Deine erste Seite
Bevor du diesen Teil anschaust, mache dich bitte mit den Grundlagen aus den vorangegangenen Teilen vertraut.
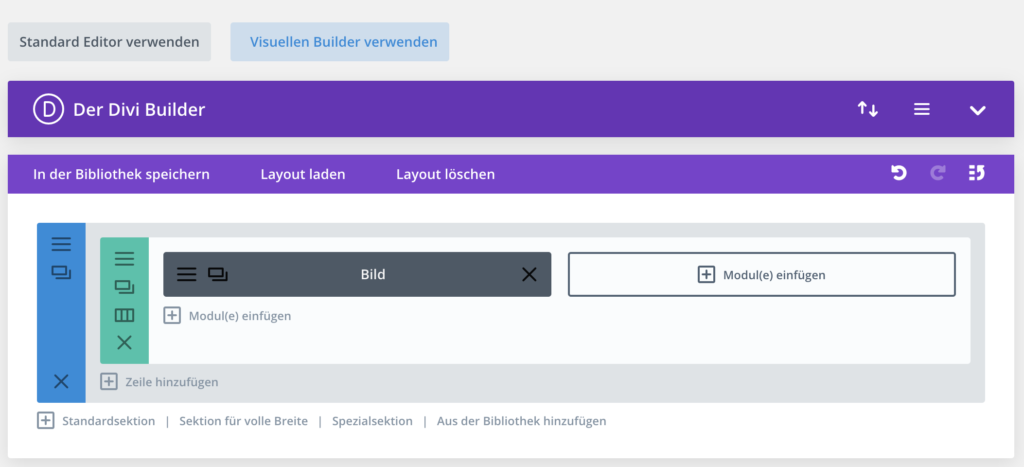
Sobald du den Pagebuilder aktivierst, ist auch schon eine erste Sektion für dich angelegt. Du kannst deiner Seite beliebig viele Sektionen hinzufügen, diese später umherschieben und natürlich auch löschen. Für dieses Beispiel nehmen wir die bereits angelegte Sektion.

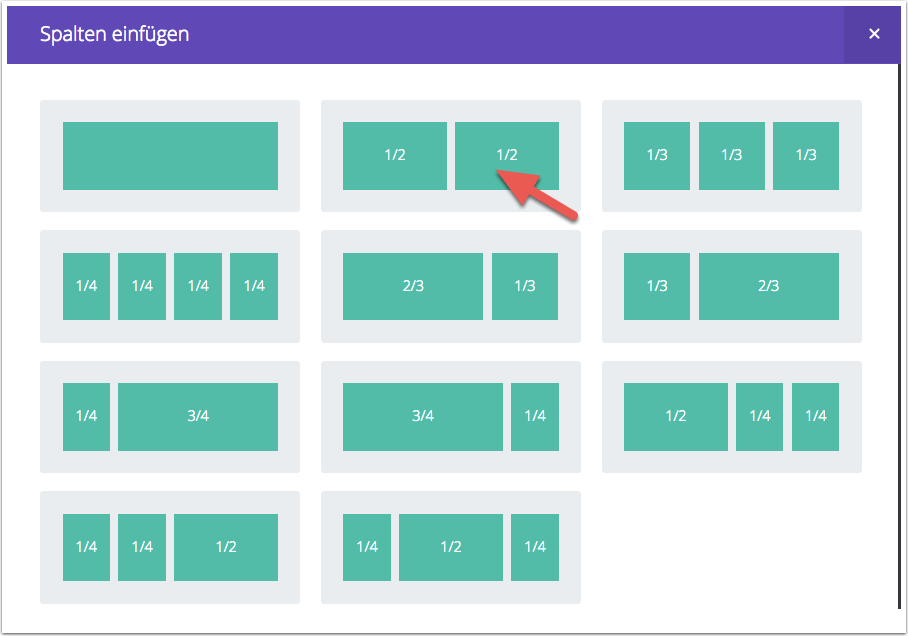
Im zweiten Schritt fügen wir eine Zeile hinzu. Hier werden wir aufgefordert, die Aufteilung unserer Zeile festzulegen. Eine Sektion kann eine beliebige Anzahl von Zeilen aufnehmen, und du kannst die Zeilen der verschiedenen Spaltentypen mischen – und auch nachträglich noch ändern. Um eine weitere Zeile hinzuzufügen, klicke einfach am Ende der Sektion auf „Zeile hinzufügen“. In diesem Beispiel legen wir zwei Spalten a je 50% an.  Okay. Im letzen Schritt fügen wir Module unsrer Seite hinzu. Module können innerhalb von Zeilen hinzugefügt werden, und jede Zeile kann eine beliebige Anzahl von Modulen aufnehmen.
Okay. Im letzen Schritt fügen wir Module unsrer Seite hinzu. Module können innerhalb von Zeilen hinzugefügt werden, und jede Zeile kann eine beliebige Anzahl von Modulen aufnehmen.
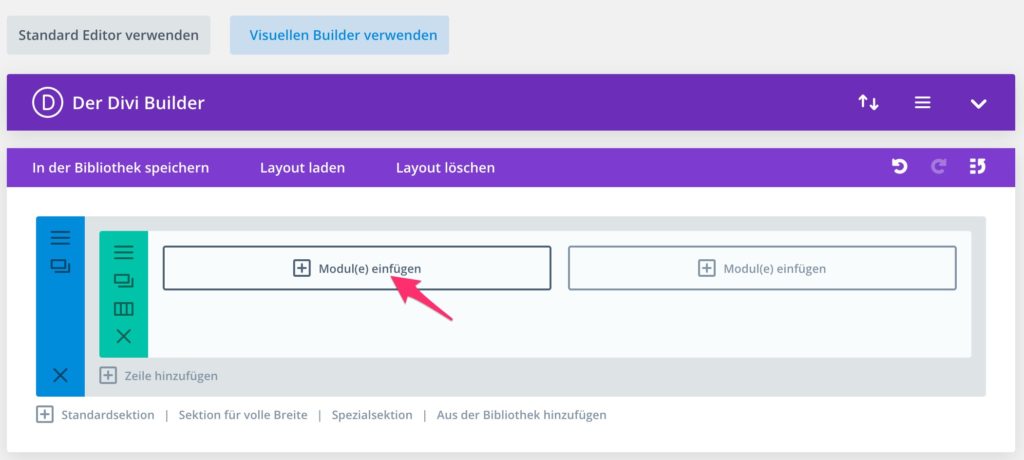
Um ein Modul hinzuzufügen, klicke auf „Modul einfügen“

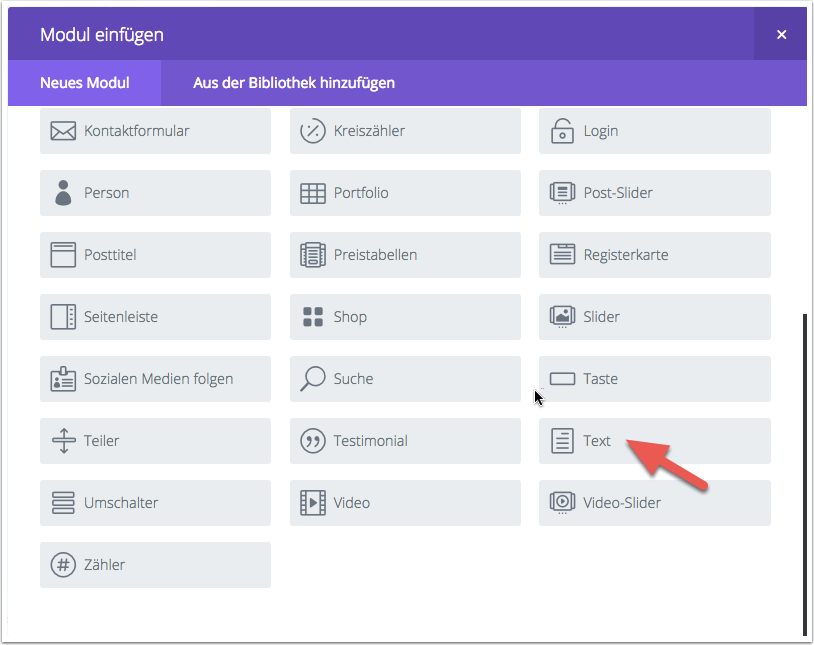
Das Theme kommt mit über 40 verschiedenen Elementen. Du kannst grundlegende Module wie Text, Bilder und Schaltflächen oder erweiterte Module wie Sliders, Portfolio-Galerien oder Balkenzähler verwenden.
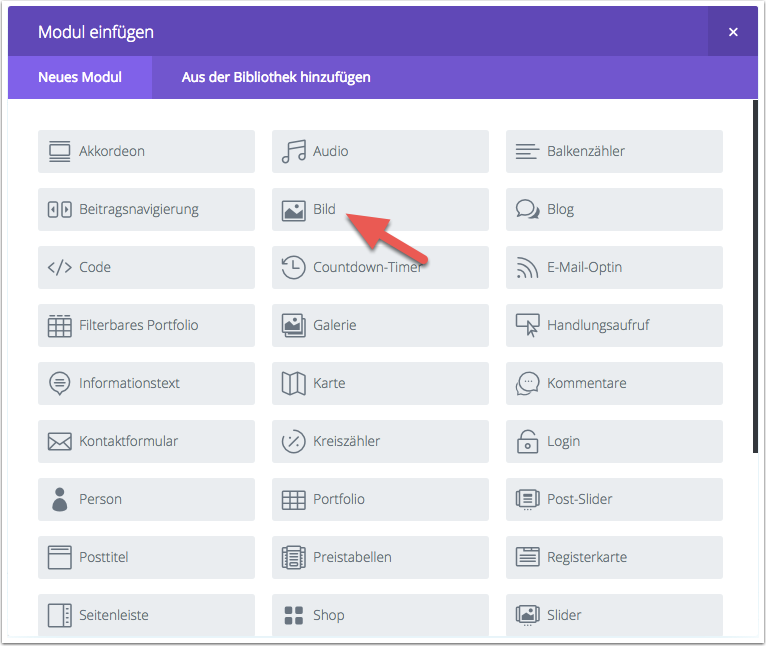
Ich füge hier in der linken Spalte mal ein Bild ein. Wähle dazu das Modul BILD:  Nun bekommst du alle Einstellungsmöglichkeiten für Bilder. Hier wähle „Bild hochladen“. Darüber kommst du zu deiner Mediathek bzw. kannst ein neues Bild hochladen.
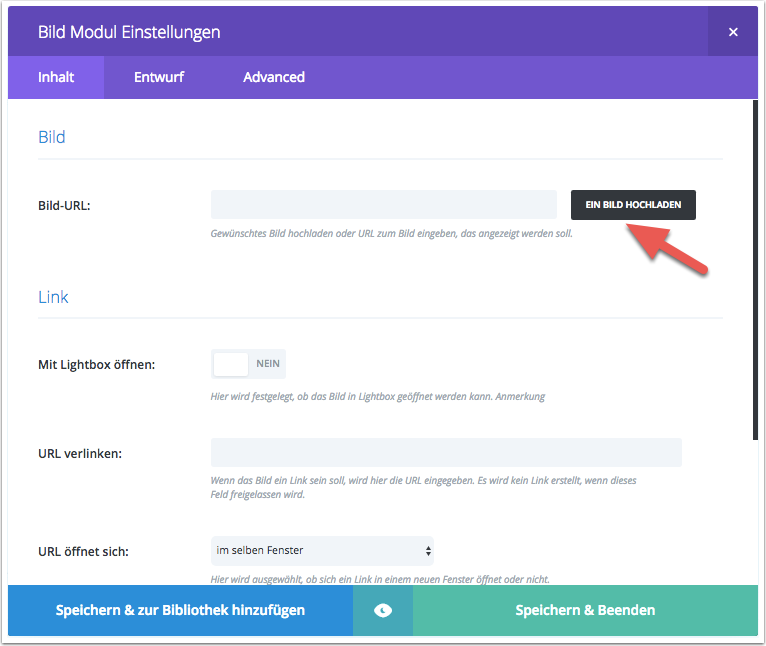
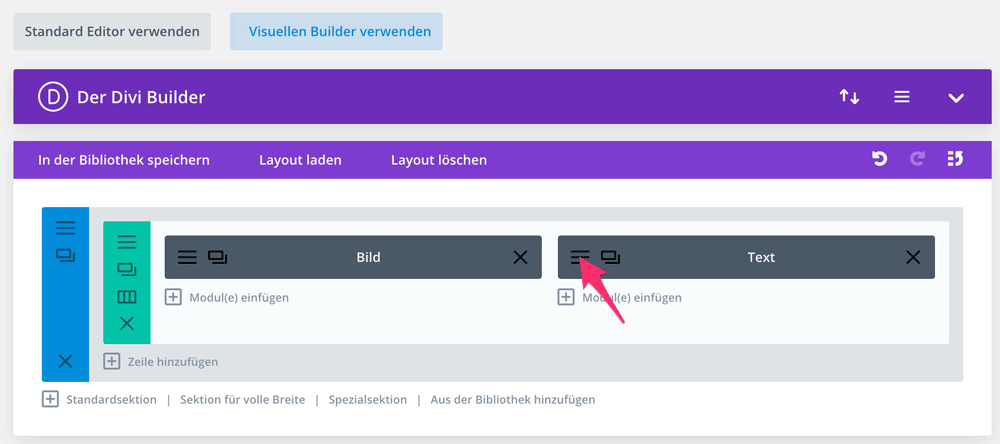
Nun bekommst du alle Einstellungsmöglichkeiten für Bilder. Hier wähle „Bild hochladen“. Darüber kommst du zu deiner Mediathek bzw. kannst ein neues Bild hochladen.  Neben dem Bild möchte ich einen Text haben. Daher füge ich hier das Modul TEXT ein. Simpel, oder? Ich klicke also wieder auf „Modul einfügen“:
Neben dem Bild möchte ich einen Text haben. Daher füge ich hier das Modul TEXT ein. Simpel, oder? Ich klicke also wieder auf „Modul einfügen“:

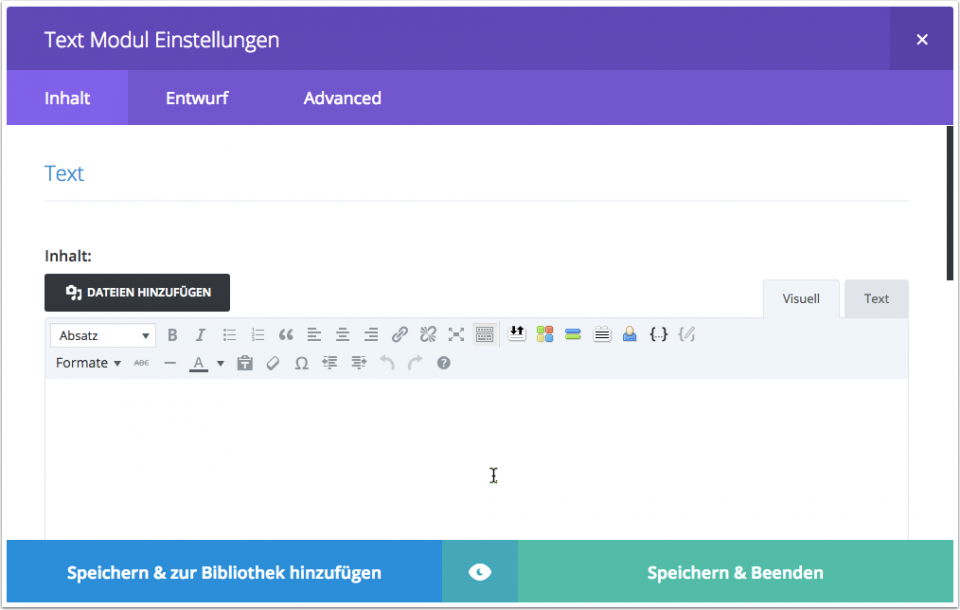
… und wähle nun das Modul TEXT:  Und wieder öffnet sich im nächsten Fenster gleich das Einstellungsfenster für meinen Text:
Und wieder öffnet sich im nächsten Fenster gleich das Einstellungsfenster für meinen Text: 
Anpassen und konfigurieren
Jeder Abschnitt, jede Reihe und jedes Modul kann auf verschiedene Weise angepasst werden. Du kannst auf das Einstellungsfeld eines Elements zugreifen, indem du auf das Hamburger-Menü (3 Striche untereinander) klickst.

Mir reichen in diesem Beispiel alle Grundeinstellungen des Themes, sodass ich nirgends etwas anpassen muss. Allerdings möchte ich meine Seite abspeichern, um sie später mit einem Klick laden und als Vorlage für neue Seiten nutzen zu können.
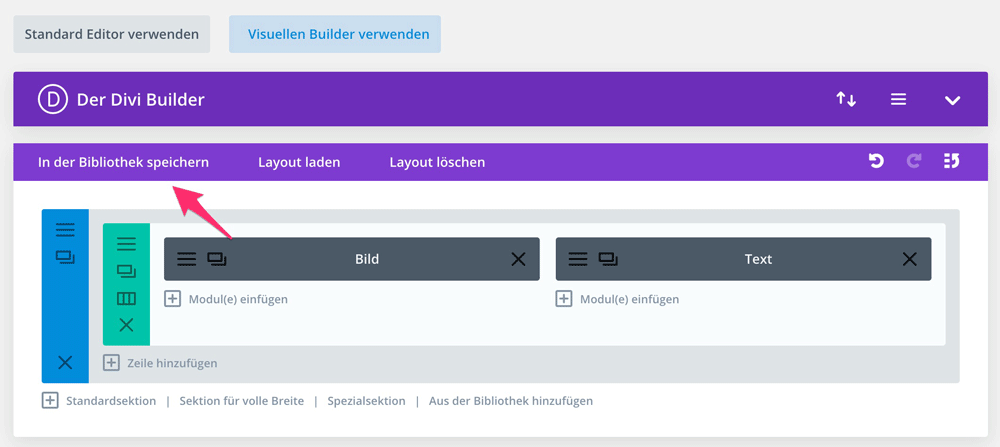
Dazu speichere ich meine Seite als Design ab. Wähle dazu einfach „In der Bibliothek speichern“.

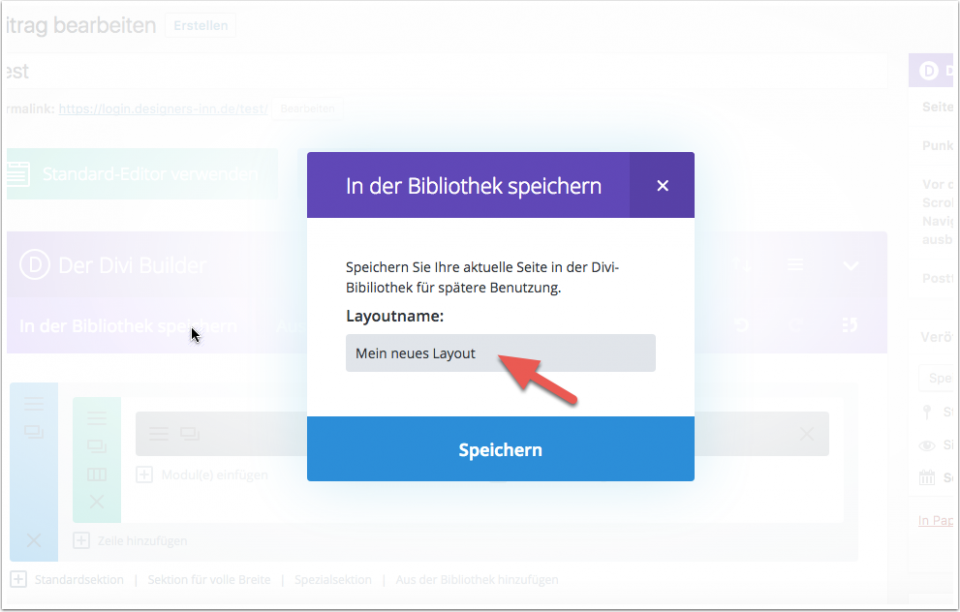
Vergib einen beliebigen Namen unter dem du dein Design später findest. 
JumpStart mit Vorlagen
Ein guter Weg für den Entwurf neuer Seiten sind die vorgefertigten Layout. Über Designers Inn hast du Zugriff auf weit über Hundert professionelle Vorlagen, die alle gängigen Seitentypen abdecken, wie z.B. „Über uns“, „Kontakt“, „Blog“, „Portfolio“ usw.
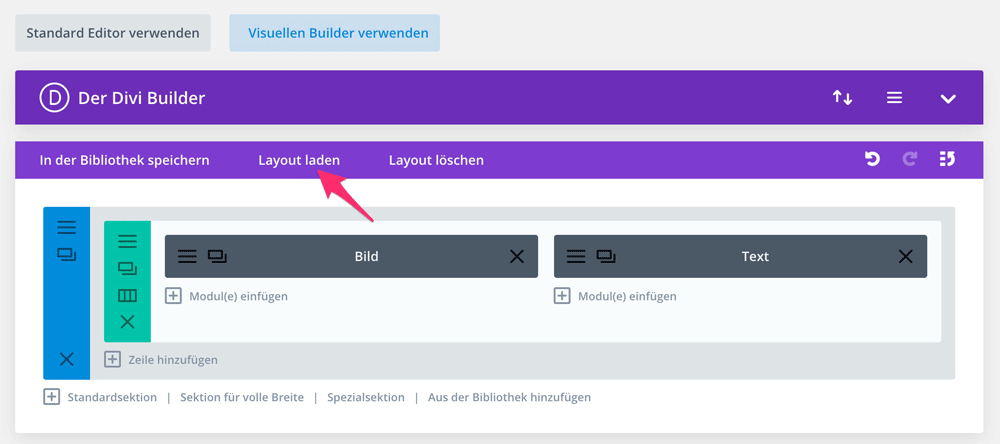
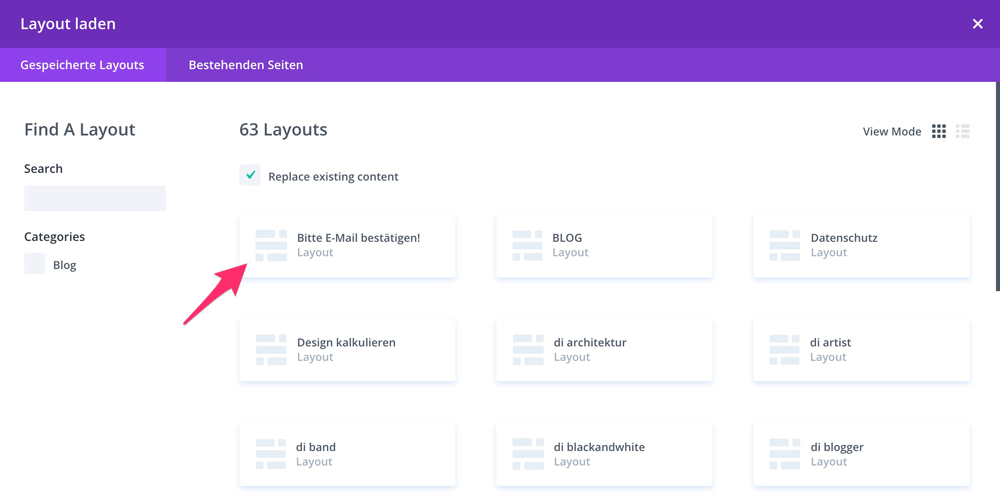
Du kannst die Layouts über deine Bibliothek laden. Gehe zu „Aus der Bibliothek laden“. Hier findest du bereits Dutzende Standardvorlagen.

Auf der Unterseite „Aus der Bibliothek hinzufügen“ findest du all deine importierten und gespeicherten Designs.

Tipp: Du kannst nicht nur ganze Seiten deiner Bibliothek hinzufügen, sondern auch einzelne Sektionen, Zeilen oder auch Module.
Um ein Element in der Bibliothek zu speichern, klicke auf das Bearbeitungsmenü und wähle dort „Speichern und zur Bibliothek hinzufügen“. Die gespeicherten Elemente kannst du dann über deine Bibliothek wieder hinzufügen. Füge wie zuvor das gewünschte Elemente hinzu und wähle auf der Registerkarte „Aus der Bibliothek hinzufügen“ dein gespeichertes Layout.
Ok, du hast die Grundlagen nun gelernt. In deinem Handbuch findest du viele weitere Tutorials zum Umgang mit deinem neuen Theme. Viel Spaß!

