Schnelleinstieg
Der Page Builder ist aufgeräumt und bietet im wahrsten Sinne Tausende Einstellungsmöglichkeiten. Ein großartiges neues Feature ist vor allem, dass jetzt jedes einzelne Modul in der Bibliothek als Vorlage gespeichert werden kann: Dies betrifft Spalten, Zeilen und alle Module! In folgenden Video gebe ich dir einen Überblick, wie du mit dem Pagebuilder umgehen könnt. Das Prinzip ist dabei sehr einfach:
- Sektion anlegen: Es wird immer zuerst eine Sektion (Blaue Zeile) angelegt. Diese Sektion kann kann sich über die volle Breite der Website strecken oder auf Standardbreite des Themes beschränken. Zudem kannst du pro Sektion eine Hintergrundfarbe, eine Bild oder ein Parallaxeffekt (Bild über Bild) einstellen.
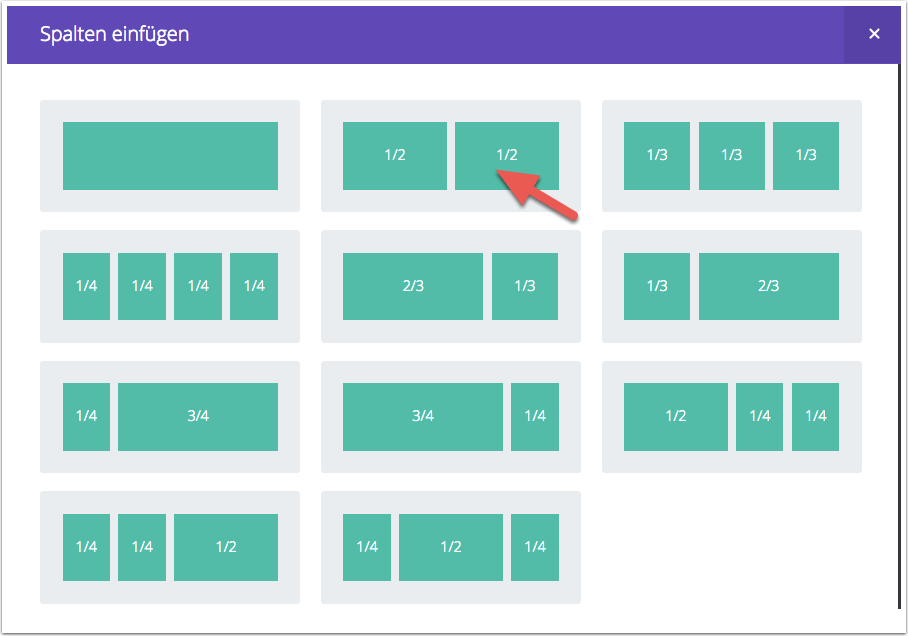
- Spalten festlegen: Die Sektion teilst du dann in Spalten auf (Grüne Zeile). Man kann zwischen 1:2 bis 1:4 jede Kombination wählen.
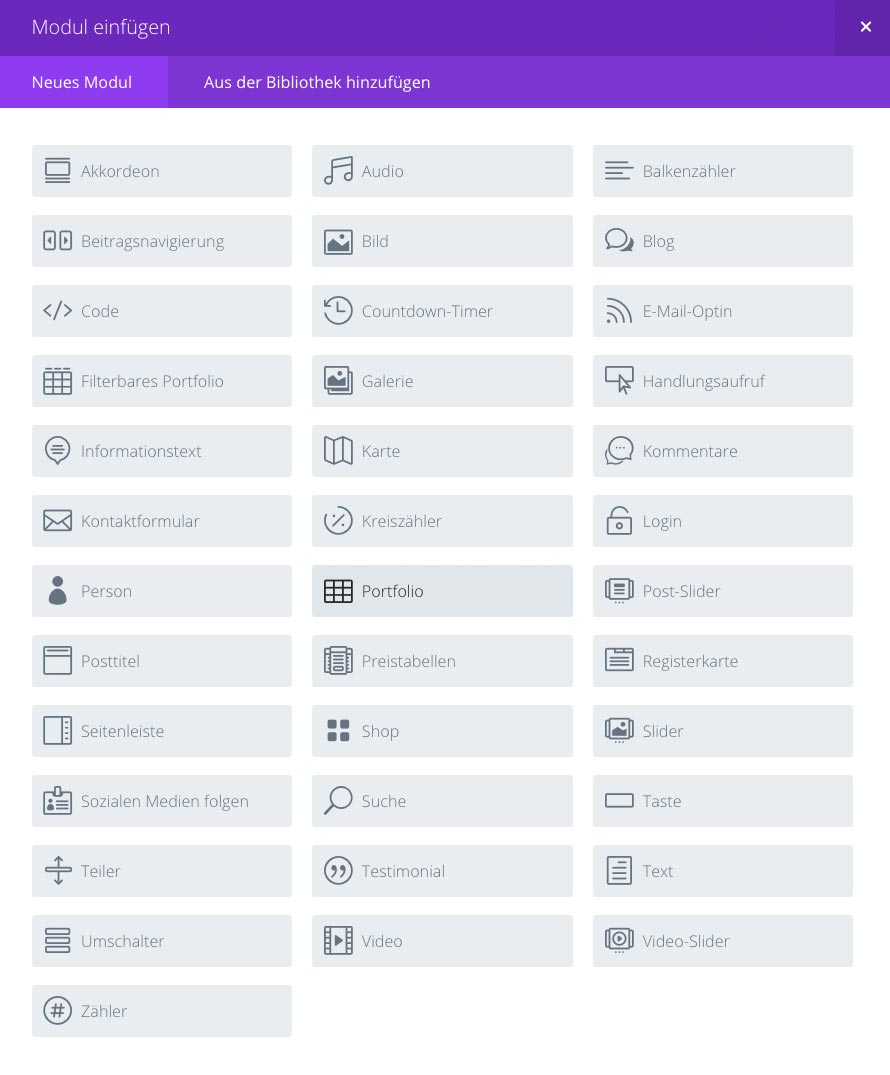
- Modul auswählen: Jetzt wählst du für die jeweilige Spalte ein Modul aus. Klickst du auf Module, öffnet sich ein Fenster mit allen zur Verfügung stehenden Modulen (Text, Bild, Video, Galerie, Slider, etc.).
- Finetuning: Sobald du ein Modul ausgewählt hast, kannst du dieses „feineinstellen“, z. B. deinen Text einfügen, das Bild auswählen, eine Animation festlegen, etc.
Pagebuilder starten
Jedes neues Theme ist zunächst eine Herausforderung. Man muss sich mit dem Grundaufbau des Themes und der Logik desselben auseinandersetzen. Die gute Nachricht ist, dass das DI Basis-Theme eine sehr steile Lernkurve hat. Wenn man sich einmal mit dem Grundaufbau vertraut gemacht hat, kommt man schnell mit den Details zurecht.
Und wer keine Lust auf Details hat, kann dank der zahlreichen Vorlagen auch gleich durchstarten. In diesem kleinen Tutorial zeige ich den Grundaufbau der Seitengestaltung. Das Herzstück des Themes ist der sogenannte Pagebuilder. Mit diesem kannst du alle Elemente der Website per Drag and Drop bearbeiten. Sobald du eine Seite oder einen Beitrag öffnest, hast du jetzt einen weiteren Button zur Verfügung: „Den Divi-Builder benutzen“.  Der Pagebuilder ersetzt den Standardeditor von WordPress. Aber keine Sorge: über das Modul TEXT kannst den den Standardeditor jederzeit auch im Pagebuilder nutzen. Sobald der Divi-Builder aktiv ist, hast du noch einen weiteren Button zur Verfügung: den „Visuellen Builder“. Mit dem Visuellem Editor kannst du direkt auf der Seite arbeiten und in Echtzeit deine Anpassungen sehen.
Der Pagebuilder ersetzt den Standardeditor von WordPress. Aber keine Sorge: über das Modul TEXT kannst den den Standardeditor jederzeit auch im Pagebuilder nutzen. Sobald der Divi-Builder aktiv ist, hast du noch einen weiteren Button zur Verfügung: den „Visuellen Builder“. Mit dem Visuellem Editor kannst du direkt auf der Seite arbeiten und in Echtzeit deine Anpassungen sehen.

Pagebuilder vs Visueller Builder?
Zunächst bieten beide Editoren die gleichen Funktionen, sodass dies vor allem eine Geschmackssache ist. Ich nutze für den Aufbau der Seite den Pagebuilder. Dieser ist sehr übersichtlich und das Umsortieren der Elemente geht für mich hier am schnellsten, da ich die einzelnen Module rasch greifen,, kopieren oder verschieben kann.
Steht die Seite, wechsle ich in den Visuellen Builder. Nun kann ich mich dem Finetuning widmen. Passen die Abstände? Sind die Schriften in einer guten Größe? Müssen die Farben ggf. Angepasst werden?
Hinweis 1: Du kannst beliebig zwischen den Ansichten wechseln. Insofern probiere einfach aus, was am besten zu deinem Workflow passt.
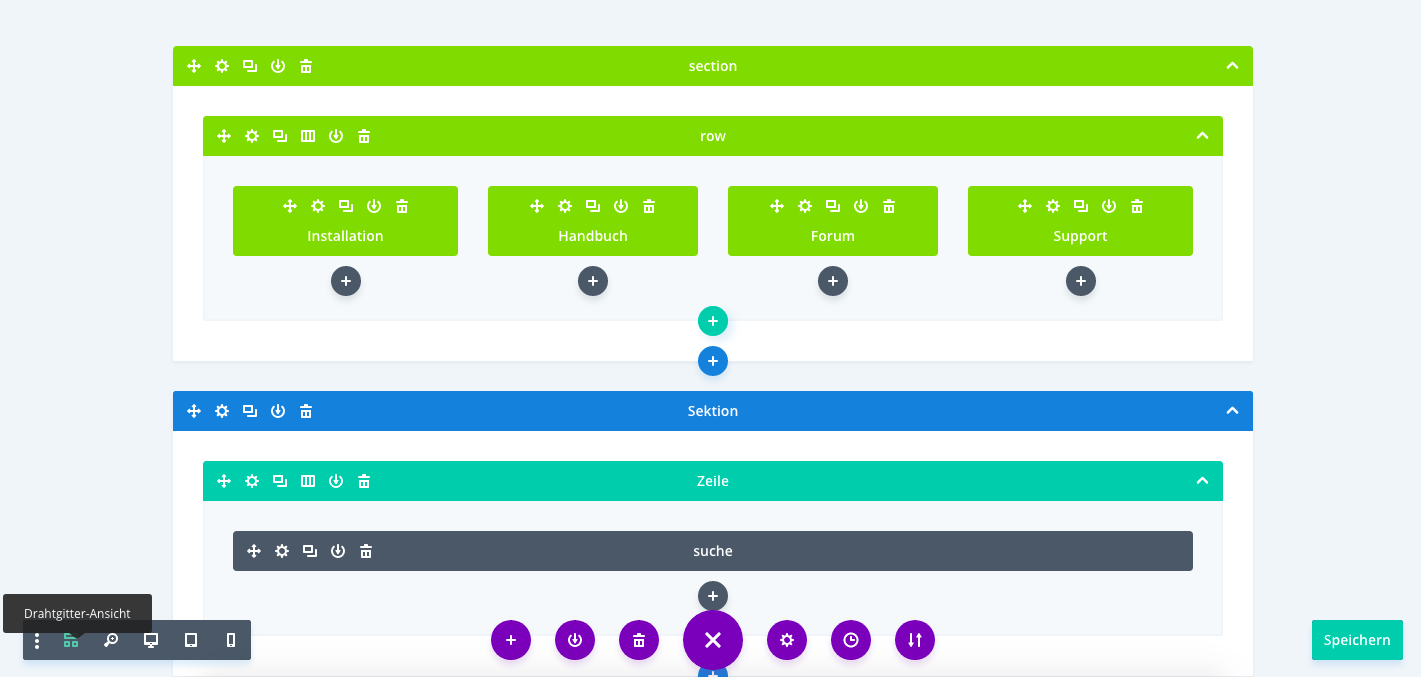
Hinweis 2: Auch im Visuellen Builder gibt es eine Grid-Ansicht, sodass du auch in dieser Ansicht eine vereinfachte Ansicht deiner Sektionen nutzen kannst. Klicke auf das „Lila Menü“-Icon im Fuß der Seite und dann ganz links auf den Button DRAHTGITTER.

Sektionen
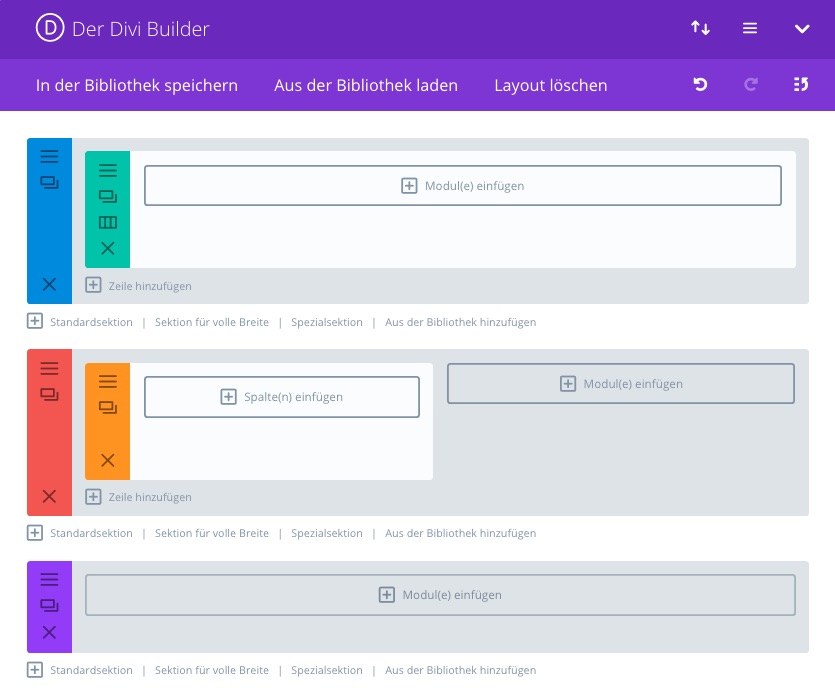
Starten wir mit dem Aufbau der Seite. Ich nutze hier den Pagebuilder. Eine Seite gliedert sich in eine oder mehrere Sektionen. Jede Sektion steht für einen Seitenabschnitt. Dieser Seitenabschnitt kann über die ganze Seitenbreite gehen und einen eigenen Seitenhintergrund haben (zum Beispiel eine beliebige Farbe, ein Bild oder ein Video).  Die Standardsektion ist blau. Hier können wir innerhalb des Satzspiegels Zeilen anlegen (von 1/1 bis 4/4). In 99% der Fälle nutze ich diese Sektion.
Die Standardsektion ist blau. Hier können wir innerhalb des Satzspiegels Zeilen anlegen (von 1/1 bis 4/4). In 99% der Fälle nutze ich diese Sektion.
Spezialsektionen sind rot. Mit diesen Sektionen können wir die gesamte Seite in Spalten aufteilen. Ich nutze diese Sektionen sehr selten, aber gut, wenn man die Option hat.
Dann gibt es noch Sektionen für volle Breite. Wie der Name vermuten lässt, geht dieser Seitenabschnitt über die gesamten Seitenbreite (also von Bildschirmrand zu Bildschirmrand). In diese Sektion werden üblicherweise Module wie Menüs oder vollbreite Slider gelegt.
Hinweis: Du kannst auch bei Standardsektionen Hintergrundbilder auf „volle Breite“ setzen, sodass du für diesen Effekt nicht die Sondersektion „volle Breite“ nehmen musst. Die Auswahl der Module ist für die „Sektion volle Breite“ nämlich maßgeschneidert, sodass hier verschiedene Elemente nicht zur Verfügung stehen.
Zeilen
Nachdem wir den Seitenabschnitt angelegt haben, teilen wir den Abschnitt in weiter Unterabschnitte (Zeilen) auf. Zeilen werden grundsätzlich Grün dargestellt.

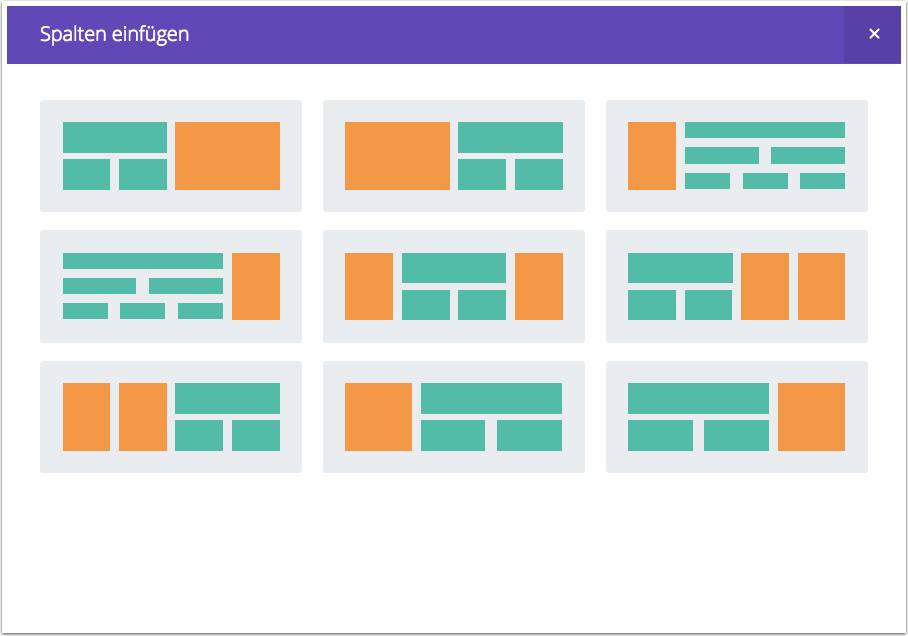
Dabei kann jede Zeile in ein bIs vier Spalten aufgeteilt werden. Auf diese Weise lassen sich beliebige Layouts erstellen, z. B. eine halbe Zeile links und zwei Spalten mit je 1/4 Größe daneben.

Wem dies nicht genügt, der kann auch hier Spezialzeilen (Orange) nutzen. Diese enthalten weitere Vorschläge für das Aufteilen der Sektion. Man kann pro Sektionen beliebig viele Zeilen anlegen, die man alle unterschiedlich formatieren kann. Zudem kann man auch pro Zeile den Hintergrund beliebig anpassen (Farbe, Bild, etc.).  Das Theme hat eine für das Web optimierte Standardbreite (960 bis 1080 px). Eine (grüne) Zeile füllt diese Breite aus. Die (blaue) Sektion geht hingegen von Bildschirmrand zu Bildschirmrand.
Das Theme hat eine für das Web optimierte Standardbreite (960 bis 1080 px). Eine (grüne) Zeile füllt diese Breite aus. Die (blaue) Sektion geht hingegen von Bildschirmrand zu Bildschirmrand.
Module
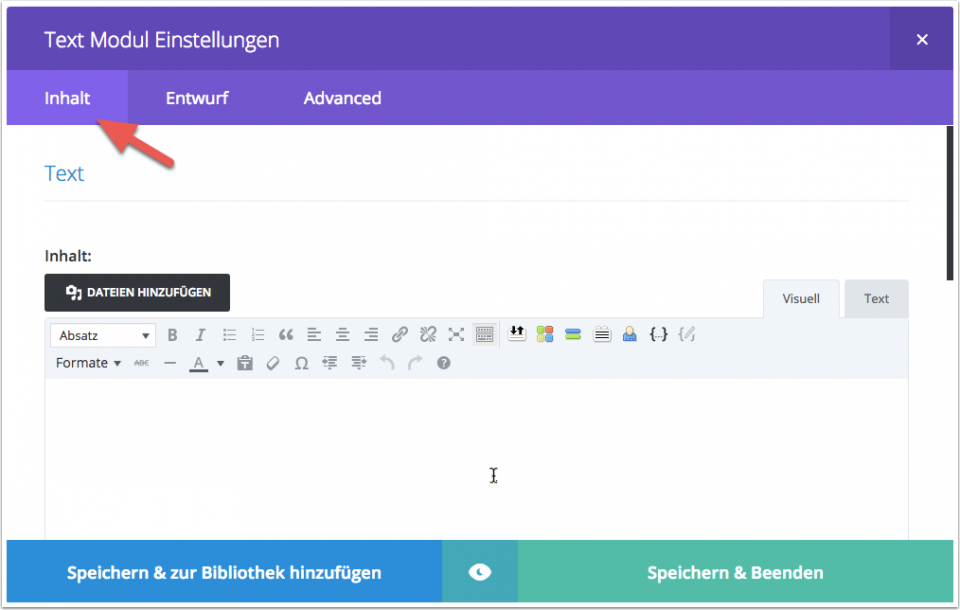
An dieser Stelle haben wir das Gerüst der Seite gebaut. Nun füllen wir dieses mit Leben. Hier kommen die Module (Grau) ins Spiel. Das Theme bietet rund 40 Module für alle möglichen Anwendungsfälle – vom einfachem Text, über Bilder und Galerien bis zu Code-Modulen. Der Umgang mit den Modulen ist denkbar einfach. Klicke an der gewünschten Stelle auf „Modul hinzufügen“ und wähle das gewünschte Modul aus.  Der Grundaufbau ist bei jedem Modul gleich. Es gibt drei Seiten: Inhalt, Entwurf, Advanced (Erweitert). Alle wichtigen Inhalte fügt man auf der Seite „Inhalt“ ein. Bei dem Modul TEXT ist dies dein Text.
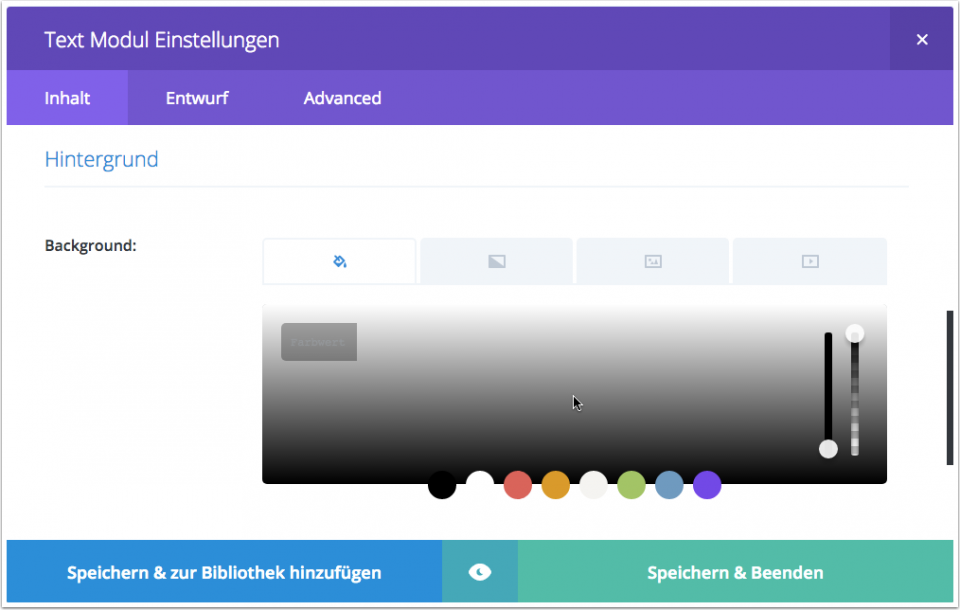
Der Grundaufbau ist bei jedem Modul gleich. Es gibt drei Seiten: Inhalt, Entwurf, Advanced (Erweitert). Alle wichtigen Inhalte fügt man auf der Seite „Inhalt“ ein. Bei dem Modul TEXT ist dies dein Text.  Außerdem legt man hier den Hintergrund des Moduls fest. Richtig: Auch ein Modul kann einen eigenen Hintergrund nutzen.
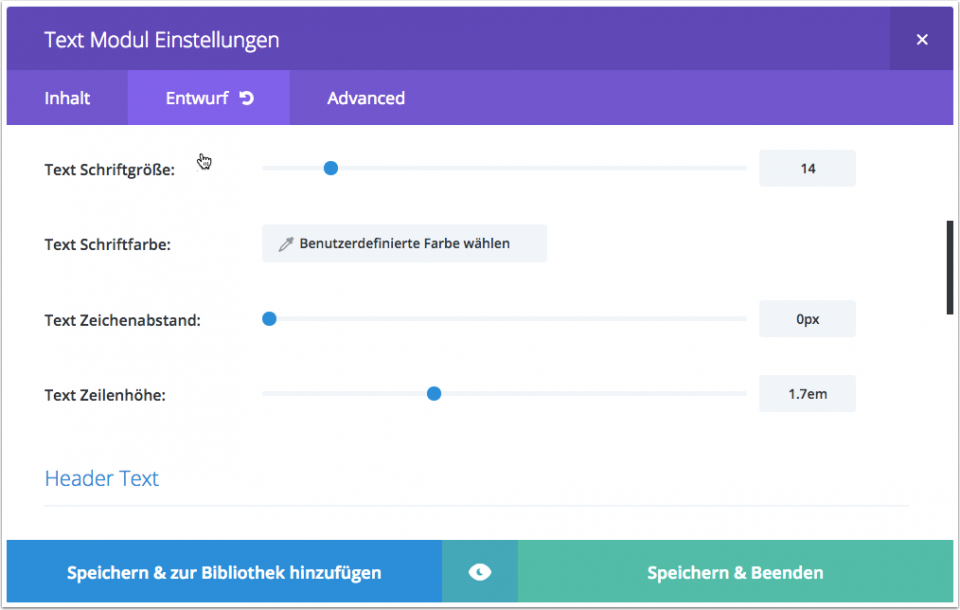
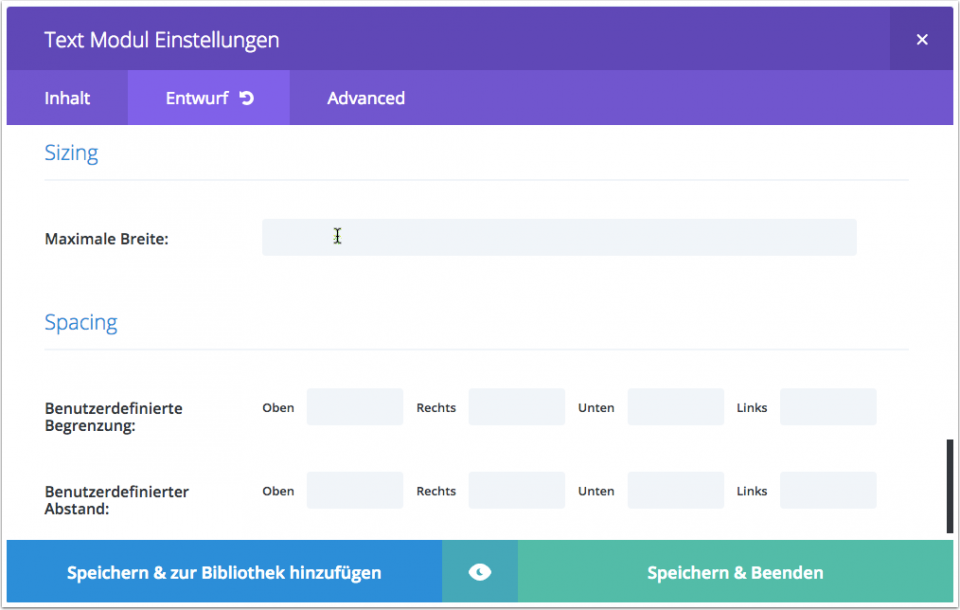
Außerdem legt man hier den Hintergrund des Moduls fest. Richtig: Auch ein Modul kann einen eigenen Hintergrund nutzen.  Im Bereich „Entwurf“ lässt sich das Aussehen des Moduls weiter anpassen. Hier können die Farben, Schriften und Abstände angepasst werden. Hat ein Modul besondere Elemente, z.B. eine Taste, so kann man auch diese hier anpassen.
Im Bereich „Entwurf“ lässt sich das Aussehen des Moduls weiter anpassen. Hier können die Farben, Schriften und Abstände angepasst werden. Hat ein Modul besondere Elemente, z.B. eine Taste, so kann man auch diese hier anpassen. 

 Der letzte Abschnitt „Advanced“ ist für Fortgeschrittene gedacht. Hier kann man alle Elemente individuell per CSS anpassen. Zudem lassen sich hier IDs und Klassen vergeben.
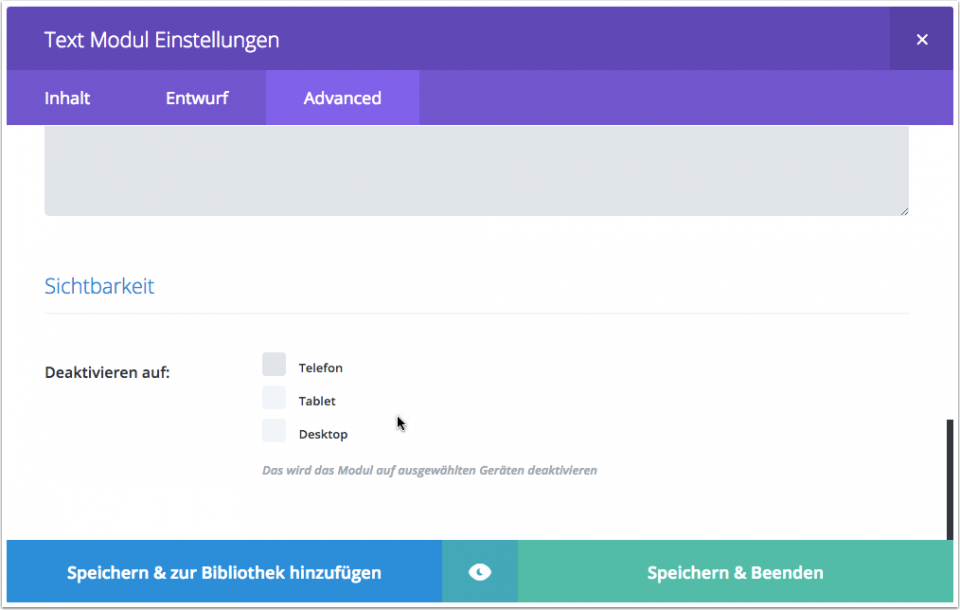
Der letzte Abschnitt „Advanced“ ist für Fortgeschrittene gedacht. Hier kann man alle Elemente individuell per CSS anpassen. Zudem lassen sich hier IDs und Klassen vergeben.  Aber auch für den normalen Anwender ist hier etwas spannendes zu finden: Ganz unten auf der Seite lässt sich festlegen, auf welchem Endgerät (Desktop, Tablet, Handy) das Modul aktiv sein soll. Ich nutze dies Funktion zum Beispiel gerne, um einzelne Elemente für die mobile Ansicht zu deaktivieren.
Aber auch für den normalen Anwender ist hier etwas spannendes zu finden: Ganz unten auf der Seite lässt sich festlegen, auf welchem Endgerät (Desktop, Tablet, Handy) das Modul aktiv sein soll. Ich nutze dies Funktion zum Beispiel gerne, um einzelne Elemente für die mobile Ansicht zu deaktivieren.