Die Schriftgröße wird über das Theme angepasst.
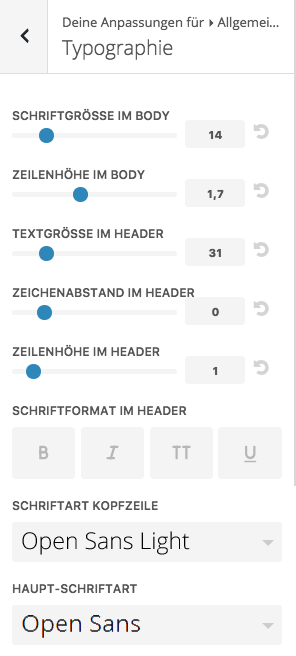
DIVI > DESIGNMODIFIKATOR > ALLGEMEINE EINSTELLUNGEN > TYPOGRAFIE
Hier legst du die Größer deiner H1-Überschrift fest. Die Folgeüberschriften H2-H6 werden automatisch nach allgemeinen Satzvorgaben optimiert.
Zudem legst du hier die Schriftgröße des normalen Textes fest.

Manchmal kommt es vor, dass man die H2-H6-Überschriften individuell anpassen will. Diese Funktion kannst du leider nicht über die Theme-Einstellungen anpassen. Dazu musst du den Code des Themes individuell anpassen. Gehe wie folgt vor:
1. Gehe zu DESIGN > EDITOR
2. Öffne die Datei style.css deines Child-Themes (standardmäßig vorausgewählt).
3. Füge folgenden Code der Datei hinzu:
h2 {
font-size: 30px;
color: #333;
line-height: 1.5em;
padding-top: 10px;
padding-bottom: 10px;
}
4. Werte anpassen:
font-size = Größe deiner Schrift
color = Farbe der Überschrift
line-height = Höhe der Zeile
padding-top = Zusätzlicher Abstand vor der Überschrift
padding-bottom = Zusätzlicher Abstand nach der Überschrift
Genauso kannst du auch die Überschriften h3, h4, h5, h6 individuell anpassen.
4. Datei speichern.

