Anlässlich der DSGVO haben viele gefragt, wie man Google Web Fonts auch lokal einbinden kann. Google Fonts mit Borlabs Cookie blockieren oder per OMGF einbinden.
- Sehr leicht kann man die Fonts mit dem Plugin OMGF lokal einbinden. Das Plugin ist kostenlos.
Die Besonderheiten bezüglich Divi erkläre ich in dem Video (0ben)!
- Man könnte auch Google Fonts mit Borlabs Cookie blockieren. Auf diese Weise muss der Website-Besucher vorab zustimmen, dass Google Fonts geladen werden.
Testen nicht vergessen … Überprüfe stets, ob tatsächlich alle Fonts blockiert sind. Manchmal werden Skripte oder Fonts auch von Drittanbietern geladen. Über Borlabs kannst du diese ausfindig machen und blockieren.
- Man kann die Fonts auch manuell lokal einbinden. Ich habe dazu im Blog eine ausführliche Anleitung geschrieben: https://designers-inn.de/google-web-fonts-dsgvo-konform-einbinden/
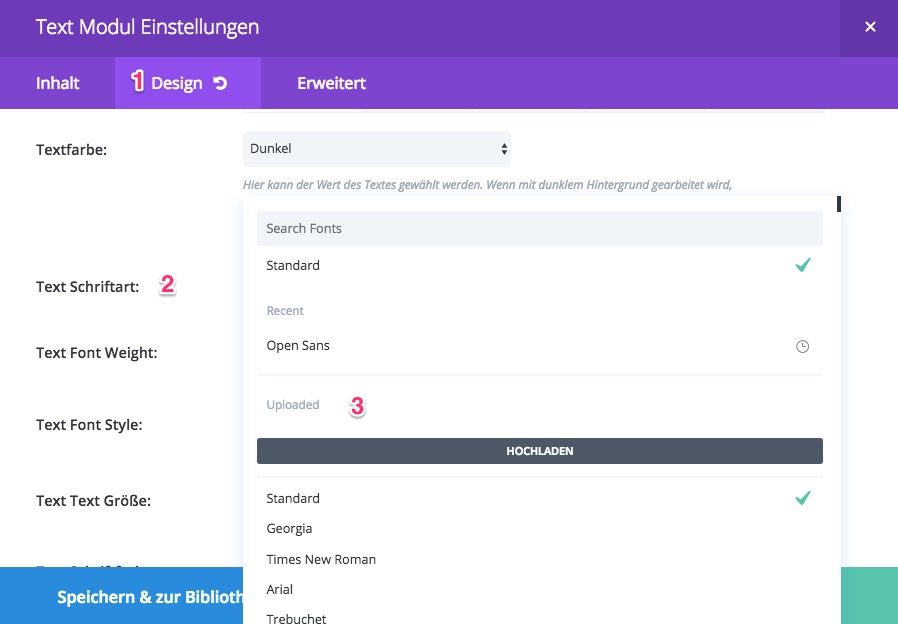
Schrift per Modul hochladen
1. Gehe zum Modul TEXT > DESIGN
2. Gehe zu TEXT SCHRIFTART
3. Wähle den Button HOCHLADEN und lade deine Schrift hoch.
Schrift manuell einbinden
Alternativ kannst du auch von Hand Schriften einbetten. So kannst du dich zum Beispiel bei Font-Face (http://www.font-face.com/) umschauen oder auch eine eigene Schrift einbinden. Gehe dazu wir folgt vor:
1. Lege einen neuen Fonts-Ordner in deinem Childtheme an, z.B. di-flat/fonts
2. Lade die von dir gewünschte Schrift (im ttf-Format) in den neuen fonts-Ordner, z.B. Doves
3. Gehe zu DESIGN > EDITOR und füge deiner style.css den Pfad zu deiner Schrift hinzu:
@font-face {
font-family: Doves;
src: url('fonts/doves.ttf');
}
Nun kannst du die Schrift den von dir gewünschten Elementen zuweisen. Sollen z. B. alle Überschriften in Doves ausgezeichnet werden, fügst du der css hinzu:
h1,h2,h3,h4,h5,h6 {
font-family: Doves;
}
Du kannst der Schrift auch eine Klasse zuweisen und so gezielt Akzente in deinen Teten setzen – ohne alle Überschriften immer in der Sonderschrift darzustellen. Lege dazu in der style.css eine Klasse an, z.B.
.doves {
font-size:300%;
font-family: Doves, Lato;
}
Jetzt kannst du im Textmodul deinen Text gestalten und ganz normal deine Überschrift H2 nutzen. Möchtest du eine Passage in der Sonderschrift darstellen, füge die Klasse der Schrift in der TEXT-Ansicht hinzu.
Beispiel:
<h2 class="doves">Ich bin eine besondere Überschrift </h2>
Probleme mit der Berechtigung
Sollte es bei dem Upload zu Problemen kommen, liegt dies meist an den Berechtigungen.
- Prüfe, ob du Schreibrechte bei den Ordnern gesetzt hast.
- Prüfe, ob den Font-Files hochladen darfst.
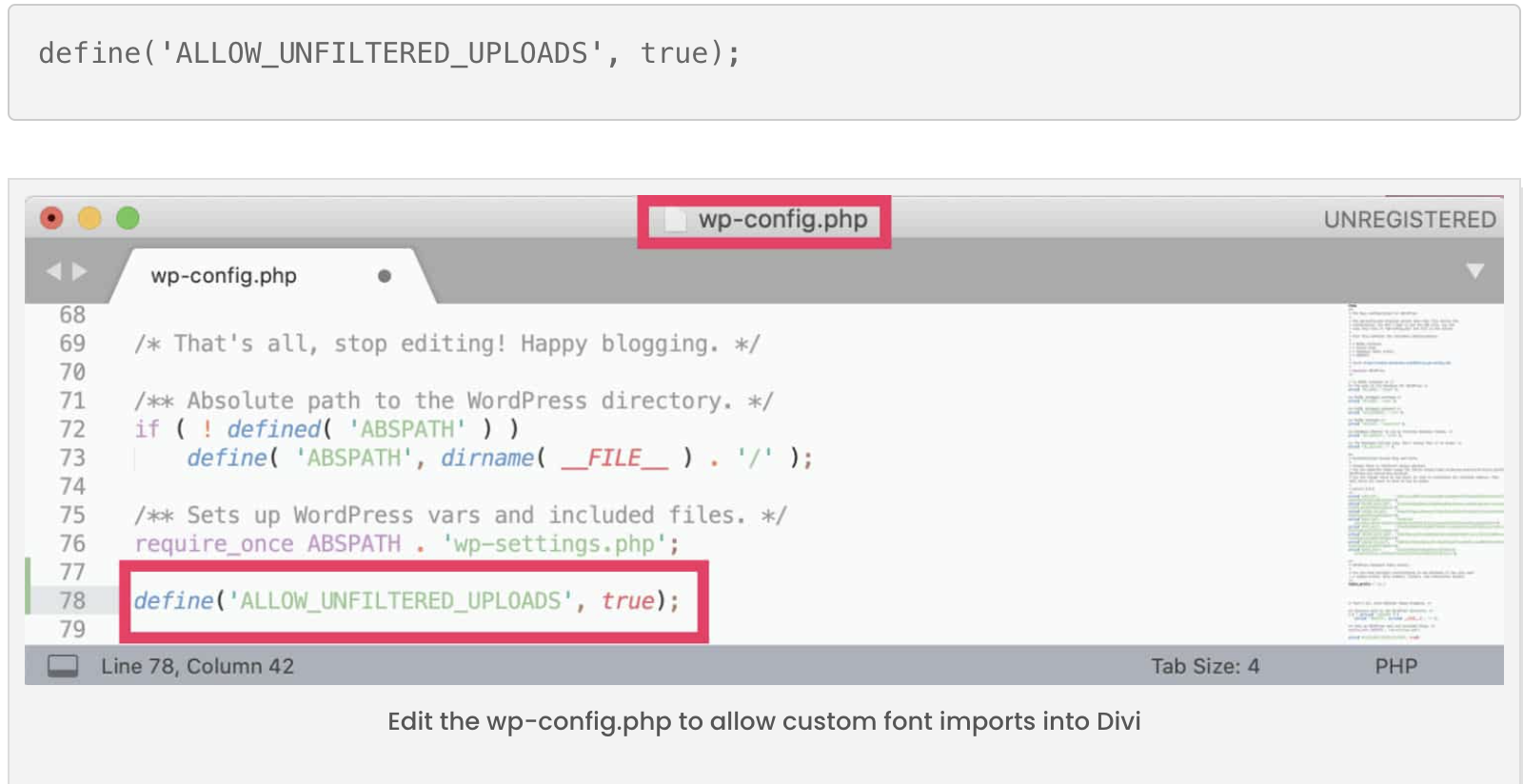
Dies kannst du zum einen über die Datei config.php erledigen.

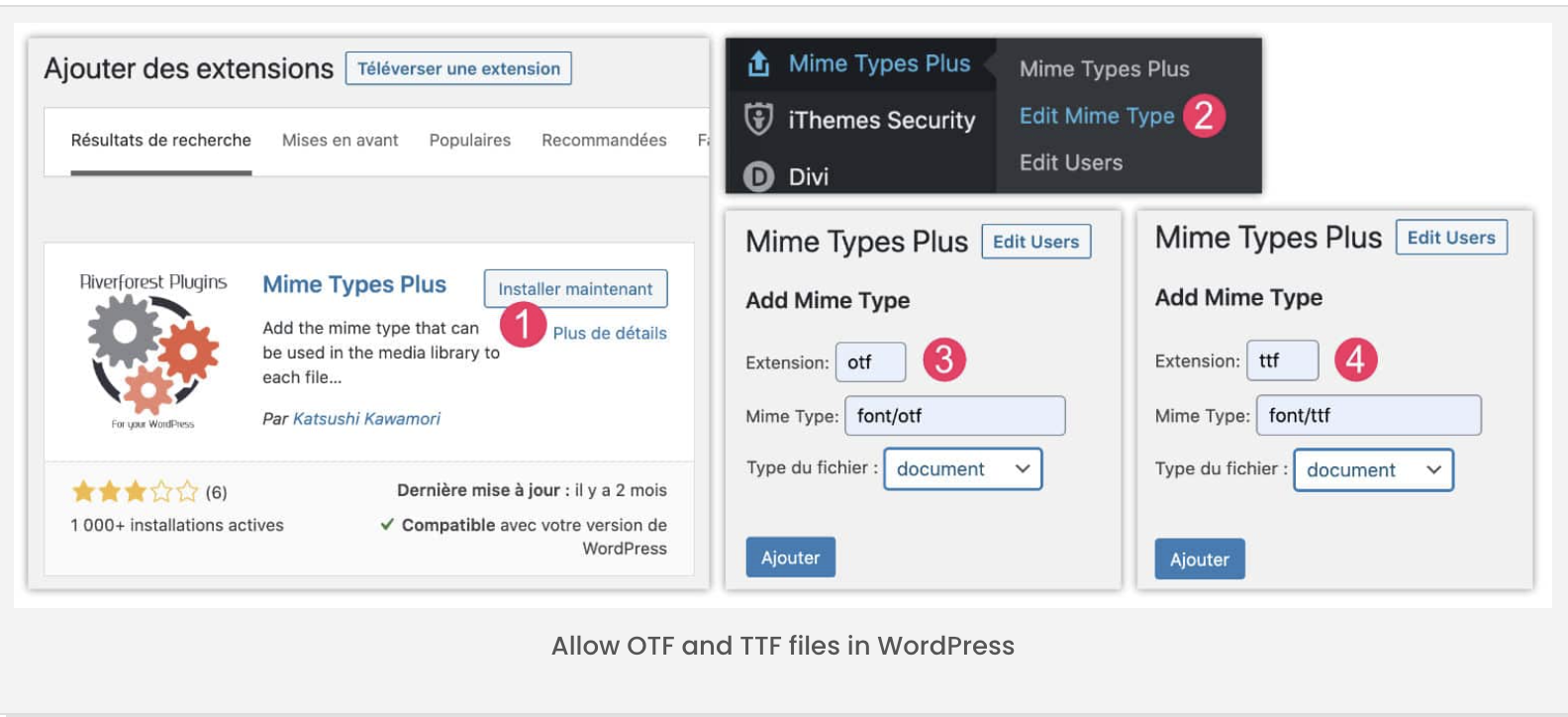
Dies kannst du mittels Plugin erledigen.