Das Theme nutzt das Mediaplayer.js. Hier läuft ein Video im Background standardmäßig in Schleife. Über ein kleines Skript kannst du das Video am Ende stoppen.
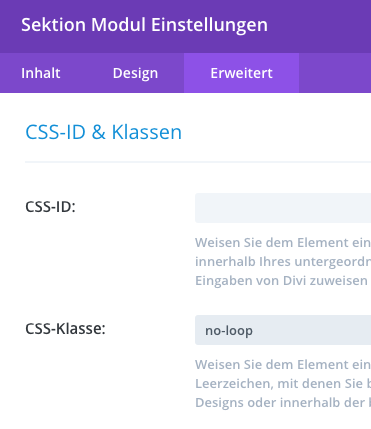
1. Gehe zu Sektion > Erweitert
2. Trage im Feld „Benutzerdefiniertes CSS > Class (Klasse)“ dies ein: no-loop

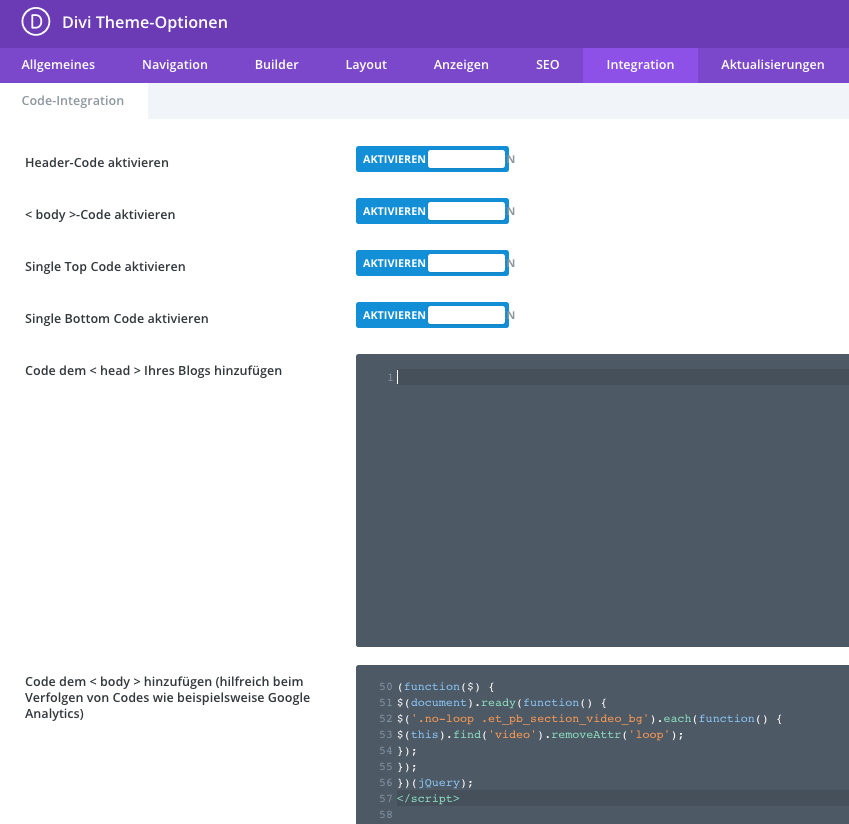
3. Gehe zu „Divi Theme Optionen > Integration > Body“ und füge dort diesen Code ein:
<script>
(function($) {
$(document).ready(function() {
$('.no-loop .et_pb_section_video_bg').each(function() {
$(this).find('video').removeAttr('loop');
});
});
})(jQuery);
</script>