Changelog
Wir updaten regelmäßig unsere Themes. So bleibt deine Website auf dem aktuellen Stand der Technik und aktuelle Sicherheitslücken werden geschlossen. Über Major-Updates und Sicherheitsupdates informieren wir über unseren Newsletter. Kleine (Minor)Updates kannst du hier im Changelog verfolgen.
Update 2.7
Basis-Theme 2.7
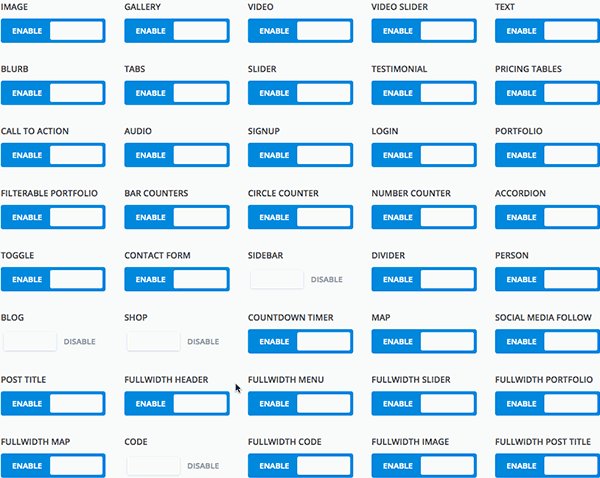
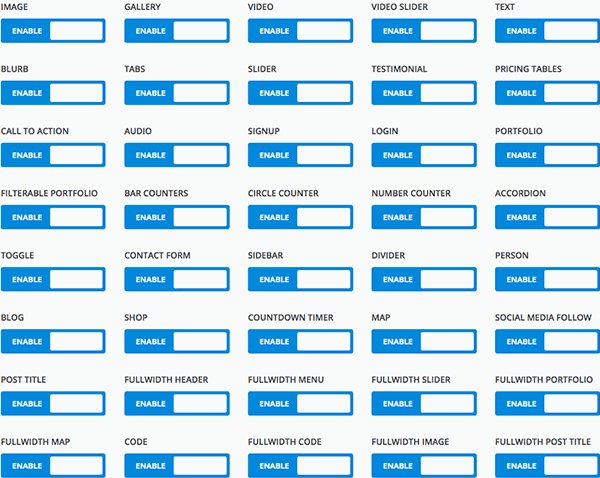
Das neue Basis-Theme 2.7 ist da: Schneller, bessere Import- und Exportfunktionen und ein komplettes Marketing-Split-Testing-System integriert! Neben diesen absoluten Highlights wurde auch unter der Haube kräftig geschraubt. So lassen sich jetzt sogar pro individuelle Seite Farben, Hintergründe und CSS definieren, eigene Farbpaletten können angelegt werden, Module können „global“ deaktiviert werden – und natürlich wurden kleine Fehler behoben oder Funktionen im Detail verbessert. Schauen wir uns ein paar neue Funktionen im Detail an …
A/B Split-Testing
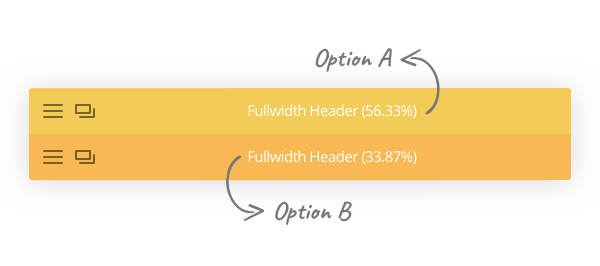
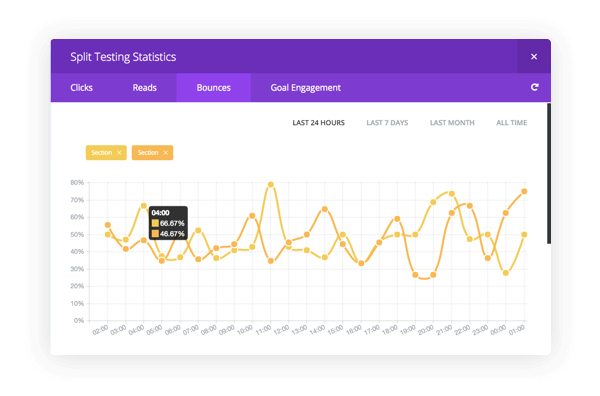
Glauben ist gut. Wissen ist besser. Welches Bild gefällt den Besuchern, welcher Button wird öfter geklickt, welche Überschrift begeistert die Leser? Wer echte Antworten auf all diese Fragen haben möchte, muss verschiedene Versionen seiner Website testen. Mit dem neuen A/B-Split-Testing-Werkzeug ist dies nun direkt mit dem Pagebuilder möglich. Legt einfach verschiedene Designs an und prüft, welches Layout das beste ist.  Dabei könnt ihr nicht nur alle Module, Zeilen und Sektionen gegeneinander testen, ihr könnt sogar „Ziele“ für eure Website festlegen. So lässt sich zum Beispiel prüfen, welche Farbe die beste Wahl für einen Download-Button ist, welche Überschrift die meisten Opt-ins generiert – oder welcher Preis zu den meisten Bestellungen führt.
Dabei könnt ihr nicht nur alle Module, Zeilen und Sektionen gegeneinander testen, ihr könnt sogar „Ziele“ für eure Website festlegen. So lässt sich zum Beispiel prüfen, welche Farbe die beste Wahl für einen Download-Button ist, welche Überschrift die meisten Opt-ins generiert – oder welcher Preis zu den meisten Bestellungen führt.  Ab sofort musst du den Erfolg deiner Website nicht mehr dem Zufall überlassen.
Ab sofort musst du den Erfolg deiner Website nicht mehr dem Zufall überlassen.
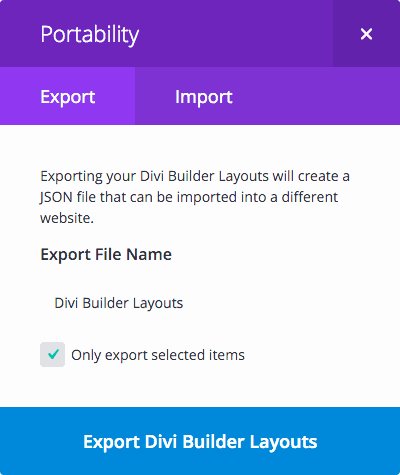
Import und Export
Diese neue Funktion ist ein echter Meilenstein. Ab der Version 2.7 ist es endlich möglich die kompletten WordPress-Einstellungen zu exportieren bzw. zu importieren. Damit hat das lästige Abtippen der Themenstellungen ein Ende. Mit einem Klick sind nun alle Einstellungen direkt übernommen.

Darüberhinaus wird statt des langsamen XML-Imports das neue JSON-Format genutzt, um die Einstellungen des Themes zu importierten. Dies ermöglicht es sogar das komplette Layout der Seiten inkl. Bilder zu exportieren. Das heißt, man kann nun mit 2 Klicks (Import „Einstellungen“ und „Layouts“) das vollständige Look & Feel einer Website von einer Installation zur nächsten übertragen. Perfekt, oder?
Einstellungen pro Seite
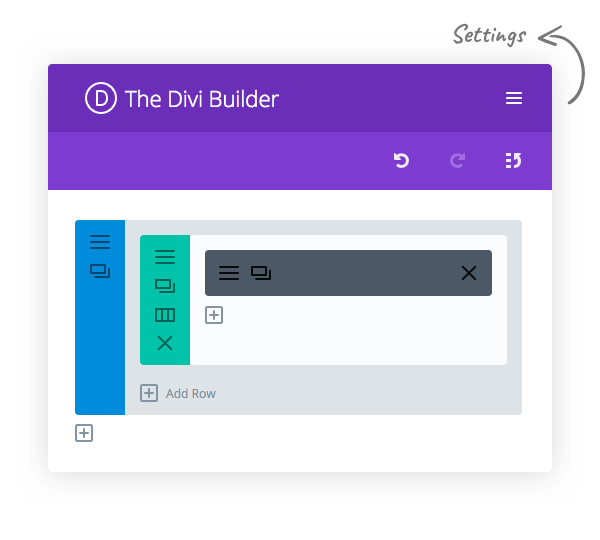
Es ist ein kleiner Button oben rechts – mit großer Wirkung. Denn über diesen Button habt ihr nun Zugriff auf Seiteneinstellungen. So kann man pro Seite Farben definieren, die Schriftfarbe „Hell“ und „Dunkel“ individuell konfigurieren oder CSS für eine einzelne Seite anwenden.
 Tipp: Es ist jetzt auch möglich über die Themenoptionen „allgemeine“ Farbensets festzulegen, sodass man im Pagebuilder seine Lieblingsfarben immer zur Hand hat. An dieser Stelle möchte ich mich bei euch – und vor allem bei dem tollen Entwicklerteam bedanken.
Tipp: Es ist jetzt auch möglich über die Themenoptionen „allgemeine“ Farbensets festzulegen, sodass man im Pagebuilder seine Lieblingsfarben immer zur Hand hat. An dieser Stelle möchte ich mich bei euch – und vor allem bei dem tollen Entwicklerteam bedanken.
Mit dem Basis-Theme 2.7 ist ein weiterer Meilenstein gelegt, Kunden eines der besten Themes auf dem Markt zu bieten. Für einen raschen Einstieg habe ich ein neues Installationsvideo gedreht, welches dir zeigt, wie du ab sofort Einstellungen und Layouts importieren bzw. exportieren kannst. Viele Grüße, Marco
Update 2.6
Basis-Theme 2.6
Das neue Basis-Theme 2.6 ist ab sofort erhältlich und erhält wieder tolle neue Funktionen und zahlreiche Verbesserungen. Hier die Highlights:
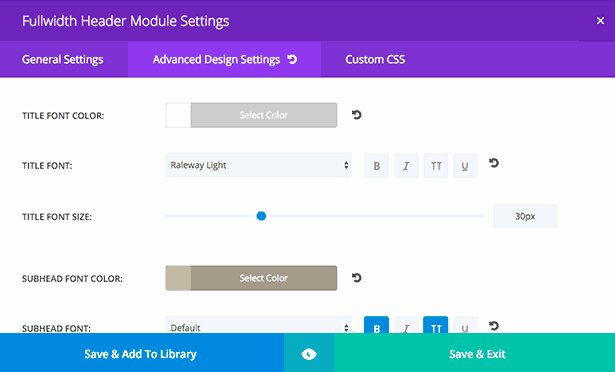
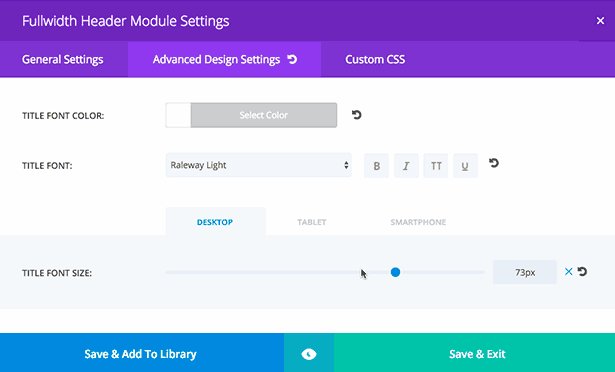
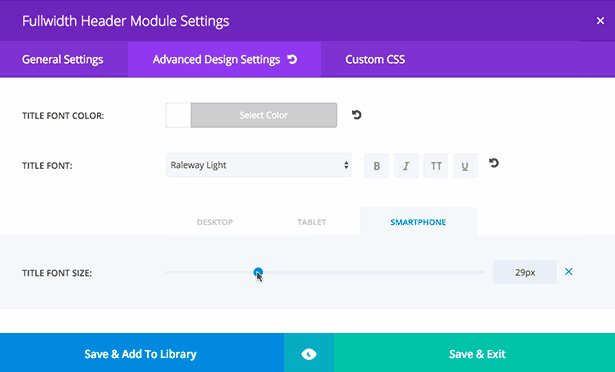
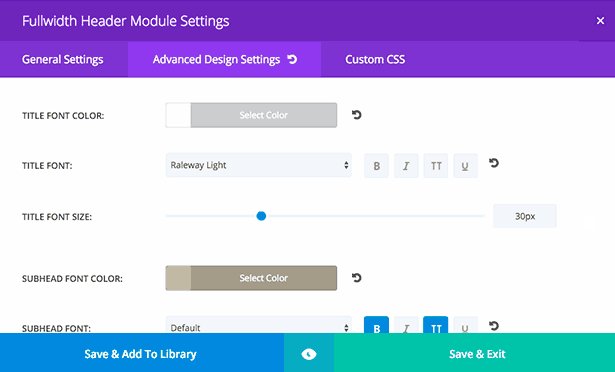
Responsive Editing Controls
Die Themes waren schon immer responsive, aber jetzt könnt ihr das Aussehen auf dem Desktop-, Tablet- und Smartphone noch individueller anpassen. Mit den neuen Modulfunktionen könnt ihr die Größe und die Abstände pro Endgerät bestimmen. Auf diese Weise könnt ihr zum Beispiel eine große Überschrift für den Desktop nutzen, die Größe für das Smartphone aber so anpassen, dass nicht der ganze Bildschirm verdeckt ist.
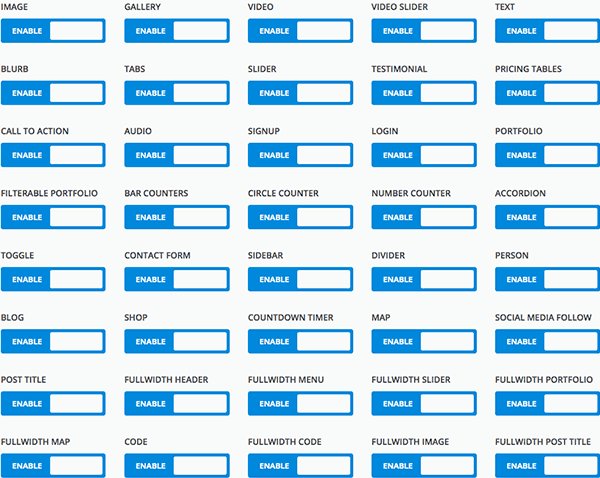
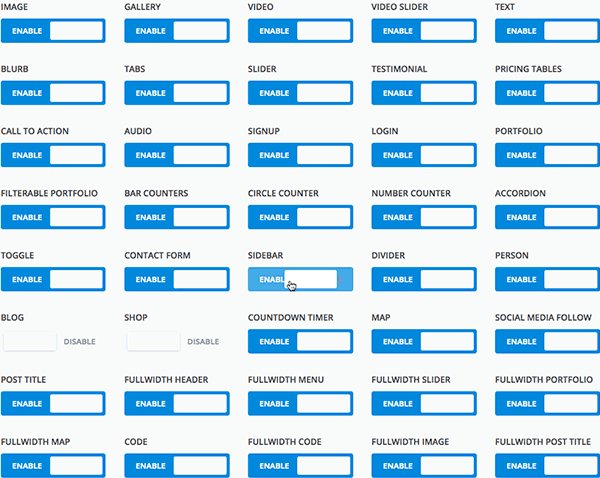
Module nach Endgerät ein- oder ausblenden
Gerade auf Smartphone können all die Informationen der Desktopansicht lästig sein. Ab sofort könnt ihr selbst festlegen, welche Module auf welchen Geräten gezeigt werden sollen. So könnt ihr das Aussehen der kompletten Seite individuell für Desktop, Tablet und Smartphone anpassen.
Noch mehr Design für den Webseitenkopf!
Schon jetzt lassen sich die Kopfbereiche der Themes vielfältigst anpaassen. Nun kommen noch zwei weitere Designs hinzu: Der Slide-In-Header und der Full-Screen-Header.Bei dem Slide-In-Header werden die klassischen Menüs ausgeblendet und gegen das beliebte Hamburgermenü (die drei Striche aus der mobilen Ansicht) ausgetauscht. Bei einem Klick auf das Menü, fährt das Menü im „App-Style“ von der Seite aus hinein. Das Full-Screen Menü ist genau das, wie es heißt: Es verdeckt beim Aufrufen des Menüs die komplette Seite und präsentiert ein schickes neues Menü.
Neues Modul: Buttons
Endlich gibt es einen eigenen Buttondesigner im Pagebuilder.
Post Slider Module
Dieses Modul funktioniert wie ein normaler Slider. Allerdings müsst ihr die Slides nicht einzeln erstellen, denn das Modul generiert die Slides aus euren Beiträgen. Dies ist eine tolle Möglichkeit, einzelne Beiträge zu featuren oder einfach immer die aktuellen Posts auf der Landingpage zu integrieren.
Modul Suche
Bislang konntet ihr die Suche von WordPress als Widget nutzen. Nun geht es einen Schritt weiter: Mit dem Modul Suche, könnt ihr die Suchfunktion als Modul nutzen – und zudem das Design anpassen. Sogar zu dem Suchergebnissen gibt es Einstellungsmöglichkeiten.
Modul Post Navigation
Mit der Post-Navigation könnt ihr unter einem Beitrag die Navigation zum nächsten oder letzten Beitrag einfügen. Da dies als Modul gelöst ist, könnt ihr diese Funktion nun an beliebiger Stelle im Design integrieren.
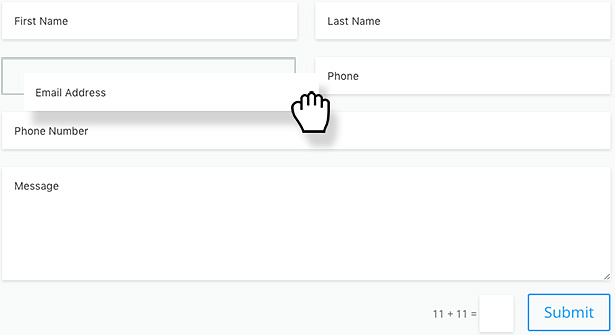
Kontaktformular
Das Kontaktformular wurde komplett überarbeitet. Ein besonderes Highlight ist, dass ihr nun eigene Felder (Custom Form Fields) anlegen könnt. Damit wird das Modul zu einem kompletten „Formular Builder“. Zusätzlich wurde als Spamschutz die Honey-pot Spam Detection integriert, welche für den Benutzer nicht einsehbar ist, das Ausfüllen des Formular nicht behindert und dennoch sehr zuverlässig die meisten Spam-Bots fernhält.
- Custom Message & Content Order: Ihr könnt die Mitteilungen des Kontaktformulars anpassen.
- Redirect URL’s: Ihr könnt den Benutzer nach dem Ausfüllen des Formulars zu einer beliebigen Seite umleiten.
- Custom Success Message: Ihr könnt eigene Mitteilungen bei erforlgreichem Versand schreiben
Background Overlays
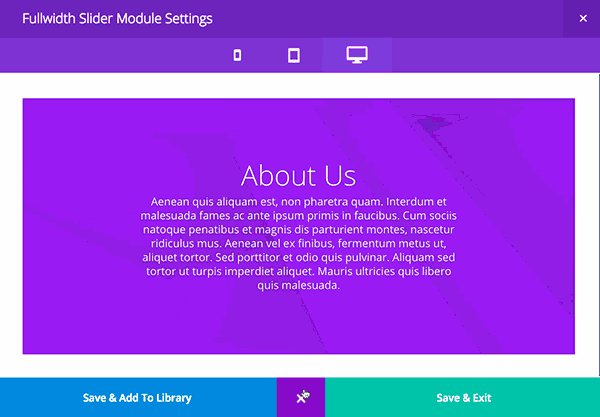
Wer bei Slidern gerne Text nutzt, wird sich über die neuen Overlays freuen. Mit diesen könnt ihr über das Hintergrundbild einen semi-transparenten Kasten legen, der das Bild in beliebiger Farbe abdunkelt, sodass euer Text auf dem Bild optimal lesbar bleibt.
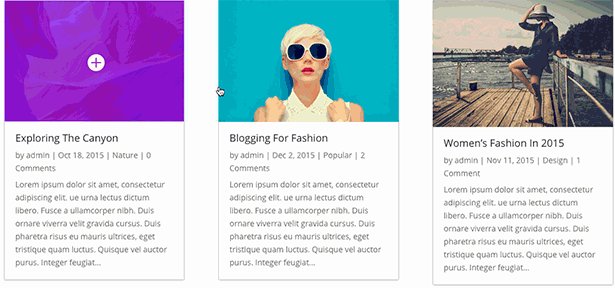
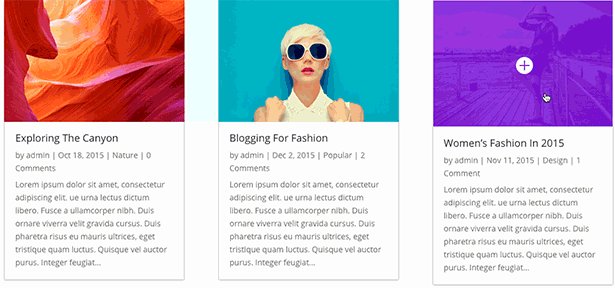
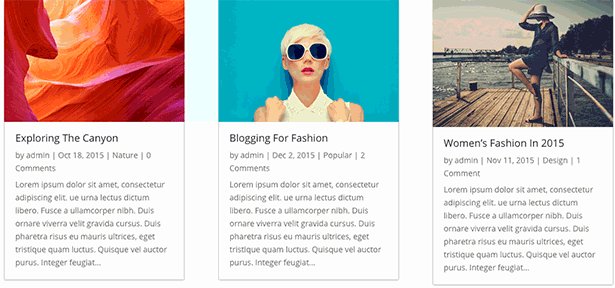
Image Overlays
Und da wir schon bei Overlays sind: Auf für Bilder und Blogmodule könnt ihr jetzt eine Overlayfarbe nutzen. Schick, oder?
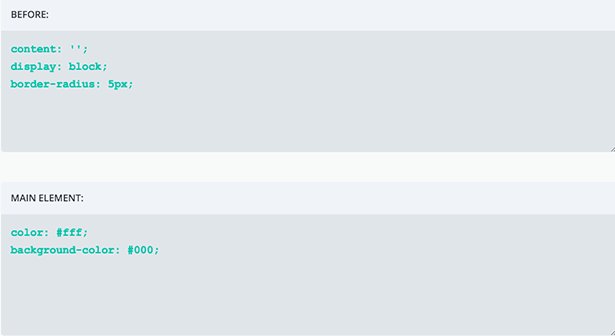
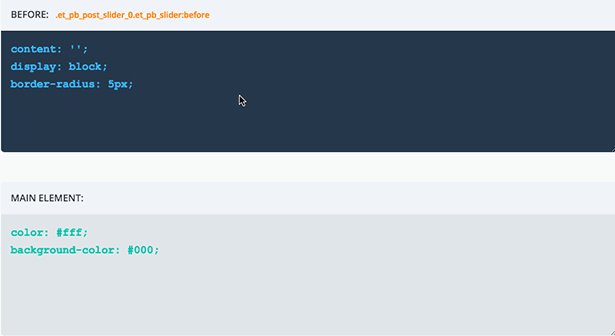
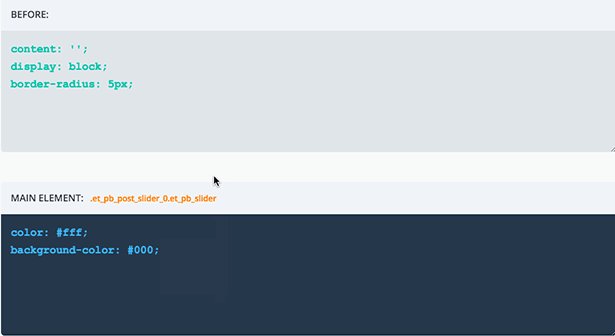
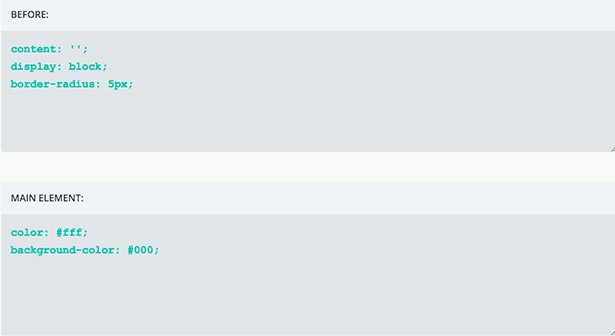
CSS Editing Options
Eine Arbeitserleichterung gibt es auch für Entwickler. So werden in den CSS Optionen nun noch mehr Anpassungsmöglichkeiten geboten. Zudem wird angezeigt, welche Klasse oder ID gerade bearbeitet wird.
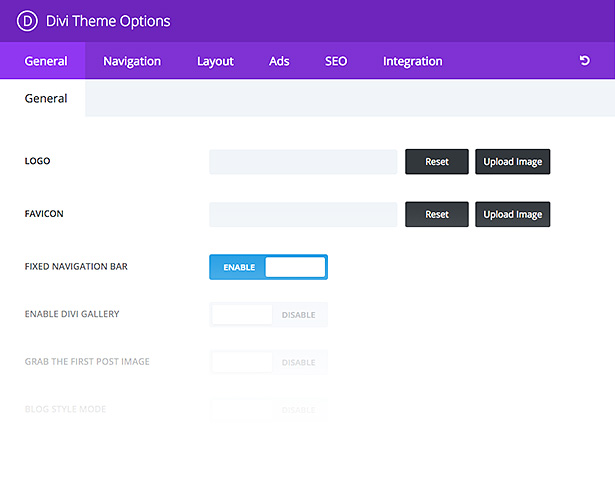
Themeoptionen im neuen Design!
Ja, es war überfällig. Aber jetzt ist es so weit. Die allgemeinen Themeoptionen wurden dem Look And Feel angepasst.
 Viel Spaß mit dem neuen Design – und den neuen tollen Features!
Viel Spaß mit dem neuen Design – und den neuen tollen Features!
Update 2.5
Basis-Theme 2.5
Das neue Basis-Theme enthält neben vielen internen Verbesserungen auch wieder eine Vielzahl neuer Features. Hier ein erster Eindruck für euch:
Anpassung Logo
Die Logohöhe kann jetzt über Schieberegler angepasst werden. 
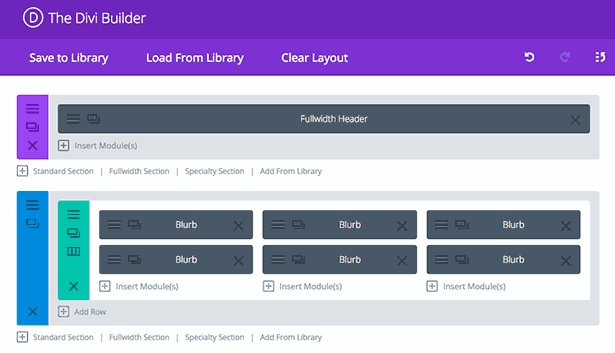
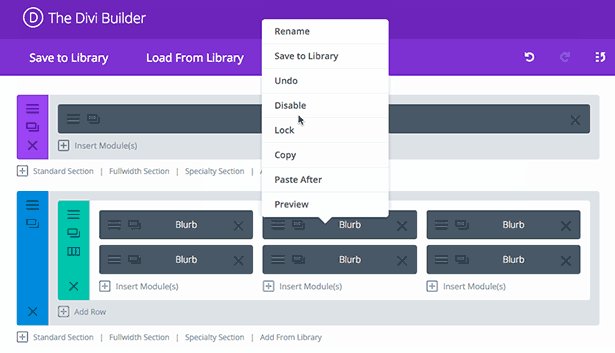
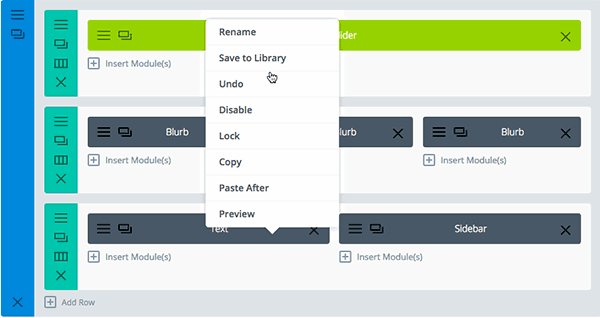
Detaileinblick neues Menü:
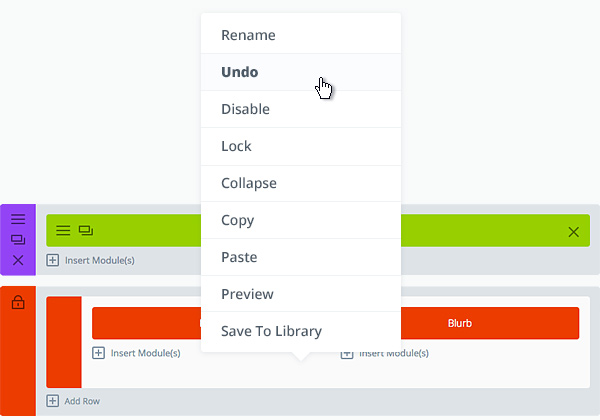
Die rechte Maustaste ist jetzt mit einem umfassenden Menü belegt. So wird die Arbeit mit dem Pagebuilder deutlich schneller.

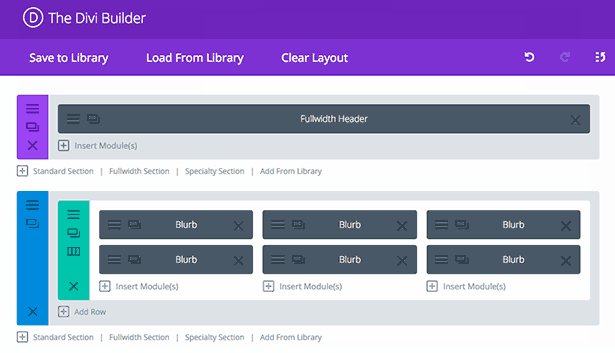
Detaileinblick neue Modulfunktionen:
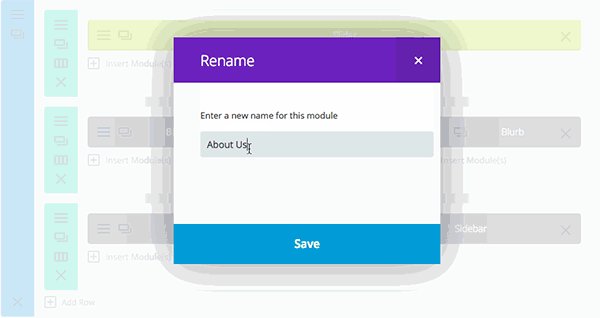
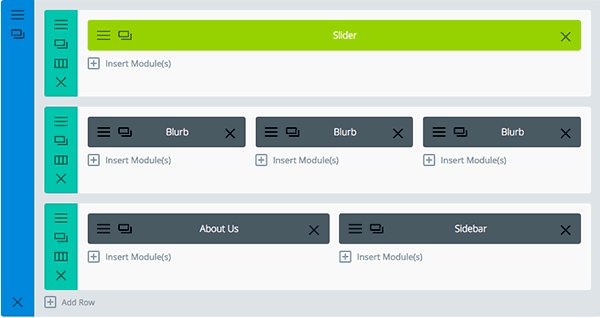
Ihr könnt die einzelnen Reihen, Blöcke und Module nun per Mausklick umbennen, ausblenden, kopieren und in anderen Blöcken wieder einfügen.

Detaileinblick Rechtevergabe:
Als Admin könnt ihr die einzelnen Module gegen Bearbeitungen schützen. Dies ist vor allem in der Zusammenarbeit mit Kunden sinnvoll.
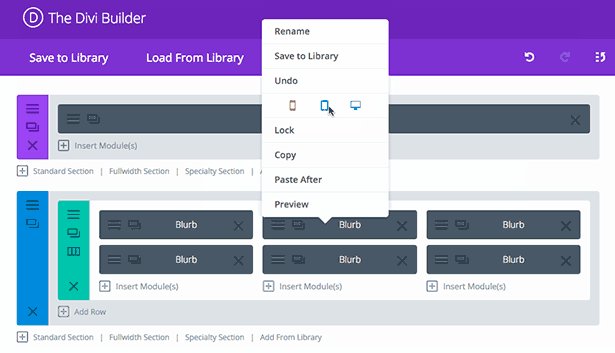
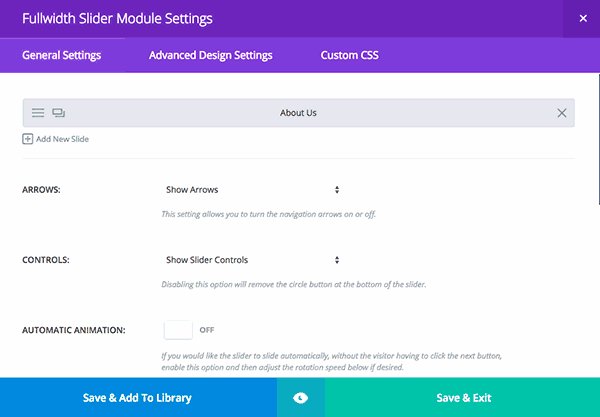
Detaileinblick Preview:
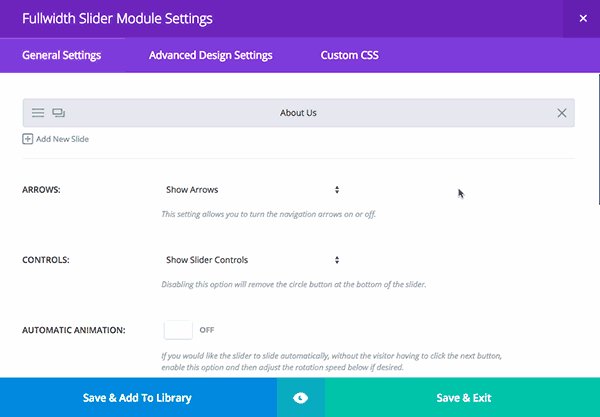
Ihr habt jetzt für jedes Modul eine Direktvorschau. So habt ihr nicht nur die Beschreibung zum Modul, ihr könnt auch gleich sehen, wie sich eure Änderungen in der Praxis verhalten. Außerdem könnt ihr die Anpassungen in den Version Desktop, Tablet, Handy vergleichen.

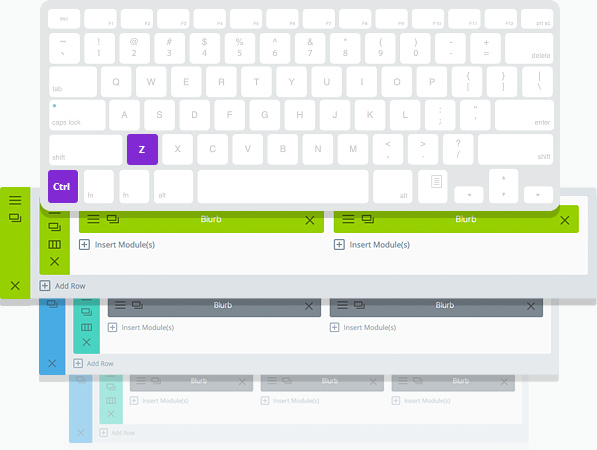
Detaileinblick Hotkey:
Die gewohnten Hotkeys für z.B. „Arbeitsschritt Rückgängig“ funktionieren nun auch im Pagebuilder.

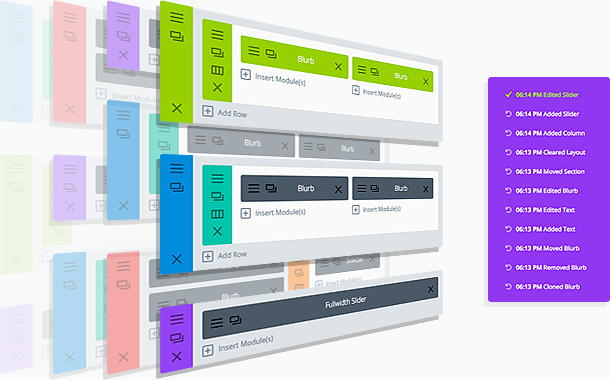
Detaileinblick Historie:
Der Pagebuilder hat nun eine eigenen Historie. So könnt ihr verworfene Arbeitsschritt im Zweifel wieder herstellen.

Update 2.4 und früher
Basis-Theme 2.4
Eigentlich ist es gar kein Update mehr, sondern fast ein neues Basistheme – mit mehr als 1.000 neue Modul-Design-Einstellungen, einem umfangreicher Themen- und Modul-Customizer, sowie einem komplett neuen Fluid Grid und einem neu-interpretierten Set aus flexiblen Modulen, die vielseitiger und einfach zu gestalten sind.
Sag hallo zum neuen Web-Design-Toolkit.
Endlich gibt es die oft gewünschte Bibliothek – einer völlig neuen Art und Weise, um eigene Vorlagen zu speichern, zu verwenden und zu organisieren. All die erstaunlichen Dinge, die bereits im Page Builder verfügbar waren, sind jetzt noch schöner – und man kann den Page Builder jetzt für alle Post-Typen nutzen. Man ist also nicht mehr auf Seiten beschränkt!  Die Vielfalt an Möglichkeiten ist mehr als beeindruckend. Unser Zeil war es schon immer, Design für 1 Basistheme zu entwickeln und mit diesem Major-Update ist dies in nur jede denkbare Richtung möglich. So könnt ihr zum Beispiel den Kopfbereich des Themes völlig umbauen – sei es die Anordnung des Logos, die Farbe der Menüpunkte, die Größe und Art der Schrift, die Abstände der Elemente und vieles mehr.
Die Vielfalt an Möglichkeiten ist mehr als beeindruckend. Unser Zeil war es schon immer, Design für 1 Basistheme zu entwickeln und mit diesem Major-Update ist dies in nur jede denkbare Richtung möglich. So könnt ihr zum Beispiel den Kopfbereich des Themes völlig umbauen – sei es die Anordnung des Logos, die Farbe der Menüpunkte, die Größe und Art der Schrift, die Abstände der Elemente und vieles mehr.
Globale Module
Ein tolles Feature sind vor allem die »Globalen Module«. Globale Bibliothekselemente sind der perfekte Weg, um Elemente, die über die Website wiederholt werden, einzustellen. Du kannst ein einzelnes Modul erstellen, speichern und dann irgendwo auf der Website als Modul einfügen. Wenn du das Modul aktualisieren möchtest, brauchst du nur das »globale Modul« ändern und die Veränderung wird automatisch auf allen Seiten durchgeführt.
Fluid Design
Ein große Wunsch war, dass die Abstände der Elemente verändert werden können. Die große Herausforderung war, hier eine Lösung zu finden, die zum einen flexibel ist, zum anderen aber auf dem Desktoprechner genausogut aussieht wie auf Tablets und Smartphones.
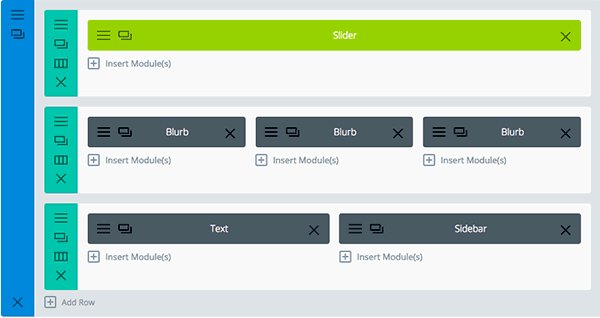
Der neue Page Builder
Der neue Page Builder ist noch aufgeräumter – und dies bei viel mehr Einstellungsmöglichkeiten. Ein großartiges neues Feature ist vor allem, dass jetzt jedes einzelne Modul in der Bibliothek als Vorlage gespeichert werden kann: Dies betrifft Spalten, Zeilen und alle Module!