Changelog
Wir updaten regelmäßig unsere Themes. So bleibt deine Website auf dem aktuellen Stand der Technik und aktuelle Sicherheitslücken werden geschlossen. Über Major-Updates und Sicherheitsupdates informieren wir über unseren Newsletter. Kleine (Minor)Updates kannst du hier im Changelog verfolgen.
Version 4.24 (02-2024 )
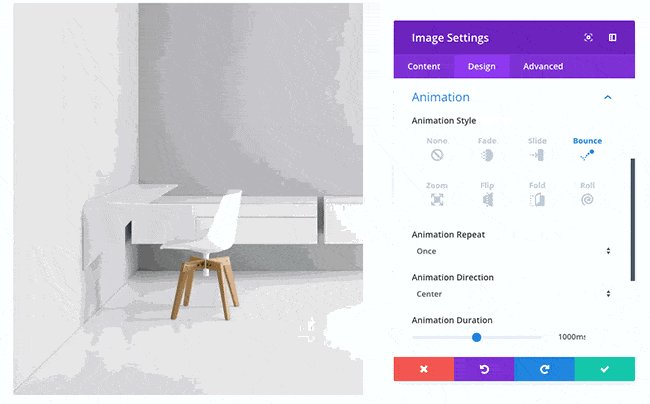
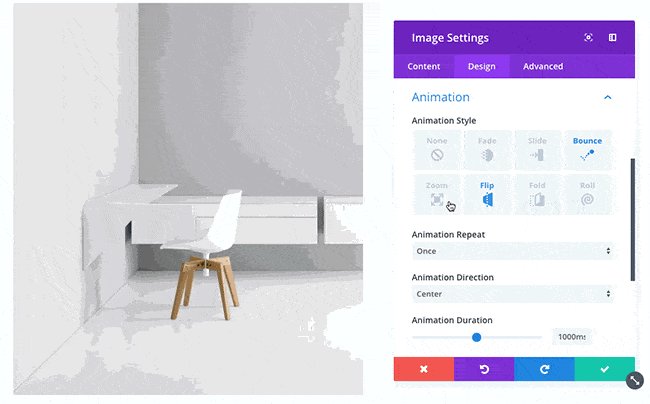
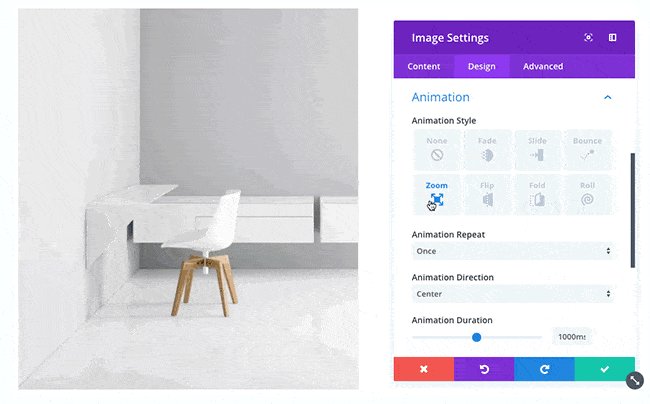
Divi AI Image Editor
Erfordert eine Mitgliedschaft bei Elegantthemes:
https://link.designers-inn.de/divi
Version 4.23.4 (12-2023 )
Fixed issue with saving Recaptcha settings not working in Contact form.
Security Update: Resolved a bug in v4.23.2 that mistakenly added the unfiltered_html capability to the administrator role only affecting multisite installations as the unfiltered_html capability is already present for the administrator role in non-multisite installations.
Version 4.21 - 4.22
version 4.22.1
- Added Option To Disable Divi AI In The Role Editor.
- Automatically convert and compress images generated by Divi AI to prevent large PNG images.
- Fixed Generate 4 more AI images action that wasn't working in some cases.
- Added AI button to toggle module.
- Fixed a PHP fatal error that occurred due to a compatibility issue with WPML's Automatic Translation and the Woo Product Stock module.
- Added permission check on Divi AI script load.
- Added a new "Writable et-cache Directory" setting for the system diagnostic report in Support Center.
version 4.22
- Introduced Divi AI text and image generation (nur mit aktiver Mitgliedschaft bei Elegant Themes).
version 4.21
- Fixed a bug where export did not work correctly in the Backend Builder when the Post Content was used in the Theme Builder layout.
- Fixed a bug that caused the Contact Form module field option "Allowed Symbols" to not work correctly in Chrome.
- Fixed broken color picker in builder after upgrading to WordPress 6.3.
- Fixed JavaScriot Uncaught ReferenceError: pagenow is not defined in Portability.
- Removed unwanted Export To Divi Cloud button from the Theme Options export modal.
- Fixed an issue where the Scroll Effects scroll steps were incorrectly calculated.
- Fixed issues affecting saving in Theme Builder in some cases.
- Fixed an issue with the Slider module where the animations would stop working.
- Fixed Global color not working when set via the Page settings bar.
- Fixed the issue when Existing Pages were not loaded in some cases.
- Added a new et_core_static_resources_removed hook that triggers when the static resources are removed.
- Add the option to export layouts to Divi Cloud directly from Divi Layouts admin page.
- Fixed WordPress deprecated warnings related to deprecated HTTP class file and Requests library upgrade.
- Fixed PHP notice related to undefined index lists in Sendinblue email provider class.
- Add local and Divi Cloud libraries for Theme Options
- Fix PHP fatal errors on WP CLI with admin context when checking themes list due to missing builder framework.
Version 4.19 - 4.20
- Fixed a bug that was causing Theme Builder Templates to be deleted unintentionally.
- Improved Presets storage and performance.
- Fixed issue where you could not remove or restore items from Local VB Library.
- Fixed server errors when uploading items to the Cloud Server in some cases.
- Fixed a PHP fatal error that occurred on GoDaddy websites due to a change in the GD System plugin's cache class.
- Fixed issue where presets where not importing when tb library item is duplicated from cloud to local.
- Fixed divider view always being 100% in phone view in VB.
- Fixed issue with image border styles in Blog module images that were not applying properly in some cases.
- Fixed bug where backup exists popup shows every time when opening Theme Builder.
- Fixed Replace Existing Content option in Layouts Library.
- Fixed server error when deleting items too quickly from Divi Cloud.
- Fixed issue where the code snippet library was not closing on ESC keyboard shortcut.
- Fixed JS error that occurs on saving empty content to the cloud from code snippet editor modal.
- Fixed the issue when user cannot drag and drop files into Code Snippets Import Modal in some cases.
- Fixed the issue when user could exceed the free items limit on the Cloud during bulk upload.
- Show disabled cursor on save snippet button when save action is not allowed.
- Introduced new filters 'et_builder_google_fonts_is_enabled', 'et_builder_google_fonts_fetch_url' and 'et_builder_google_fonts_fetch' to manage Google Fonts.
- Hardened divi cloud library visual builder security checks.
- Fixed content contains HTML image tag is not rendered on the front end.
- Fixed js error which may potentially appear in console.log when Snippets screenshot is updating.
- Fixed clearing trash that gets stuck for Divi cloud library items.
- Improved Edit Tags And Categories label by replacing "And" with "&".
- Fixed blank sceen from showing when the Cloud login modal is closed.
- Added Cancel button to the Save To Library modal.
- Fixed misaligned label in Code Snippets Portability modal.
- Added line break when appending code from Snippets Library.
- Fixed unwanted back button after logging into the Cloud from Code Snippets Library.
- Fixed Code Snippets portability modal title.
- Added spinner when preloading code snippets on details page.
- Fixed Global Colors exporting from the Divi Library page.
- Fixed PHP Fatal error when trying to activate Divi Builder plugin with Divi theme at the same time.
- Fixed a compatibility issue with WordPress 6.1 that may cause the performance to degrade in some cases when various languages were used.
- Added Divi Code Snippets Library with Divi Cloud support.
- Fixed issue with Theme Builder templates not working when The Events Calendar plugin is active.
- Fixed some issues related to Secondary Navigation menu in Customizer and Frontend.
- Fixed Global Colors import and export in Theme Builder.
Version 4.18
- Introduced the Theme Builder Library including Divi Cloud support.
- Fixed issues with Portability system when using Droploader in Visual Builder.
- Removed excess padding from contact form radio button and checkbox in RTL.
- Fixed password protected content missing styles.
- Fixed undefined HtmlEntities object when module with partial support loaded on the builder.
- Fixed boolean custom fields value not getting added when subscribing with Sendinblue.
Version 4.17
- Fixed premade items caching.
- Fixed free items calculation in the Divi Cloud App.
- Fixed a bug that prevented the settings modal from updating its background gradient preview when switching between view modes.
- Improved items list refresh in the Cloud App after premade item is copied.
- Fixed a PHP warning that occurred when attempting to edit a non-existent post from the WordPress backend.
- Fixed flipped divider flickering in Safari browser.
- Fixed Uncaught TypeError when Post Content module is edited in Wireframe Mode and then saved.
- Fixed box shadow disappearing from posts in the blog module with pagination.
- Fixed an issue where, during a woocommerce checkout, changing the country wasn't updating the shipping method .
- Fixed a bug in Global Presets that would create malformed background gradients when processing global colors contained within a background gradient.
- Fixed major performance issue caused by modifications to React Tooltip, which resulted in noticeable lag when interacting with the settings modal for long periods of time.
- Fixed Library Modal styles loading in Backend Builder when Divi Builder Plugin is used.
- Removed unsupported actions from the Divi Cloud in Theme Builder.
- Fixed premade layouts update in the Cloud App when new layouts added.
- Fixed large lists of Categories and Tags creation at once from the Cloud App.
- Fixed Cloud tags icon if tag name contains uppercase letters.
- Fixed a bug in the background gradients migration script that prevented inherited settings from fully migrating to the new Gradient Builder format.
- Fixed a bug in Counter Module that caused the background image to repeat with default settings on the front end.
- Fixes an issue where the semicolon was not included after the important property on some form fields on focus.
- Fixed issue were changing the zip code wasn't updating the shipping method for the given zip code.
- Fixed an issue which caused background pattern/mask to not show up properly when parallax image is used for column backgrounds on the front end.
- Fixed a text string conversion that could cause a fatal error in PHP 8.0 or later.
- Fixed Divi Cloud App conflict with 3rd party plugins in some cases.
- Fixed infinity resize event when FW Header fullscreen exists and the module scripts are reinitiated.
- Fixed numeric input increment step value is incorrect when shift key is released before any other key.
- Added Divi Cloud storage system for Divi layouts.
- Launched new version of the Divi Library popup in the Visual Builder.
- Added the ability to manage Divi Library tags and categories in the Visual Builder.
- Added new tag view mode in the Divi Library popup, allowing layouts to be categorized into tag "folders."
- Added the ability to edit, preview, duplicate, delete and restore Divi Library layouts in the Visual Builder.
- Added the ability to favorite local and pre-made layouts.
- Added new sort modes and filtering options to the layouts list in the Divi Library popup.
- Added the ability to create new tags and categories when saving layouts in the Divi Library from the Visual Builder.
version 4.16.1
- Fixed a problem with frontend rendering of CSS for columns in specialty sections that used background gradients.
- Replaced jQuery hashchange library with Javascript hashchange event.
- Fixed search module background not being set on the entire module.
- Enhanced our options migration system to include third-party Divi Builder modules in its option updates.
- Fixed Global Colors usage in Presets.
- Fixed page settings bar collapsing unintentionally when clicking anywhere in the page.
- Fixed Checkout Details module not changing price when shipping option is changed.
- Fixed a data formatting conflict between Dynamic Content and Gradient Builder that blocked saving in some cases.
- Hardened escaping for plugin changelog entry URL being saved to transient data.
- Added new advanced gradient builder control to the background option group.
- Improved VB performance by refactoring event listener in utils/mouse.js to be more efficient.
- Removed mousemove event listener in ETBuilderRoot component.
- Improved the logic to add/ remove event listener in ETBuilderPageSettingsBar component.
- Improved VB performance by prevented certain actions from being executed on every click when not necessary.
- Improved VB performance by refactoring event listener in utils/keyboard.js to be more efficient.
- Fixed helper functions not being loaded in certain cases causing errors when 3rd party modules are autosaved.
- Fixed a bug which were causing Background Size of Post Slider Module to be different in some cases on Frontend.
- Fixed a bug where the left padding for specialty columns did not work in some cases.
- Fixed an issue where the "View Details" link was not correctly set for products on the latest version.
Version 4.15
- Fixed a PHP error in Extra Theme which was caused by Background Settings helper class.
- Updated Image Position option to show for all image repeat options in Background Settings.
- Fixed a bug that was causing Button Background Settings to not render properly on front end.
- Added the new Background Masks design setting. Background Masks frame your backgrounds to create new shapes and visual effects.
- Added the new Background Patterns design setting. Background Patterns overlay your background elements, adding texture to your page.
- Added new Background Image Size option.
- Added new Background Image Offset options to allow for background image position adjustment.
- The "Place Gradient Above Background Image" option now works with parallax background images.
- Copying and pasting background options will now work correctly between standard and specialty sections.
- Fixed duplication issue when multiple output elements are added on the same Woo module.
- Fixed builder being laggy after adjusting draggable sizing.
- Fixed PHP warning when Contains conditional logic for Custom Field is being used and the second custom field value is empty.
- Fixed module animation doesn't work when Popup Maker plugin is active.
Version 4.14.8
- Ein Problem wurde behoben, bei dem die Google Maps im Kartenmodul in VB nicht geladen wurden.
- Die Leistung wurde verbessert, indem unnötige Neudarstellungen einiger Komponenten verhindert wurden.
- Die Preisanzeige für Woo-verwandte Produkte ist nun auch bei deaktivierten Produkten möglich.
- Ein Problem wurde behoben, bei dem DONOTCACHEPAGE mit CDNs und verschiedenen Caching Plugins nicht wie vorgesehen funktionierte.
- Der neue Hook et_builder_global_modules_ignore_autop wurde eingeführt, damit Module von Drittanbietern die automatische Verarbeitung von Inhalten in globalen Modulen ignorieren können.
- Optimierte Leistung, wenn Elemente, die sich innerhalb des Post Content Moduls befinden, mit dem Mauszeiger bewegt werden.
- Die Bedingungen für die Anzeige der Schaltfläche "Divi Builder aktivieren" in der WP-Adminleiste wurden korrigiert.
- Behebung der Probleme mit dem Überschreiben des strong-Tags im Textkörper des Testimonial-Moduls durch eine leichte Schriftart.
- Behebung von Styling-Problemen des Divi Layout-Blocks, wenn er innerhalb von WP Template oder WP Template Parts gerendert wird.
- Das Bild-Overlay-Symbol wurde nicht perfekt zentriert.
- Behebung der invertierten Divi-Platzhalter-Textfarbe, wenn das Twenty Twenty Two-Theme einen dunklen Hintergrund verwendet.
- Die Fehlermeldung "Ihre Bestellung kann nicht bearbeitet werden" bei Verwendung des Stripe-Zahlungsgateways wurde behoben.
- Ein Problem mit dem Such-Widget wurde behoben, bei dem ein Teil des Textes der Schaltfläche "Suche" bei einigen Schriftarten in einer neuen Zeile angezeigt wurde.
Version 4.14.7
- Das abgebrochene Laden von Bildern wurde behoben, das bei Inhalten unterhalb des Falzes auftrat.
- Fehlerhaftes Layout im Divi Woo Products-Modul behoben.
- Falsch eingestellter Seitentyp im Theme Builder bei Verwendung des Moduls "Woo Notice" behoben.
- Ein Problem wurde behoben, bei dem der Flip-Section Divider in Safari nicht angezeigt wurde.
- Das Problem, dass die Menüpunkte in mehrere Zeilen umbrechen, wurde behoben.
- Die Kompatibilität der Theme Builder-Vorlage mit der Block Editor-Vorlage wurde verbessert.
- Das Problem, dass die globale Farbe statisch wird, wenn die Hover-Optionen aktiviert sind, wurde behoben.
- Ein Problem wurde behoben, bei dem die Textfarbe des untergeordneten Elements der Preistabelle in einigen Fällen nicht die Textfarbe des übergeordneten Moduls überschrieb.
- Unterstützung für SVG-Dateien beim Portabilitätsexport hinzugefügt.
Version 4.14.5-6
- Die Vorschauregisterkarte wird jetzt automatisch geöffnet, wenn die Divi Woo Product Seite mit aktiviertem Rank Math Plugin geladen wird.
- Ein Problem wurde behoben, bei dem die Bilder des Layouts in manchen Fällen nicht aus Divi Libray exportiert wurden.
- Fehlende Tabellenüberschriftenstile im Telefonmodus bei Verwendung des Moduls "Cart Products" wurden behoben.
- Es wurde eine Option hinzugefügt, mit der der Benutzer den Theme Builder Editor im Visual Builder aktivieren oder deaktivieren kann.
- Ein Kompatibilitätsproblem mit WP Rocket wurde behoben, bei dem die Option zum Entfernen von unbenutztem CSS das erforderliche CSS die Spaltengröße des Blog-Moduls entfernt hat.
- Die in PHP 8.1 veraltete Konstante FILTER_SANITIZE_STRING für den anfänglichen BFB-Inhalt wurde behoben.
- Die in PHP 8.1 veraltete Konstante FILTER_SANITIZE_STRING für die Funktionen Globale Voreinstellungen und Farben wurde behoben.
- Fehlerhafte WooCommerce-Erweiterungselemente, die auf einzelnen Produkten, produktbezogenen Seiten und Woo-Modulen hinzugefügt wurden, wurden behoben.
- Die Tabellenstile für die Warenkorbprodukte wurden korrigiert, damit die Tabelle responsiv ist.
- Ein Problem mit Slide Move-to wurde behoben, das dazu führte, dass bei allen Modulen, die diese Funktion nutzen, eine unerwünschte maximale Höhe angewendet wurde.
- PHP 8.1-Warnungen behoben, wenn die Funktion Dynamic Assets aktiviert ist.
- Einige PHP 8.1-Abkündigungswarnungen und -fehler behoben.
- Die Anzeige der Divi-Symbole wurde verbessert, wenn Dynamic Assets aktiviert ist.
- Fehlerhaftes Ergebnis des Core - Post Excerpt Blocks in der FE behoben.
- Das Kopieren/Einfügen zwischen den Optionsgruppen Radio und Selected Radio im Modul Checkout Payment wurde behoben.
- Falsche Höhe des Bildes des Full-width Sliders behoben, wenn es direkt nach dem transparenten Hauptmenü platziert wurde.
- ReCaptcha ist nicht sichtbar, wenn die Option Dynamisches CSS deaktiviert ist.
- Die Schleifenoption "Beiträge für aktuelle Seite" für das Blog-Modul im Visual Theme Builder Editor wurde hinzugefügt.
- Einige Warnungen und Fehler im Zusammenhang mit PHP 8.1 behoben.
Version 4.14.3-4
- Die neue Bedingung "Produktbestand" wurde zur Funktion "Bedingungen anzeigen" hinzugefügt.
- Die neue Bedingung "Benutzerdefiniertes Feld" wurde zur Funktion "Anzeigebedingungen" hinzugefügt.
- Die neue Bedingung "URL-Parameter" wurde der Funktion "Anzeigebedingungen" hinzugefügt.
- Alle Checkout-Module, die Fehler anzeigten, wenn ein Produkt im Warenkorb während des Checkouts nicht mehr vorrätig ist, wurden behoben.
- Der Randcontainer im Icon-Modul wurde dem Hauptcontainer des Icon-Moduls zugewiesen.
- Die Option für die Textgröße der Felder wurde nicht auf die richtigen Elemente auf der Seite "Kasse" ausgerichtet.
- Die Standardfarbe der Preistabelle für die Häufigkeit wurde in bestimmten Fällen nicht korrekt angewendet.
- Ein Problem wurde behoben, bei dem die voreingestellten CSS immer geladen wurden, auch wenn die Voreinstellungen nicht verwendet wurden.
- Ein fataler Fehler wurde behoben, der angezeigt wurde, wenn das auf einer Seite verwendete Shop-Modul nach der Deaktivierung des Woocommerce-Plugins angezeigt wurde.
- Ein Fehler im Checkout-Workflow wurde behoben, wenn die Checkout-Seite mit dem Theme Builder erstellt wurde.
- Die Verwendung von Schrägstrichen in der Option Datumsformat in den Modulen Blog, Fullwidth Post Title und Post Title wurde behoben.
- Die Einstellung der maximalen Höhe im Bildmodul für mobile Geräte führte zu einem gestreckten Bild.
- Eine PHP-Warnung wurde behoben, die auftrat, wenn die gespeicherte Global Presets History ein Array statt eines Objekts war.
- Die Versandadresse funktionierte nicht, wenn das Modul Warenkorb-Summen verwendet wurde.
- Die Schriftgröße des Formularhinweises im Checkout-Zahlungsmodul war nicht konsistent.
- Das Problem mit dem Springen des unteren Inhalts bei Slidern in Webkit-basierten Browsern wurde behoben.
- Ein Hinweis auf die Veralterung von PHP 8 im Cross Sells Modul wurde behoben.
- Fehler beim Entfernen von Abschnitten aus dem Post Content Modul behoben, wenn nur ein Abschnitt im Body Layout vorhanden ist.
- Es gab ein Problem bei der Bearbeitung von Seiteninhalten, die innerhalb des Post Content Moduls im Body Template im Full Site Editing Modus verschachtelt sind.
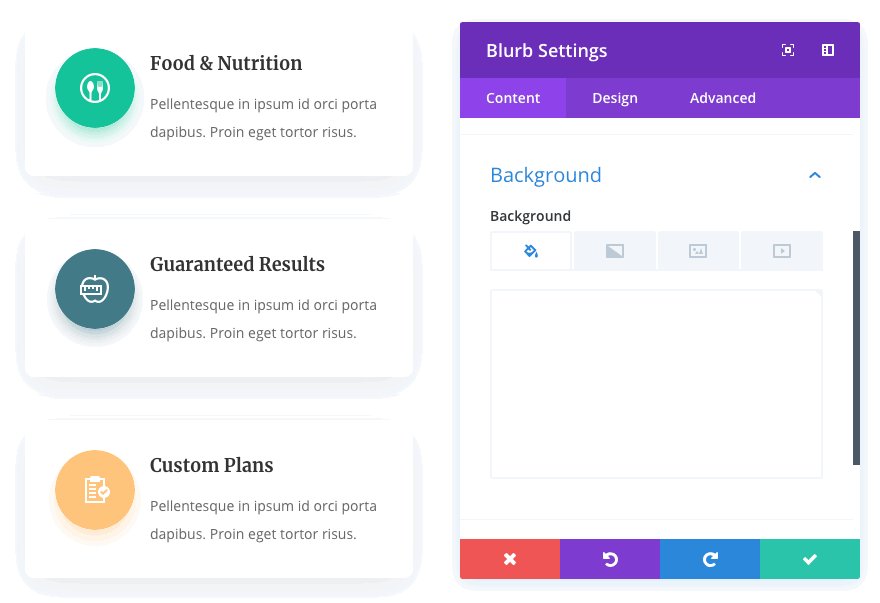
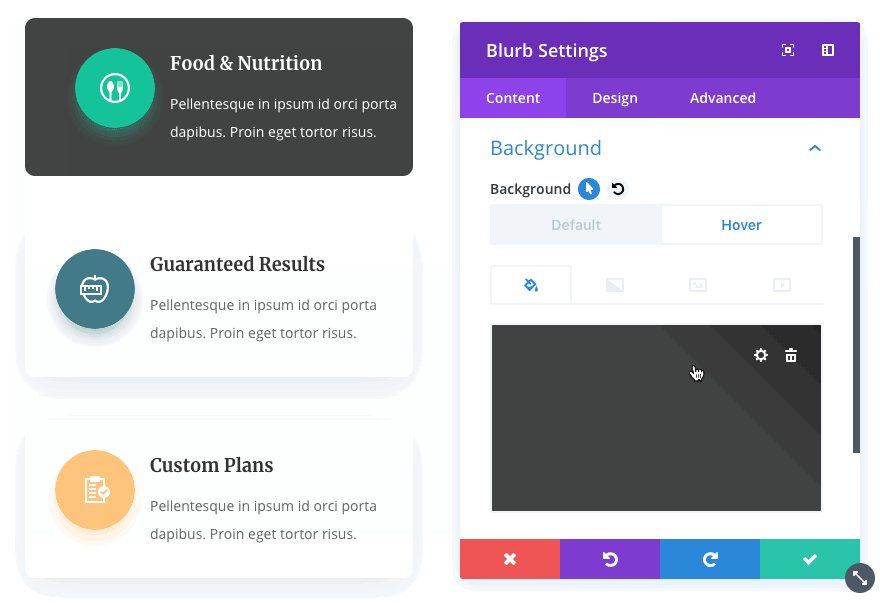
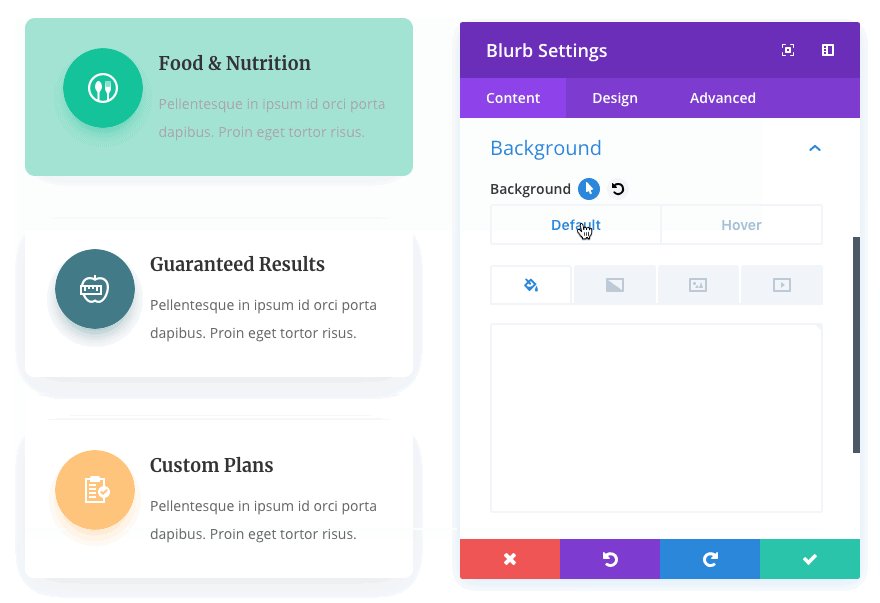
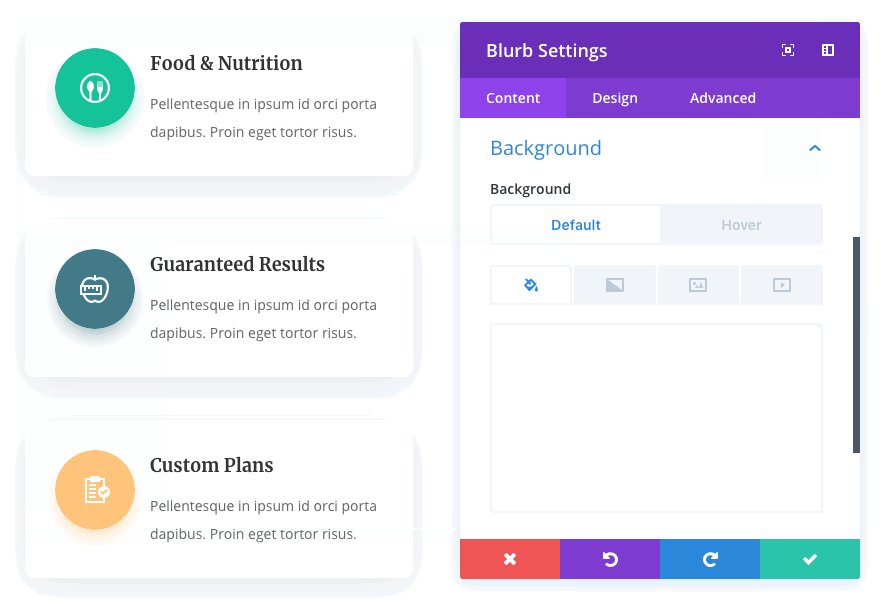
- Der Farbübergang der Kopfzeile des Blurb-Moduls funktionierte nicht mit der Option Textfarbe.
- Ein Problem mit der Reaktionsfähigkeit und den Abmessungen von Videos im Akkordeon-Modul wurde behoben, wenn die dynamische js lib aktiviert war.
- Die Kompatibilität des SiteGround Optimizer-Plugins mit Dynamic Assets wurde verbessert.
- Fehlerhafte Stile für Spaltenbeschriftungsoptionen in den Modi Tabelle und Telefon im Modul Warenkorbsummen wurden behoben.
- Kompatibilitätsprobleme mit dem Optima Express IDX Plugin behoben.
- Verbesserung der reCaptcha-Kompatibilität mit reCaptcha-Lösungen von Drittanbietern.
- Die Option für die Hintergrundfarbe der Tabellenzellen im Warenkorb-Summen-Modul funktionierte im Telefonmodus nicht.
- Die Farbe des Fokustextes wurde im Checkout Info Modul überschrieben.
Version 4.14.2
- Das Problem mit der Divi-Aktivierung beim Bearbeiten des Divi-Layoutblocks in Gutenberg wurde behoben.
- Der Rand für das Symbol mit der linken Platzierung im Blurb-Modul wurde behoben.
- Die verzögerte Umschaltung des Editors von GB zu VB bei der Aktivierung von VB wurde behoben, indem die Funktion waitForSave(), die auf der Funktion subscribe() von@wordpress/data basiert, durch die Auswertung von Status- und Props-Änderungen ersetzt wurde, die bereits von der Higher Order Component aus dem Status des Shops übergeben werden.
- Ein Fehler im Tablet-Layout des Galeriemoduls wurde behoben, wenn die Titel der Artikel unterschiedlich lang sind.
- Die Padding-Einstellung für Module mit Schaltflächen (einschließlich des Schaltflächen-Moduls) wurde korrigiert und das Symbol einer Schaltfläche festgelegt.
- Das Problem, dass unsichtbarer Text im Gutenberg-Editor angezeigt wird, wurde behoben.
- Die Ausrichtung des Textes in der Mitte funktionierte im Modul Person nicht.
- Konsolenfehler behoben, der durch ungültige srcset-Attribute in SVG-Bildern verursacht wurde, wenn die Option "Responsive Bilder aktivieren" aktiviert ist.
- Verbesserte technische Implementierung der Anzeigebedingungen für das Rendern von Tooltip-Inhalten.
- Die (automatische) Breite für Tablets/Mobile wird in VB nicht berücksichtigt, wenn die Breite in der responsiven Ansicht nur für den Desktop zugewiesen wird.
- Der Standardwert für den Rahmenradius von Feldern in den Modulen Warenkorb-Summen und Warenkorb-Produkte wurde korrigiert.
- Die PHP 8-Warnung für das Icon-Modul wurde behoben.
- Fehler beim Zugriff auf das Hintergrundbild des Button-Moduls behoben.
- Verbesserte Anzeige von Divi-Symbolen, wenn Dynamic Assets aktiviert ist.
- Einige Layout-Exportfehler in PHP 8 behoben.
- Das Auftauchen von Punkten in versteckten Abschnitten in der Seitenpunktnavigation wurde behoben.
- Die Standardfarbe für weiße Links in Footer Widgets, die im Theme Customizer eingestellt wurde, funktionierte nicht.
- Die Löschung des statischen CSS-Caches funktioniert unter Windows nicht.
Version 4.14
- Einführung von 8 neuen Divi WooCommerce-Modulen, einschließlich der Möglichkeit, deine WooCommerce-Warenkorb- und Kassenseiten anzupassen.
- Eine zusätzliche Konvertierung von Symbolwerten, die in früheren Divi-Versionen erstellt wurden, wurde hinzugefügt.
- Der Algorithmus zur Überprüfung des Vorhandenseins von Icons im Inhalt für Dynamic Assets wurde geändert, jetzt wird nach den Werten der Icons im Inhalt gesucht, unabhängig davon, in welchem Feld sie sich befinden.
- Die Integration der Funktion "Anzeigebedingungen" mit der Funktion "Suchen & Ersetzen" wurde korrigiert, sodass sie jetzt wie erwartet zusammenarbeiten.
- Es wurde eine Fallback-Prüfung hinzugefügt, die dynamisches CSS neu generiert, wenn wir feststellen, dass die gecachten CSS-Dateien aus irgendeinem Grund kein Theme Builder CSS enthalten.
- Der Standardwert für transparente RGBA-Farben wurde geändert, um das Problem mit der Farbinterpolation im Safari-Browser zu beheben.
Version 4.13
- Die Funktion "Anzeigebedingungen" wurde aktualisiert und robuster gemacht sowie spezifische Hooks zum Deaktivieren/Aktivieren von Anzeigebedingungen für die gesamte Website hinzugefügt.
- Dynamische Assets wurden überarbeitet, um die technische Wartbarkeit zu verbessern.
- Einführung eines neuen Action Hooks nach dem Absenden des Kontaktformulars.
- Hunderte von neuen Icons wurden zur Divi Icon-Auswahl hinzugefügt.
- Neues Icon-Modul hinzugefügt.
- 36 neue soziale Netzwerke wurden zum Modul "Social Media Follow" hinzugefügt.
- Das Menümodul wurde bei Inline-SVG-Logo nicht zentriert.
- Die Benutzerfreundlichkeit wurde verbessert, indem deaktivierte Module nur angezeigt werden, wenn der Theme Builder-Bereich aktiv ist.
- Die Mindestversion von WordPress wurde zum vollständigen Bericht des Support Centers hinzugefügt.
Version 4.12
- Einführung des Full Site Front-End Editing für Divi, das es dir ermöglicht, deine benutzerdefinierten Kopf- und Fußzeilen und Beitragsvorlagen zu bearbeiten, während du auf deiner Website browst.
- Sicherheits-Update: Es wurde eine Inkompatibilität mit Benutzerrollen-Editor-Plugins behoben, insbesondere mit der Entfernung der Funktion "Seite bearbeiten". Der Divi Builder hat versucht, beim Speichern zu prüfen, ob du eine "Seite bearbeiten" kannst, aber aufgrund eines Fehlers in der Prüfung des Beitragstyps wurde stattdessen geprüft, ob du einen "Beitrag bearbeiten" kannst. Wenn du ein Rolleneditor-Plugin verwendet hast, um die Fähigkeit "Seite bearbeiten" aus der Rolle Editor (oder einer anderen Rolle mit den Fähigkeiten "Beitrag bearbeiten" und "Seite bearbeiten") zu entfernen, aber die Fähigkeit "Beitrag bearbeiten" für dieselbe Rolle nicht entfernt hast, konnte der Editor immer noch Seiten mit einer benutzerdefinierten Anfrage bearbeiten.
- Shortcode-Tracking behoben.
- Die Kompatibilität mit dem Yith WooCommerce Badge Management Plugin wurde behoben.
Version 4.11
- Die neue Funktion Divi Bedingungsoptionen wurde eingeführt.
- Die Darstellung des globalen Farbfelds im Einstellungsmodal wurde entfernt.
- Einführung eines Filters für Modulklassenlisten im Shortcode-Manager, der von Drittentwicklern verwendet werden kann.
- Einführung von geänderten Modulattributen als neues Argument für den et_builder_blog_query Filter des Blog-Moduls.
- Es wurden neue Parameter für die Filter et_global_assets_list und et_late_global_assets_list für globale Assets eingeführt.
- Die Darstellung von Shortcodes, die aus einem Element-Attribut und einer Theme-Builder-Vorlage aufgerufen werden, wurde korrigiert.
- Kompatibilitätscode für CDNs und verschiedene Caching Plugins hinzugefügt.
- Die Option Erforderliches Feld wurde aus dem Einstellungsmodal für benutzerdefinierte Felder entfernt, wenn der GetResponse-Anbieter verwendet wird.
- Ein Problem mit dem Kopfzeilenstil "Slide In" wurde behoben, bei dem die Icon-Stile fehlten.
- Es wurde ein Problem im Theme Customizer behoben, bei dem die Widgets in der Fußzeile immer aktiv waren, was dazu führte, dass leerer Platz angezeigt wurde.
Version 4.10
Spanned ist in diesem Update vor allem das neue Performance-Update. Anbei ein Video zu den wichtigsten Änderungen.
https://youtu.be/LABV3Hr3p9w
Basis-Theme 4.9
Anpassung des Themes an WordPress 5.8, PHP8, Verbesserung des CLS-Ranking-Faktors und Behebung kleinerer Bugs.
https://youtu.be/SmnOPExAYeU
Basis-Theme 4.9
- Added new fonts to the List of Google Fonts which available without API key.
- Added wp_body_open method on the default header template.
- Introduces new way to register store on Divi Layout Block to fix deprecated registerStore method.
- Added support for Dynamic Content 'Manual Custom Field' outside the Theme Builder.
- Introduces FluentCRM plugin and Email Optin module integration.
- Introduced Divi's new global color system.
- Improves sub history action hooks on builder.
Basis-Theme 4.8
- Changed default filename for Layout Export as the Page Title.
- Added an option on shop module's custom css option to change the display property of the star ratings like color, font-size etc.
- Restored the missing "Use Background Color" option in some modules: Countdown Timer, Call To Action, Login, Email Optin, Testimonial.
- Resolved the issue where every menu's location added via the menu module was shown as primary even if it wasn't a primary menu.
- Added Quick Access functionality to Star rating in Shop Module.
- Restored and deprecated et_get_one_font_languages function.
- Implemented substantial performance improvements for the Visual Builder.
- Display the products of the current vendor on the vendor archive page if the Use Current Page option enabled.
- Added support for PHP 8.0 to fix deprecated warnings of required parameters after optional parameters in function/method signatures.
- Added ability to set the font in Customizer for Japanese, Korean, Malayalam, and Chinese language.
Basis-Theme 4.7
version 4.7.1-4.7.6
- NEU: Wichtige Anpassungen für WordPress 5.6
- Anpassung Theme Customizer "typography styles" für Gutenberg Editor.
- PHP 8 libxml_disable_entity_loader
- NEU: Hooks für add, undo, redo, jump to, discard actions on settings modal.
- NEU: Align reset variations link on the right.
- NEU: Responsive Views Update
- NEU: Support für Sendinblue API (v3).
- NEU: Compatibility warning system for ET plugins/themes.
Basis-Theme 4.6
version 4.6.6 ( updated 10-15-2020 )
- Added JS filter 'et.builder.store.setting.update' to hook on page settings values.
- Removed scroll-to-anchor option from Divi Theme Options and made it the default behavior.
- Product ordering issue fixed in the Shop module.
- Removed unnecessary overflow hidden for rows with 4+ columns.
- Revived background overlay and text overlay colors on hover state for post slider.
- Enabled sorting in the Store module on the frontend.
- Added clear cache support for Batcache, Breeze, Kinsta, GoDaddy Cache, WP-Optimize.
- Improved Woo modules notice when Woocommerce plugin is not active.
- Added sticky element option for every module.
Basis-Theme 4.1-4.5
- Disabled resize on the textareas from the Custom CSS at the advanced tab in a settings modal.
- Removed any HTML tags from the name of options at the Contact Form Module
- Added slashes for post content at layout's import.
- Improved logic to keep collapse/expand state
- Updated Layers panel to allow selecting Goal and Winner for Split Testing from Layers panel.
- Improved the Visual Builder scroll performance.
- Added vmin and vmax to css allowed units in module settings.
- Removed theme builder override warning message from already saved layout.
- Added support for Hummingbird plugin to clean up the cache on some circumstances.
- Added input field to enter the meta_key in the Dynamic Content field option list.
- Improved accessibility for Image and Fullwidth Image Modules by automatically including Alt and Title attributes from the image's WP Media Library metadata when not defined in Divi Builder settings.
- Updated drop-zone styles to reduce vertical bouncing while dragging in Layers panel.
- Added Search to the filter dropdown in Layers panel.
- Added toggle button to parent layers in Layers panel, whether it has children or not.
- Updated SVG icon for DnD helper in Layers panel.
- Layers panel now remembers modal position, height and width when moved/resized.
- Added image sizing options for the post title featured image.
- Updated fallback font size to match slider builder default font size.
- Disabled custom.js file minification.
- "Show Post Categories" will no longer display on non-post layouts in Post Title modules.
- Added arrow head to Add to Cart module's dropdown control.
- Added options for choosing when to trigger Scroll Animations.
- Improved Scroll Effects preview accuracy when using the Divi Builder in backend.
- Introduces hooks action after BFB autosave and VB explicit save for 3rd Party extensions to access the rendered content.
- Avoid reinit Maps and Fullwidth Maps modules during preview mode
- Rendered progress bar on portability tooltip even the progress is 0%.
- Added Border and Box Shadow options to the Fullwidth Code and Code modules.
- Allowed the display of non-public taxonomies for post conditions in the Theme builder and added filters to control this behavior.
- Removed unsupported Read More Tag button from the tinyMCE editor.
- Added Scroll Effects.
- Added new et_search_form_fields hook that fires inside the theme search form element.
- Avoid setting default position on desktop.
- Added position options to all modules.
- Added draggable position controller to all modules.
Basis-Theme 4.0.6
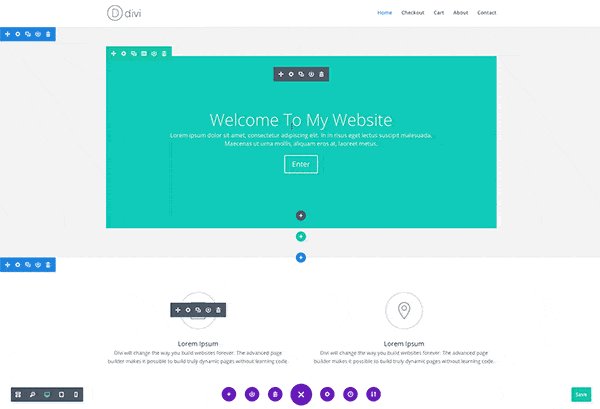
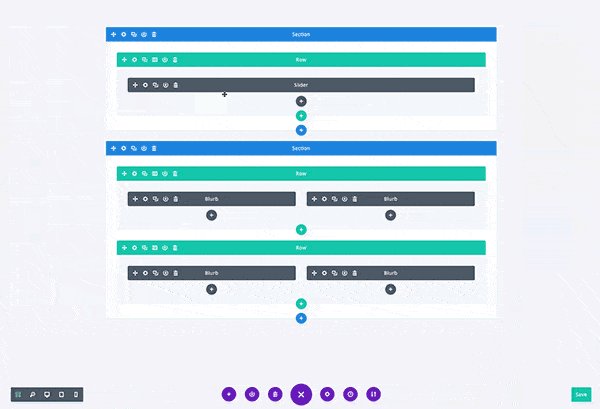
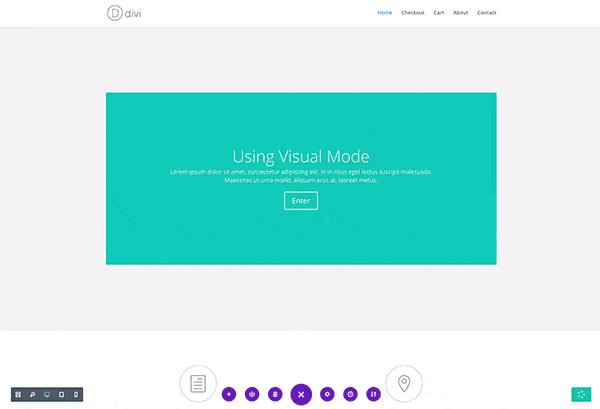
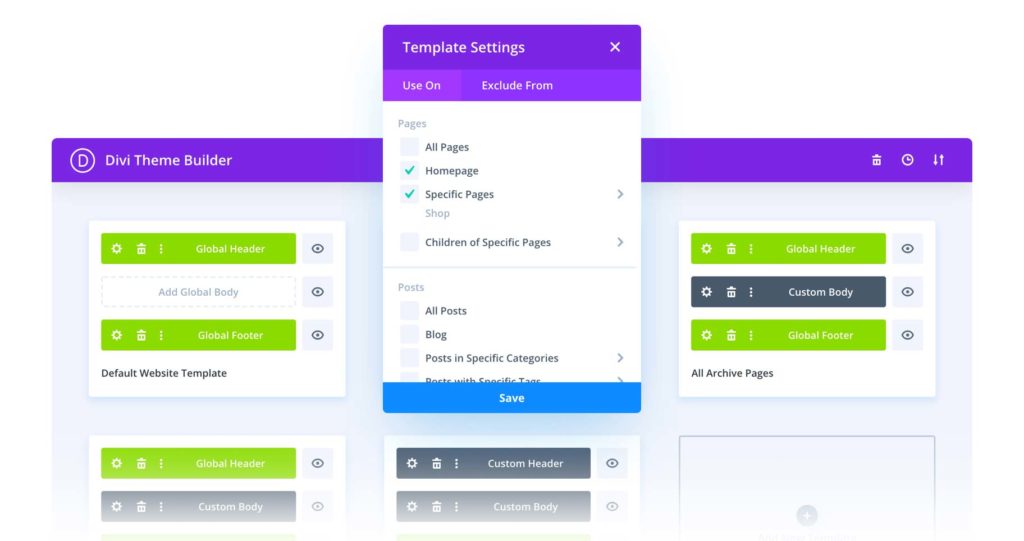
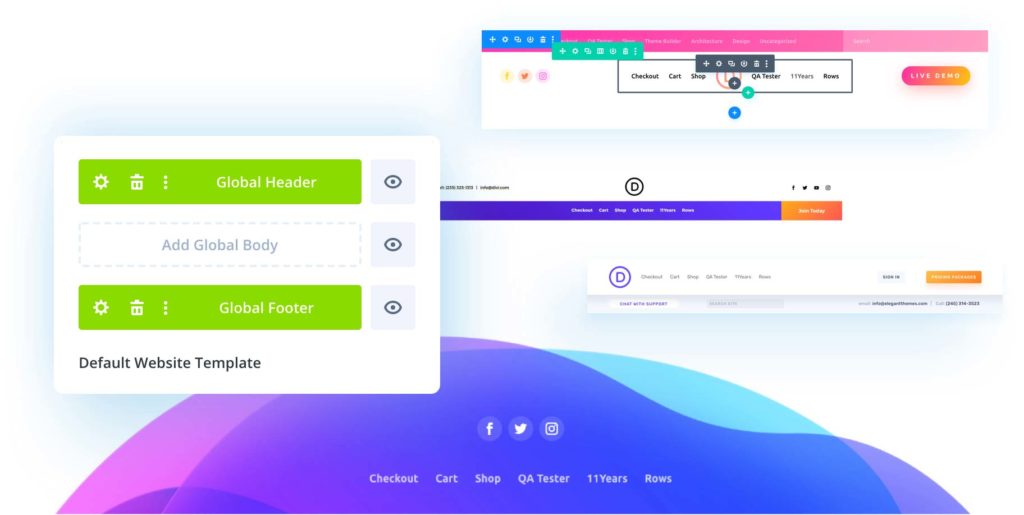
Das neue Basis Theme ist da ... und damit bekommt ihr ab sofort den neuen Theme Builder! Mit dem Theme Builder könnt ihr jetzt komplette Seiten-Templates erstellen, z.B. für den Blog, die 404-Seite oder für Archiv- oder Suchergebnisse.

Dabei könnt ihr global einen Kopf-, Inhalts-, und Fußbereich erstellen – und das Template dann beliebig euren Seiten, Kategorien, dem Shop oder Custom Post Types zuordnen.

Gestalte jetzt jeden Part deiner Website nach deinen Bedürfnissen. Du brauchst im Shop einen anderen Footer als im Blog? Kein Problem! Du möchtest ein anderes Menü für eine Landingpage nutzen? Kein Problem! Du möchtest einen globalen Footer mit Optin und Videos erstellen? Nichts leichter als das!
Basis-Theme 3.29.3
- Added WooCommerce modules that let Customers build WooCommerce product pages using Divi Builder. Make WooCommerce Price' module's price, sale old price, and sale new price groups' copy paste style interchangeable.
- Fixed map module not working in visual builder when minified JS is used. Fixed missing trash icon on image uploader on all modules with image element.
- Fixed unwanted anchor tag on tab nav of tabs module. Fixed error when no value is set for center location on Maps module. Fixed endless switching to The New Builder Experience after enabling/disabling plugins or themes.
- Fixed error when editing numeric input option then quickly move to another options group on settings modal. Fixed button background styles inability to be extended. Fixed image size rendering incorrectly when having name like WordPress image re-sized file name.
- Improved file based cache data handler.Fixed warning shown on use of undefined constants.
- Fixed image box shadow styles not being rendered on Woo Images. Fixed disappearing maps on maps module and maps field. Fixed WP-PageNavi for Portfolio Module doesn't work on FE. Fixed the issue when Divi Library JSON layouts were imported without the Type attribute and wrong image URLs. Fixed short-code not working in excerpts for Blog module.
- Improved Visual Builder loading time. Fixed unnecessary margin-bottom in the pricing table module. Fixed the issue where Text and Box Shadow options were not reset correctly if those type of options have Global Defaults assigned. Improved performance by using an option template mechanism.
- Fixed decimal number for circle counter not working in Visual Builder. Fixed unnecessary margins in Fullwidth Header that don't use an image. Fixed justify text alignment option not working in tablet and phone.
- Removed the PHP warning that appeared when the Divi Builder plugin was activated along with any legacy Elegant Themes theme.
Basis-Theme 3.18.1
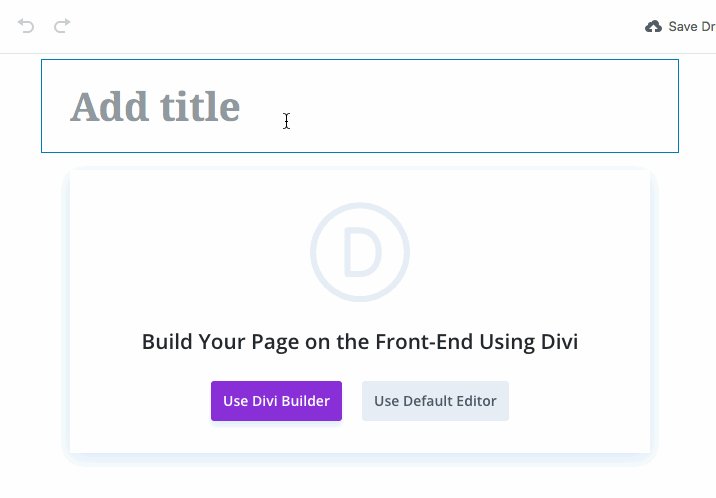
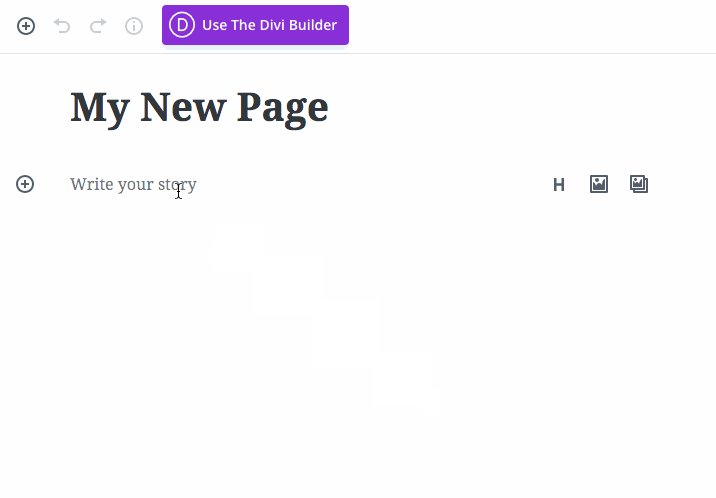
Verwenden des Page Builders in WordPress 5.0
Die Verwendung des Page Builders mit WordPress 5.0 unterscheidet sich ein wenig von früheren Versionen. Das Gesamtdesign des Post-Editors hat sich geändert und beim Erstellen neuer Seiten wird ein neues Feld angezeigt, in dem du zwischen dem Page Builder und dem Standard-WordPress-Post-Editor wählen kannst.
WordPress 5.0 entfernt den klassischen Editor
Nach dem Update auf WordPress 5.0 wirst du feststellen, dass der Classic Editor und der Page Builder im Backend nicht gefunden werden können. Aber keine Sorge: Du kannst den Classic Editor und den Pagebuilder weiterhin verwenden. So geht´s ..
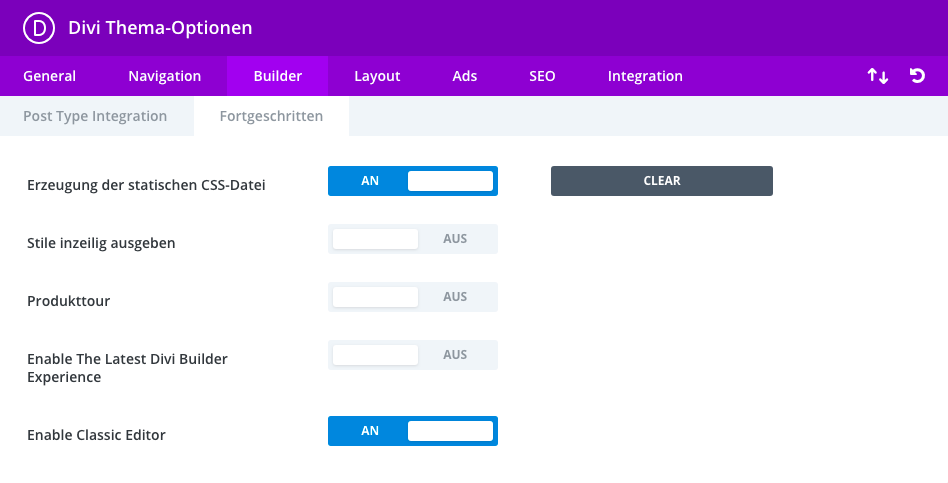
Du kannst einfach den neuen WordPress-Post-Editor deaktivieren und den Classic-Editor in den Theme-Optionen aktivieren. Gehe dazu zu Theme Optionen > Builder > Fortgeschritten.
- Aktivere "Enable Classic Editor"
- (falls vorhanden) Deaktiviere "Enable the Latest Divi Builder Experience"

Basis-Theme 3.12 - 3.17
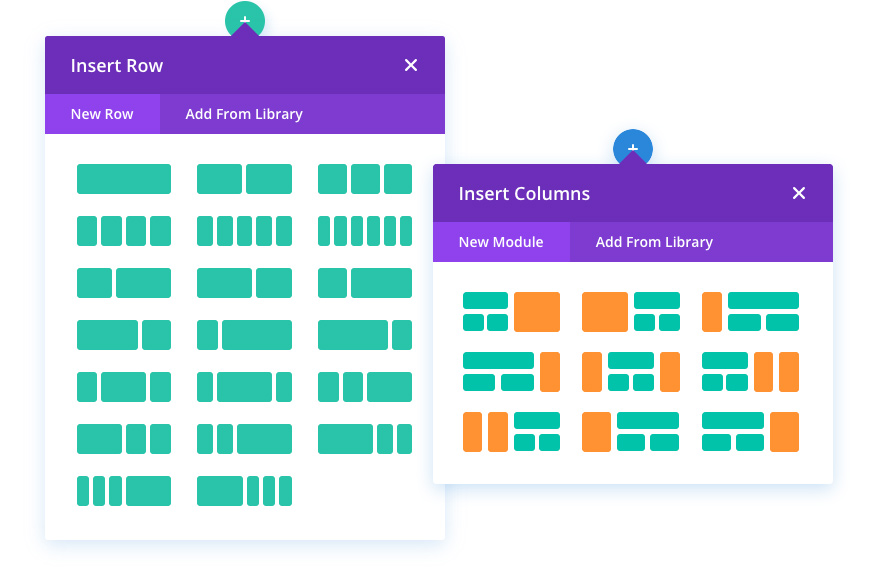
Neue Zeilenaufteilungen
Bislang konnte man jede Zeile in 4tel unterteilen. Damit kann man so ziemlich alles gestallten. Vor allem muss man ja beachten, dass Website responsive sein müssen, also sinnvoll für Tablet und Smartphone umbrechen. Hier ist eine Unterteilung in vier Spalten sinnvoll. Aber nun kannst du jede Zeile in 6tel unterteilen. Dies ist vor allem für komplizierte Layouts sinnvoll oder wenn du kleine Elemente mit 1/6tel 5/6tel vom Inhalte separieren willst.

Hover-Funktion
Dies ist wirklich ein absolut einzigartiges Feature! Mit der Hover-Funktion kann man jedes Element mit einem Hover-Style versehen. Dies lässt viel Spielraum für Kreativität!

Man kann nämlich nicht nur die Farben ändern, sondern auch komplette Module und Zeilen mit einem Hover-Effekt versehen. Viel Spaß! Ich bin gespannt auf eure Ideen!

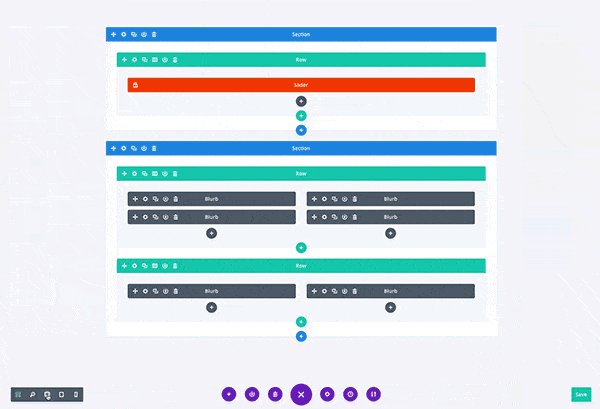
Multiselect-Aktionen
Manchmal muss man mehrere Elemente in einem Rutsch anpassen. Mit dem neuen Multiselect-Feature kann man jetzt mit Cmd/Ctrl mehrere Elemente auswählen und dann in einem Atemzug anpassen. Praktisch.

Dynamischer Content
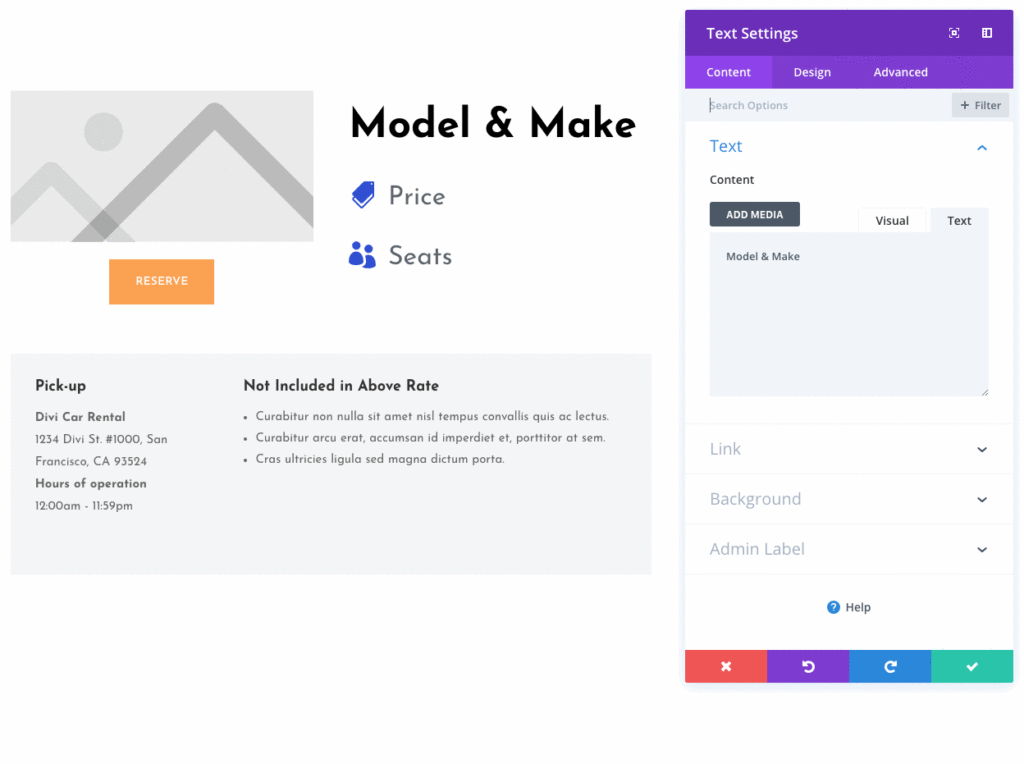
Das Theme wird nun kontaktfreudig! So kann man das Theme nun per Datenbankabfragen bestücken. Dies ist zum Beispiel sinnvoll, um Shop-Daten aus WooCommerce auszulesen und über das Theme zu gestalten. So kann man beispielsweise den Preis als dynamisches Feld und gestalten. Dieser Preis wird dann im Live-Betrieb mit dem Wert aus dem Shop dynamisch ersetzt.

Basis-Theme 3.4 - 3.12
Das neue Basistheme ist ab sofort verfügbar. Neben kleineren Bugs und Anpassungen (so zum Beispiel die Optimierung für das neue Yoast-Plugin und bereits die Anpassung für das kommende WordPress 5) wurden auch wieder tolle Funktionen integriert, die euch die Arbeit leichter machen.
Drag & Drop direkt im Builder.

Integration des kommenden WordPress 5 Gutenberg Builders.
Wechsle bequem zwischen dem Theme Builder und Gutenberg.

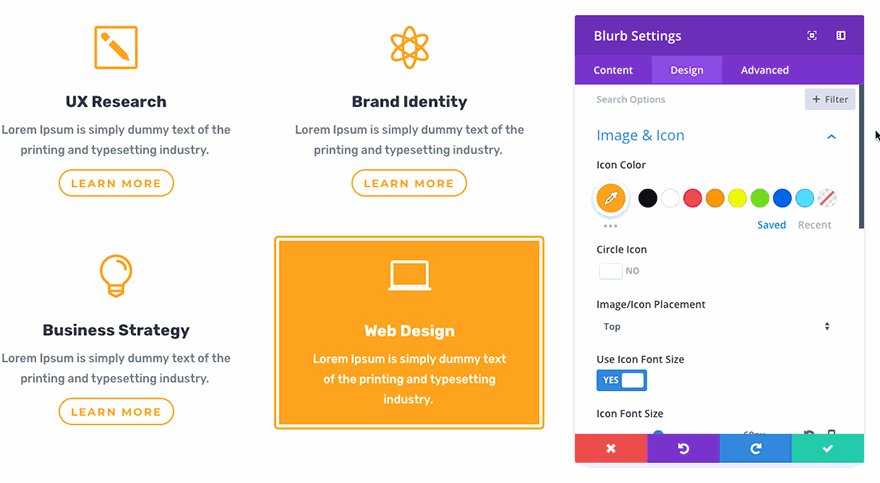
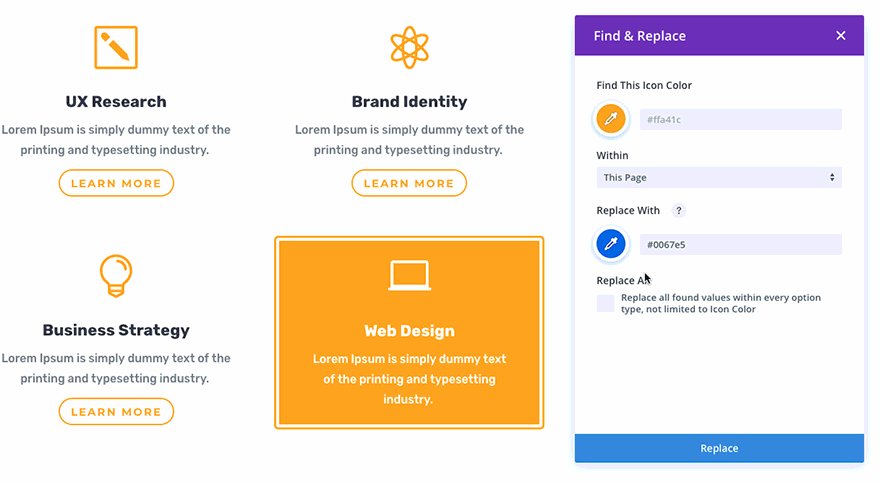
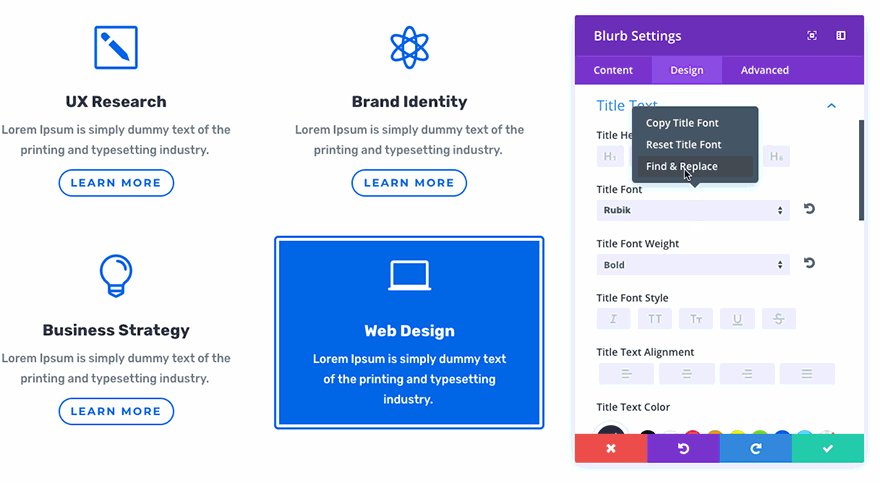
Finden und Ersetzen
"Finde und Ersetze" für Designelemente.
Ändere jetzt das Look & Feel komplexer Designs in Sekunden.

Basis-Theme 3.4
DSGVO
Dieses Update widmet sich vor allem der neuen Datenschutzverordnung DSGVO, damit ihr die DSGVO und andere Datenschutzbestimmungen leichter einhalten könnt. Das Ziel ist es, euch die Tools zur Verfügung zu stellen, die ihr braucht, um sich mit der Einhaltung der DSGVO vertraut zu machen.
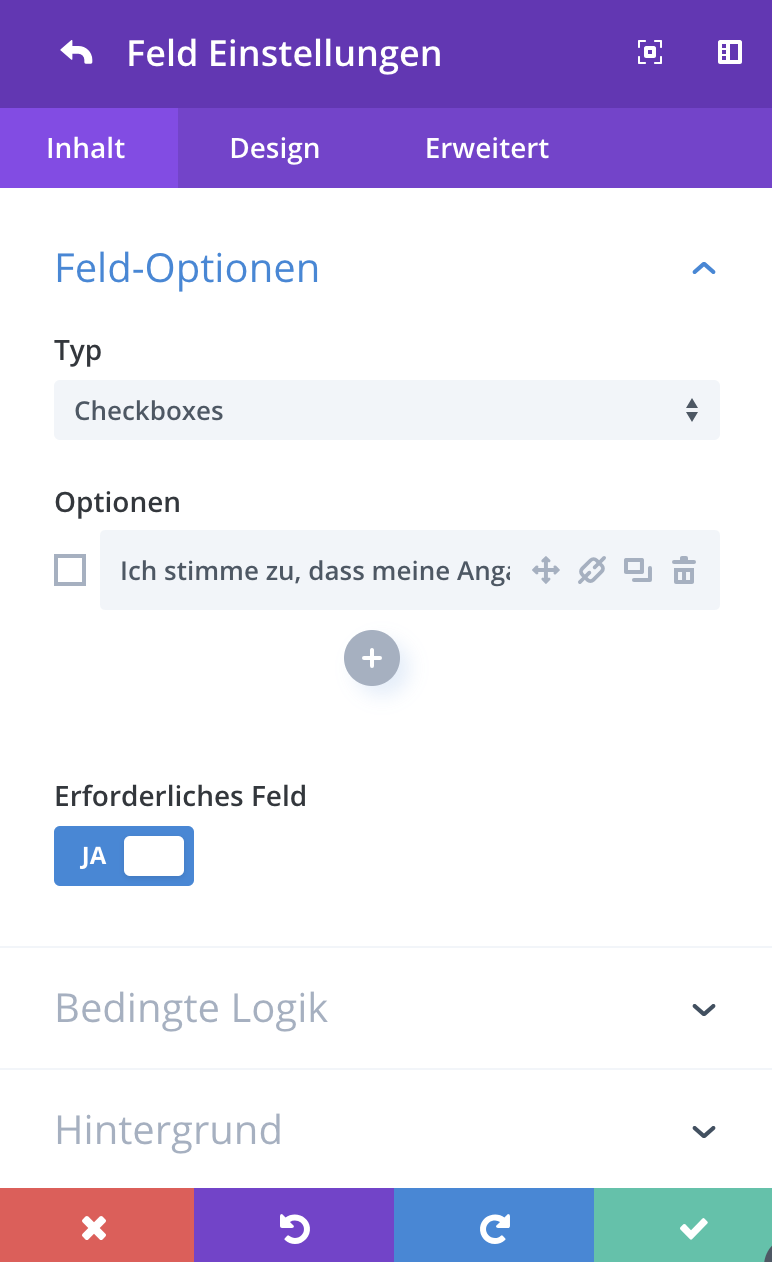
Zustimmungs-Checkboxen
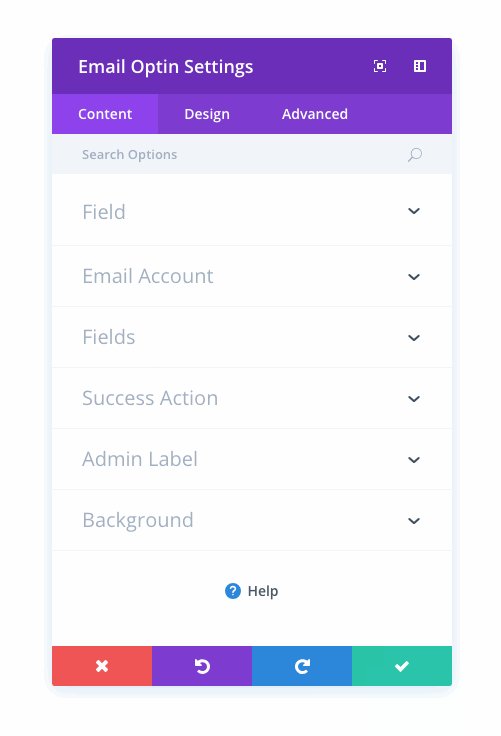
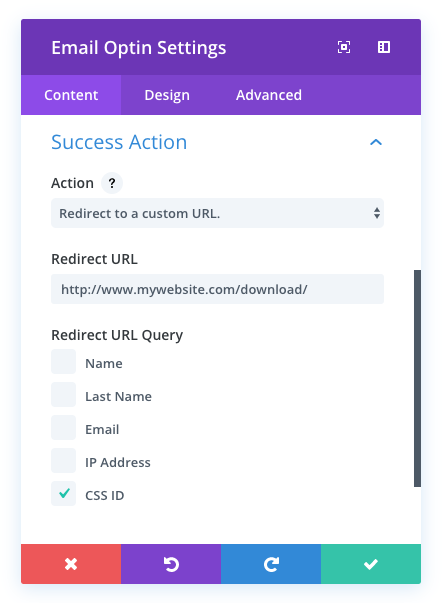
Allen Formulare können nun benutzerdefinierte Besucherinformationen sammeln und übermitteln, beispielsweise das E-Mail-Optin-Modul und das Kontaktformular-Modul über die obligatorische Zustimmungs-Checkboxen.
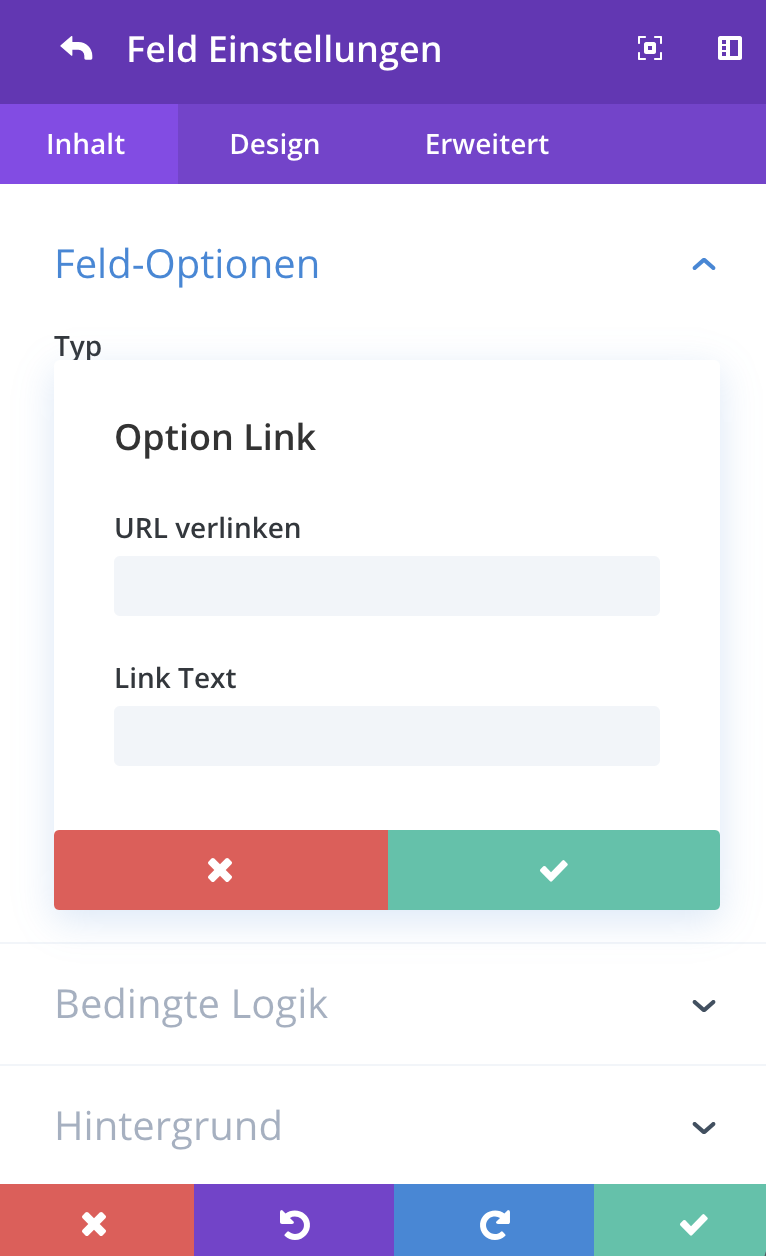
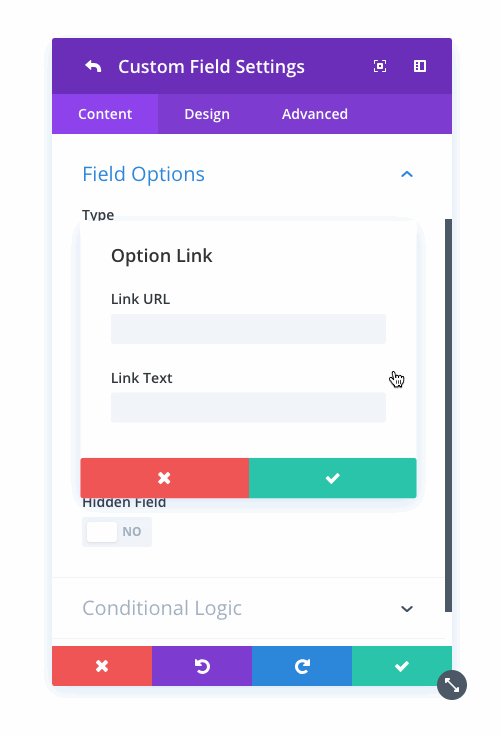
Formular Eingabefeld Links
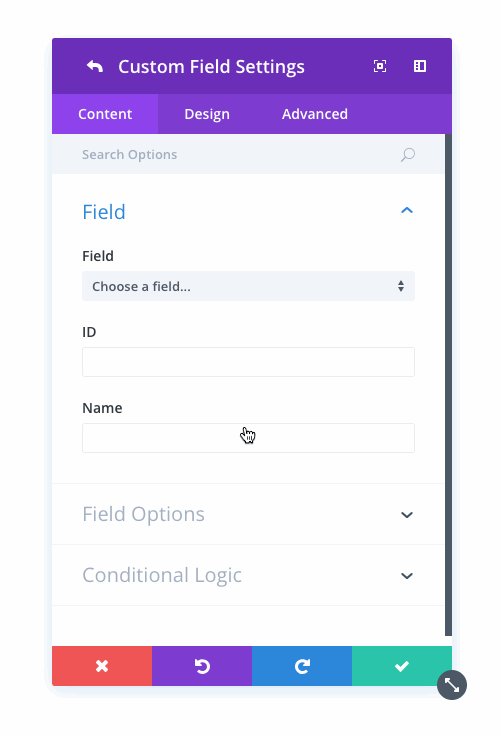
Wenn du dem E-Mail-Modul oder dem Kontaktformular-Modul benutzerdefinierte Kontrollkästchenfelder hinzufügst, kannst du jetzt Verknüpfungen zum Eingabe-Label hinzufügen. Für diejenigen, die die Kontrollkästchen für ihre Formulareinreichungen verwenden möchten, müssen diese Kontrollkästchen mit den Datenschutzrichtlinien Ihrer Website verknüpft sein. Das Hinzufügen solcher Links ist jetzt schnell und einfach.
Hinweis: Auf die neue Benutzeroberfläche für benutzerdefinierte Felder kann derzeit nur im Visual Builder zugegriffen werden.
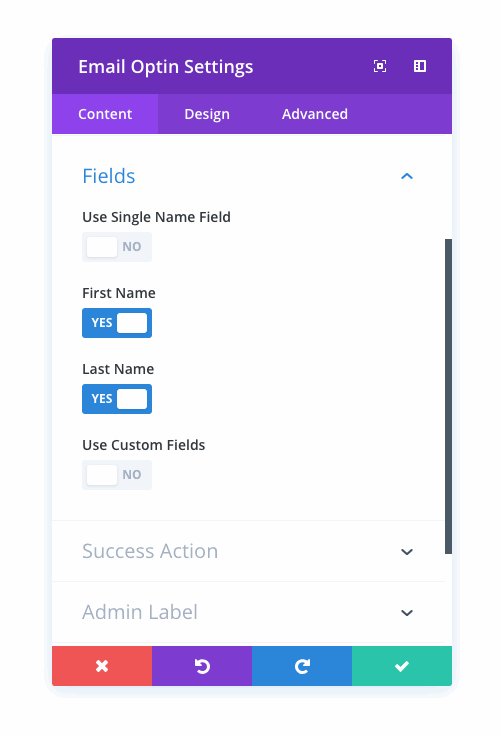
Benutzerdefinierte Felder
Das Theme unterstützt neben den Kontaktformularen auch 20 verschiedene E-Mail-Anbieter. Jeder Dienst funktioniert anders, aber alle unterstützen die Sammlung benutzerdefinierter Daten. Diese Daten werden mithilfe benutzerdefinierter Felder erfasst - zusätzliche Eingabefelder, die ihr jetzt dem Opt-In-Formular hinzufügen könnt. Wenn ein benutzerdefiniertes Feld zu einer Liste hinzugefügt wird, könnt ihr dieses zum Aktivierungsformular hinzuzufügen. Wenn dann ein Abonnent das Formular ausfüllt, werden die benutzerdefinierten Feldinformationen (z.B. die Zustimmung zur Datenschutzerklärung) gesammelten und im Abonnentenprofil gespeichert.
Hinweis: Auf die neue Benutzeroberfläche für benutzerdefinierte Felder kann derzeit nur im Visual Builder zugegriffen werden.
Reduzierte Datensammlung
Um die Einhaltung der DSGVO und anderer Datenschutzbestimmungen zu erleichtern, haben wurde die gesamte durchgeführte Datenerhebung geprüft und reduziert. Das war ziemlich einfach, da das Theme überhaupt keine Daten von euren Besuchern gesammelt hat. Die einzige Ausnahme war das Split-Testing-System, bei dem anhand von IP-Adressen ermittelt wurde, welche Besucher welche Version des Split-Tests erhalten sollen. In der neuen Version wurde die IP-Adressaufzeichnung entfernt, sodass du dir darüber keine Gedanken machen musst.
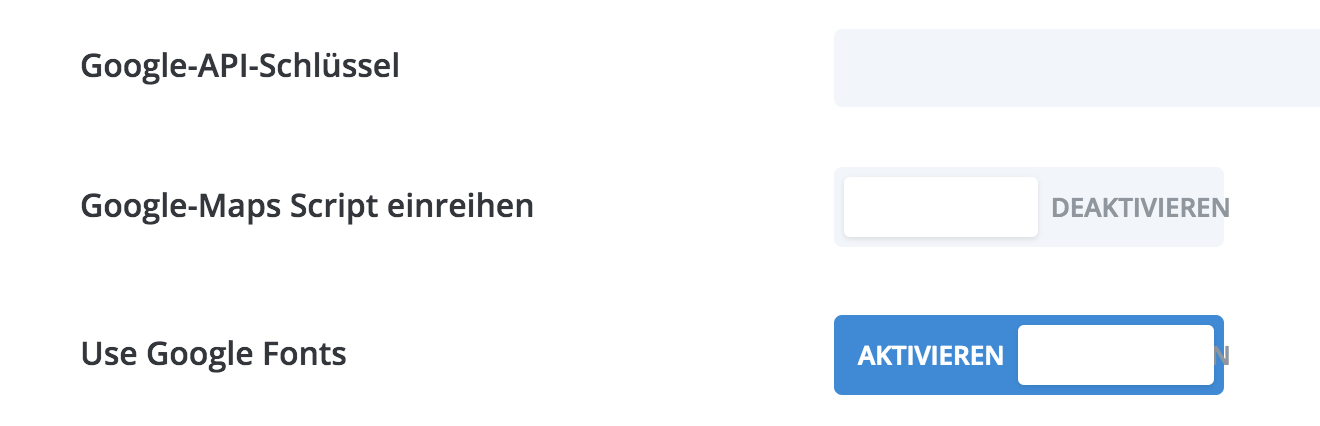
Drittanwendungen (z.B. Google Fonts & Google Maps)
Das Theme verwendet Google Fonts, um benutzerdefinierte Schriftarten auf der Website zu verwenden. Wir erlauben auch, einen Google API-Schlüssel einzugeben, um Google Maps im Maps-Modul zu verwenden. Diese beiden Integrationen können jetzt in den Theme-Optionen deaktiviert werden.
Tipp: Wenn du keine Google Fonts verwenden möchtest, aber dennoch benutzerdefinierte Fonts auf der Website verwenden möchten, kannst du Sie benutzerdefinierte Schriftarten im Visual Builder hochladen. Du kannst also deine Lieblingsschriftarten von Google Fonts herunterladen und diese dann auf deiner eigenen Website hochladen und hosten.
Basis-Theme 3.1 - 3.3
Heute stellen wir eine bahnbrechende neue Art vor, kreativ zu sein. Diese neue Funktion ermöglicht eine flüssige Arbeitsweise im Design-Prozess und spart beim Erstellen neuer Websites Stunden um Stunden Zeit. Die Rede ist von "Fluid Styles", ein Feature, mit dem man jeden Design-Stil oder jede Kollektion von Stilen aus einem Element übernehmen und diese Stile schnell auf ein beliebiges anderes Element auf der Seite übertragen kann.
Das Ziel von Fluid Styles ist es, das Stilmanagement zu revolutionieren, indem alle Optionen modularisiert werden und der freie Fluss von Ideen auf der ganzen Seite ermöglicht wird. Um es einfach auszudrücken: Jede Option oder Sammlung von Optionen kann jetzt von einem Element kopiert und mit einem Klick auf andere Elemente auf der Seite übertragen werden. Keine Notwendigkeit, die gleichen Designoptionen immer wieder zu konfigurieren. Kopiere einfach alles und füge es überall und sofort ein.
Egal, wo du mit rechts klickst, du hast die Möglichkeit, Stile zu kopieren und / oder einzufügen. Du kannst Stile in einzelne Optionen, übergeordnete Optionsgruppen, übergeordnete modale Tabs oder in das übergeordnete Modul selbst einfügen. Das Theme weiß, welche Bereiche deine kopierten Stile akzeptieren können, und du hast die Möglichkeit, sie nach Möglichkeit einzufügen.
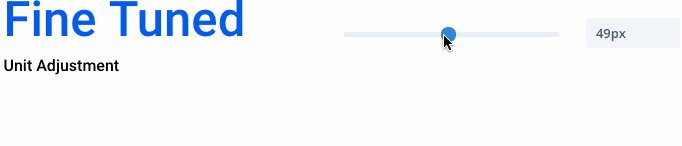
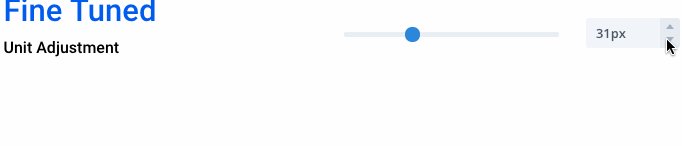
Fine Tuning
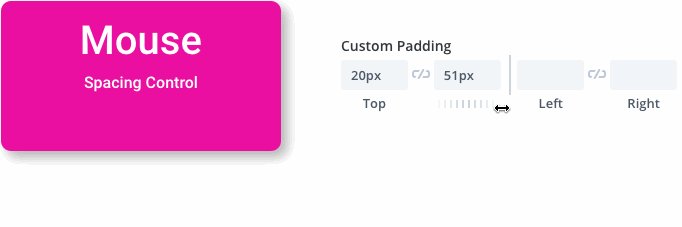
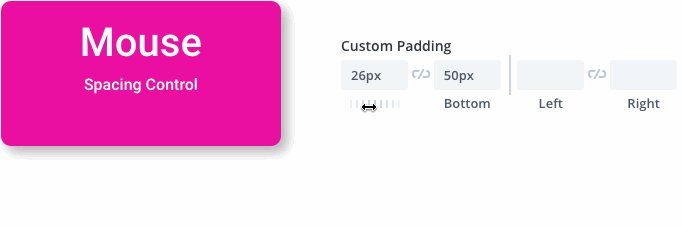
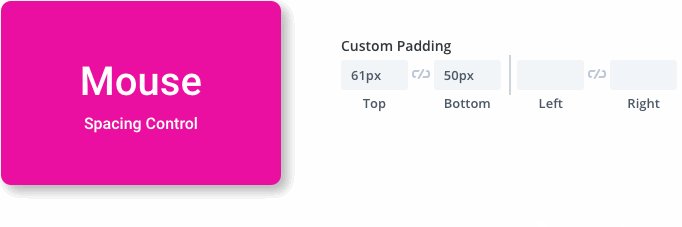
Einer der wichtigsten Einstellungstypen in Visual Builder ist der Bereichsschieberegler. Bereichsschieberegler eignen sich hervorragend zum Anpassen von Textgrößen und Modulbreiten, aber manchmal kann es für Ihre Maus eine Herausforderung sein, auf diesem Pixel-perfekten Wert zu landen. Alle Schieberegler-Eingänge haben jetzt klickbare Pfeile, mit denen Feineinstellungen vorgenommen werden können. Mit jedem Klick wird der Wert um eine einzelne Einheit oder einen Dezimalpunkt erhöht oder verringert, so dass man den Bereich präzise einstellen kann.
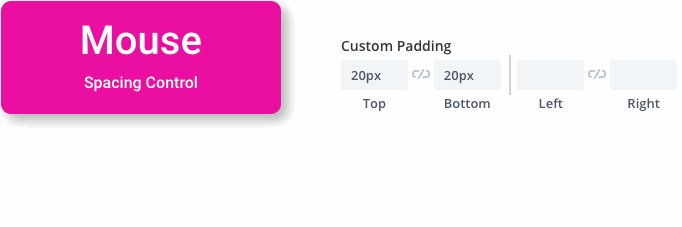
Steuerung per Pfeiltasten und Gesten
Alle numerischen Eingaben verfügen jetzt über einen gestenbasierten Steuerungsmechanismus, mit dem Werteper Pfeiltastenklcik oder mit dem Mauszeiger nach oben oder unten verschoben werden können. Du findest diesen neuen Steuerungsmechanismus bei Einstellungen wie Padding und Rand sowie beim Rahmenradius.
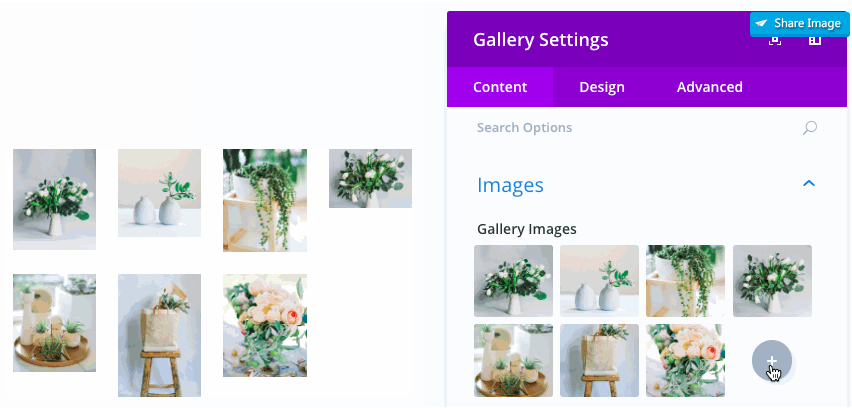
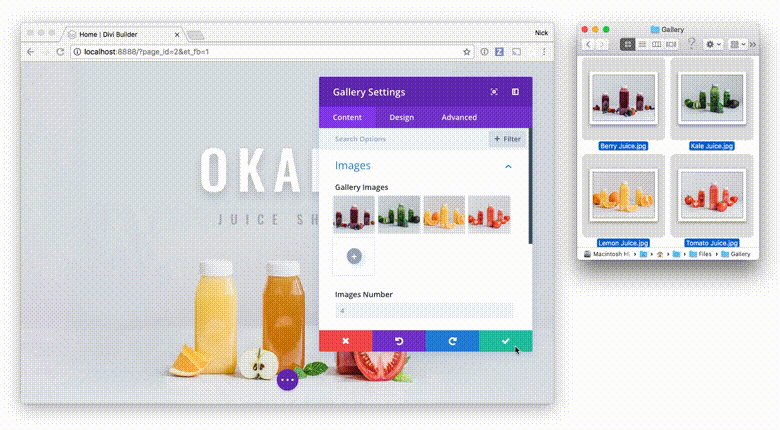
Verbesserte Galerieansicht
Das Bearbeiten von Galerien im Builder wurde stark verbessert. Eine interaktive Live-Vorschau der Galerie wird nun in den Einstellungen gerendert. Mit dieser neuen Oberfläche können Bilder hinzugefügt, entfernt und neu angeordnet werden, ohne in die Medienbibliothek zu gelangen.
Basis-Theme 3.0.99 - 3.0.106
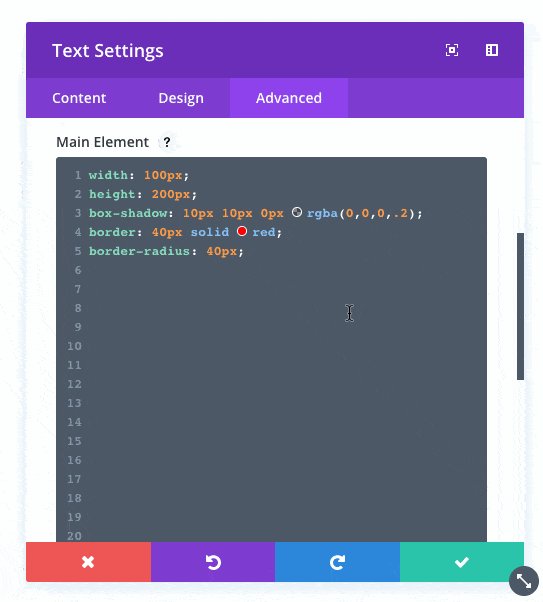
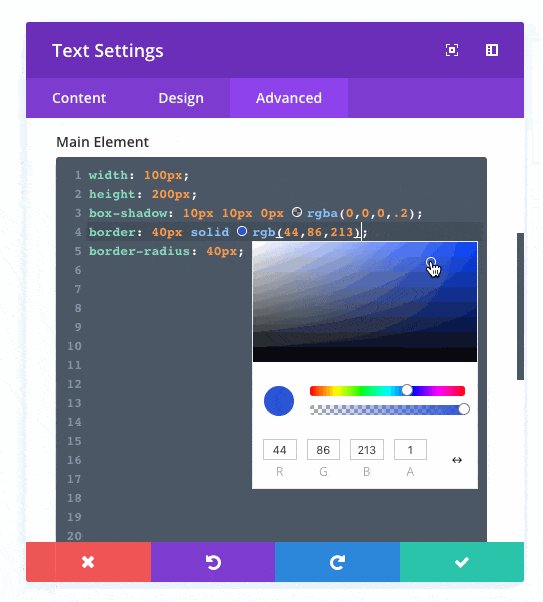
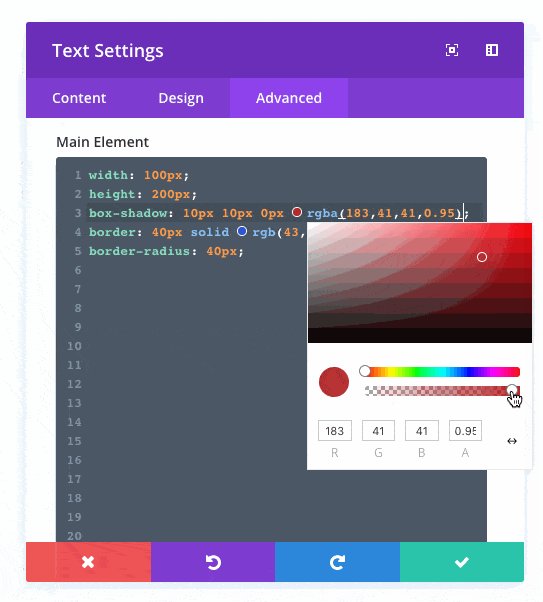
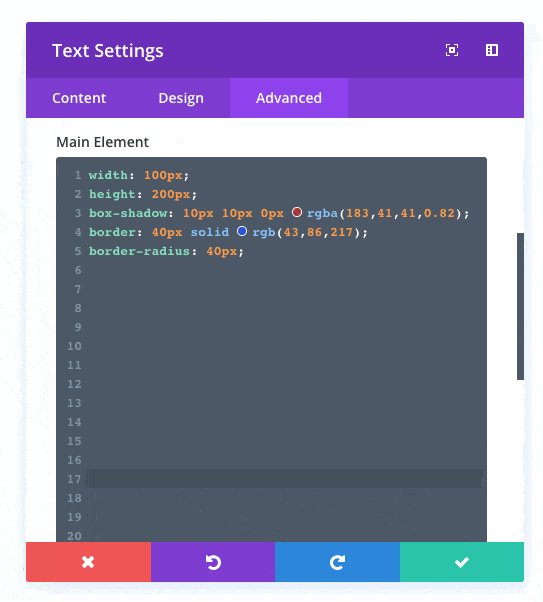
Die erste Erneuerung wird alle Entwickler freuen. Da WordPress die CSS-Engine erweitert hat, kann man dieses Rad auch ein Stück weiterdrehen. Der neue CSS-Editor im Theme biete viele Erleichterungen.
Immer mehr Funktionen – und trotzdem schneller!
Die Sorge ist immer groß: Wie viele Funktionen verträgt ein Theme. Ab wann wird ein Theme "zu groß". Die Antwort ist: Ein Theme wird zu groß, wenn es langsam wird. Solange das High-Speed-tempo gehalten wird ist alles im grünen Bereich. Noch "grüner" wird es, wenn neue Funktionen "intelligent" eingebaut werden. So ist der neue Pagebuilder jetzt 35% schneller als zuvor!
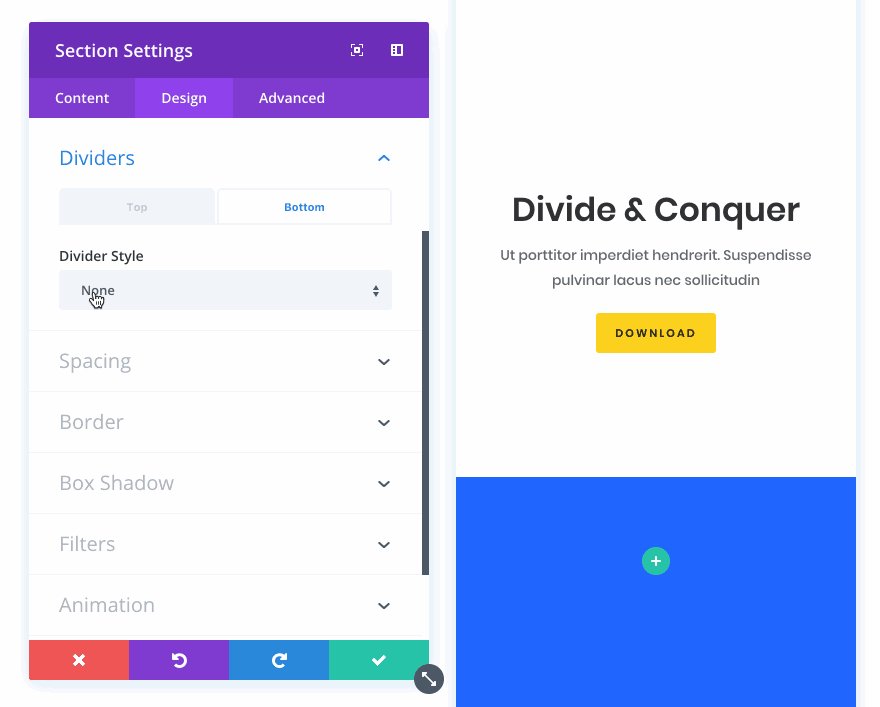
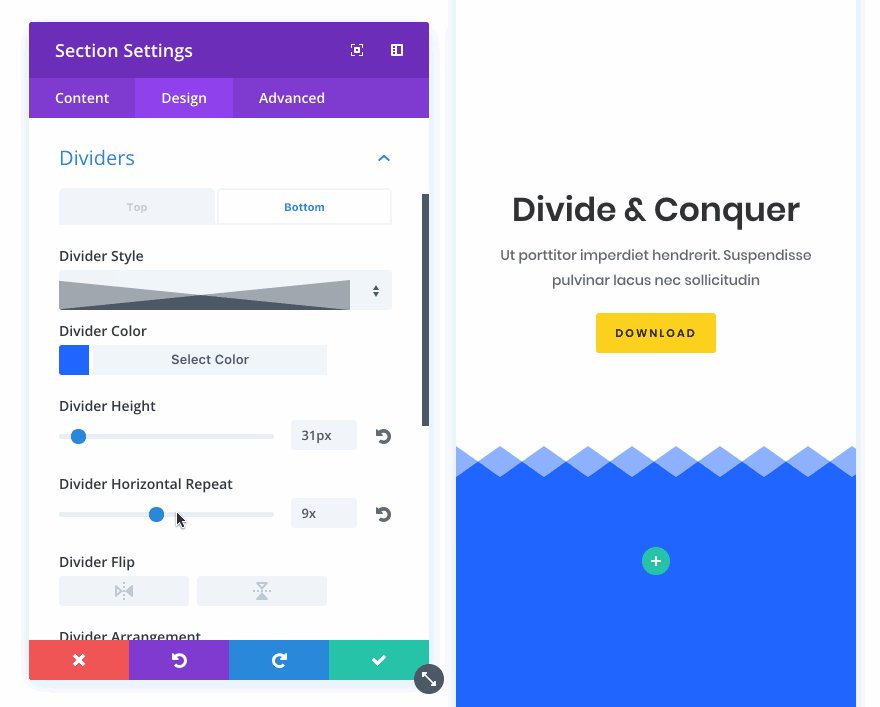
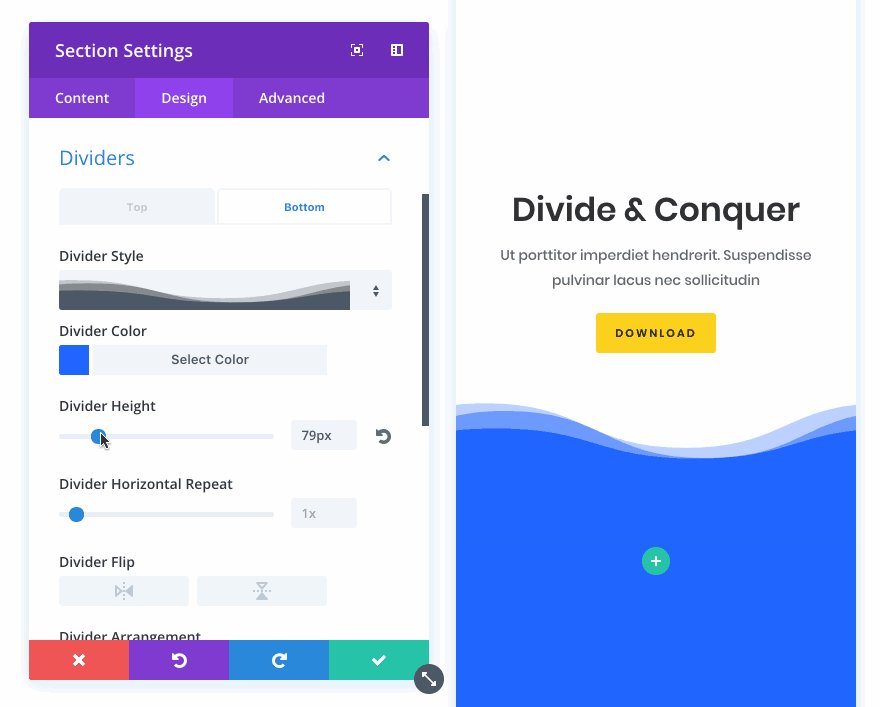
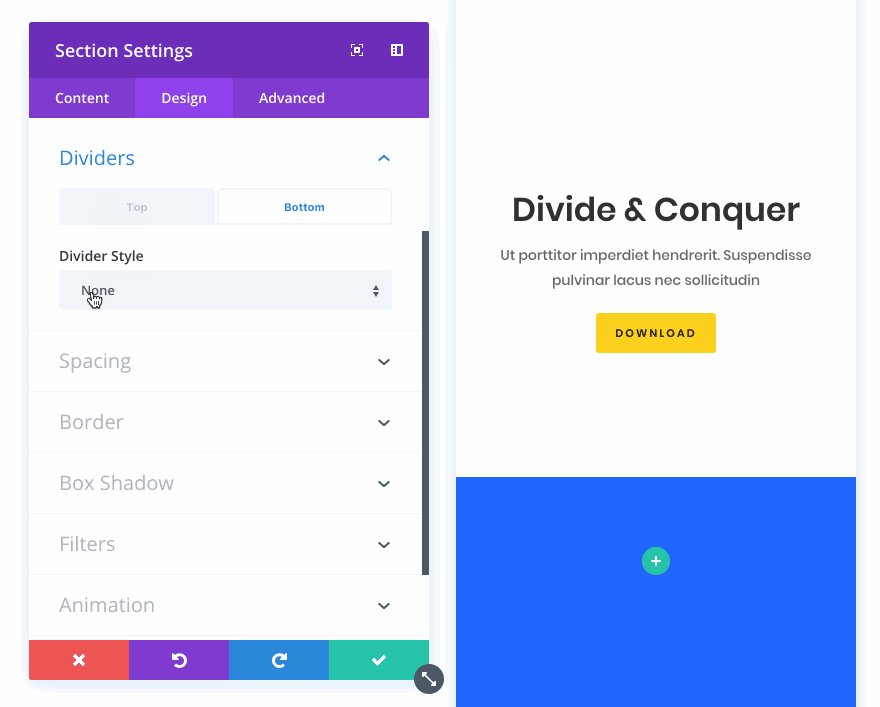
Shape Dividers
Die neuen Teiler sind nicht länger statisch! Du kannst diese nun nach Belieben anpassen. Verschiedenste Grundformen stehen dir zur Verfügung. Jede Form kannst du außerdem individuell anpassen.
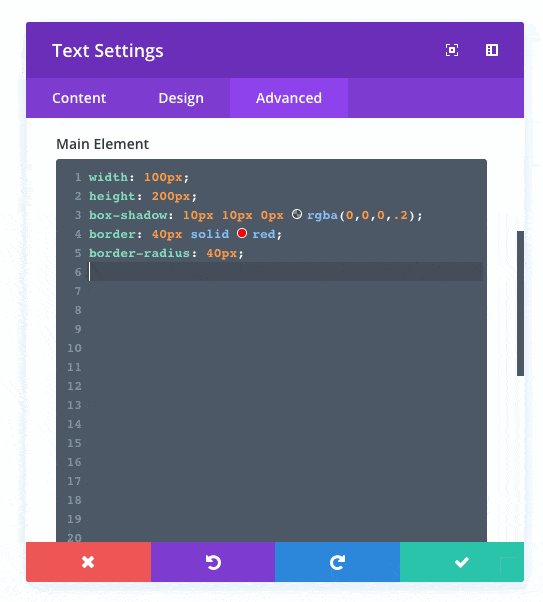
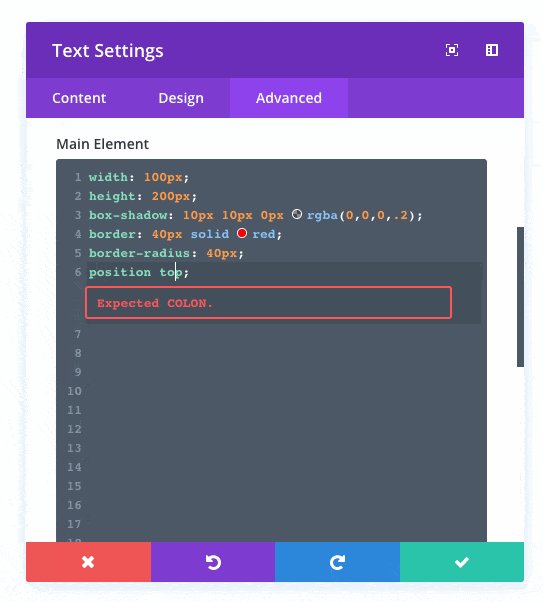
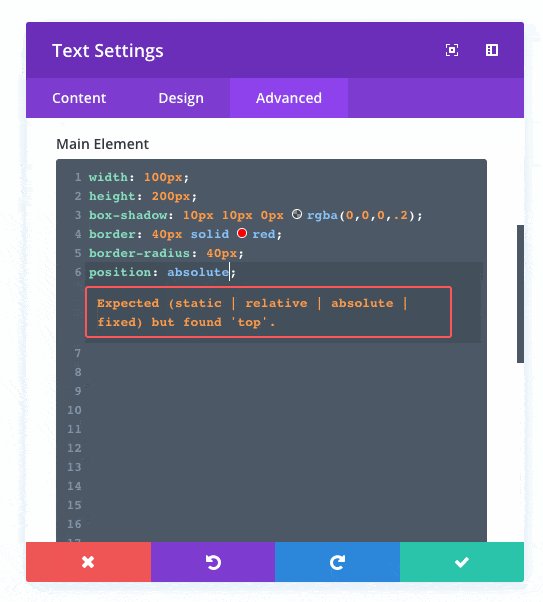
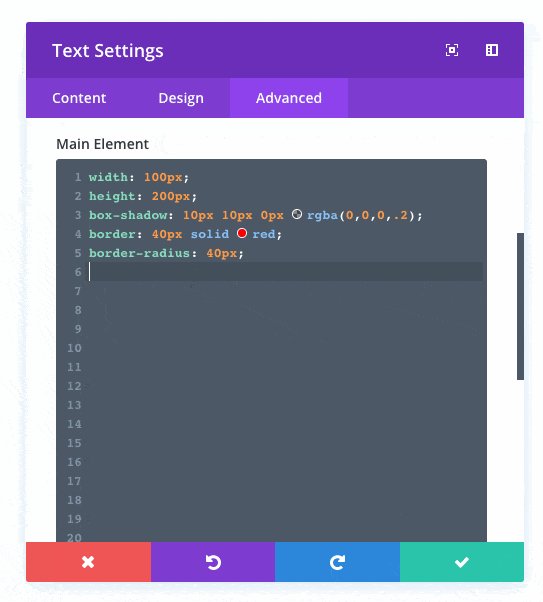
Neue CSS-Editor
Der neue CSS-Editor schlägt dir nicht nur erwartete Code-Elemente vor, sondern warnt dich auch gleich, wenn ein Fehler in der Programmierung erkannt wird.
Zudem können viele Elemente einfach per Dropdown oder Picker eingefügt werden. Gerade, wenn man nicht alle Codes parat hat, erleichtert dies enorm notwendige CSS-Anpassungen.
Basis-Theme 3.0.98
In dieser Version sind unter anderem kleine Fehler behoben: Textausrichtung, Speicherung wurde z.T. nicht übernommen, Darstellungsfehler in Safari, Box-Schatten im Videomodul und den Preistabellen, HTML-Code in Modulen.
Neu hinzugekommen ist: Standard-Schrift-Settings über den Designmodifikator/Theme Customizer festlegen, Alt-Text-Optionen im Full-Width-Slider, DK PDF plugin compatibility. zentrierte Ausrichtung der Buttons im Akkordion-Modul.
Basis-Theme 3.0.96
Sicherheitsupdate: Durch ein Minorupdate zu WordPress 4.9.1 ist es möglich geworden, den Excerpt eines passwortgeschützten Beitrags zu sehen. Mit diesem Update wird dies verhindert.
Außerdem wurde die Ansicht "Wireframe-Mode" des Visual Builders verbessert. Es ist nun möglich, einzelne Zeilen ein/auszuklappen. Zudem ist die Ansicht der Einstellungen jetzt ebenfalls responsive, sodass das Theme sogar auf kleinen Bildschirmen vernünftig bearbeitet werden kann.

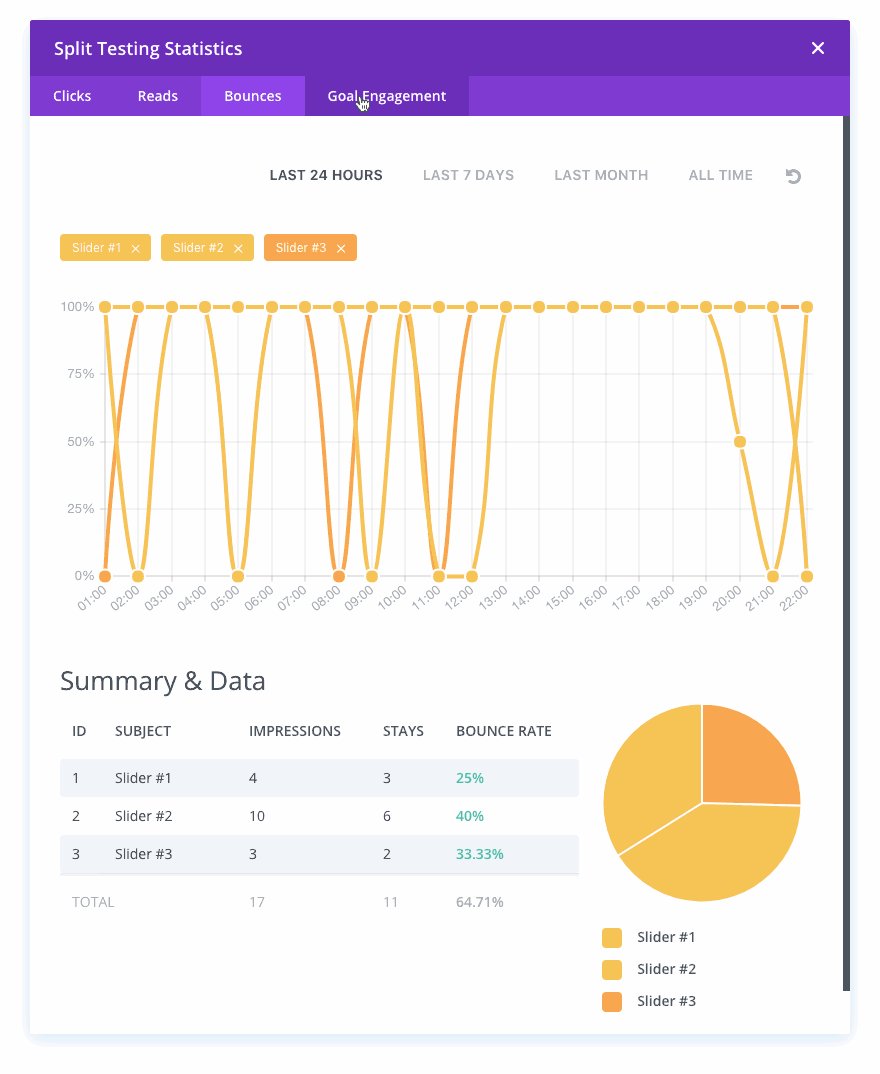
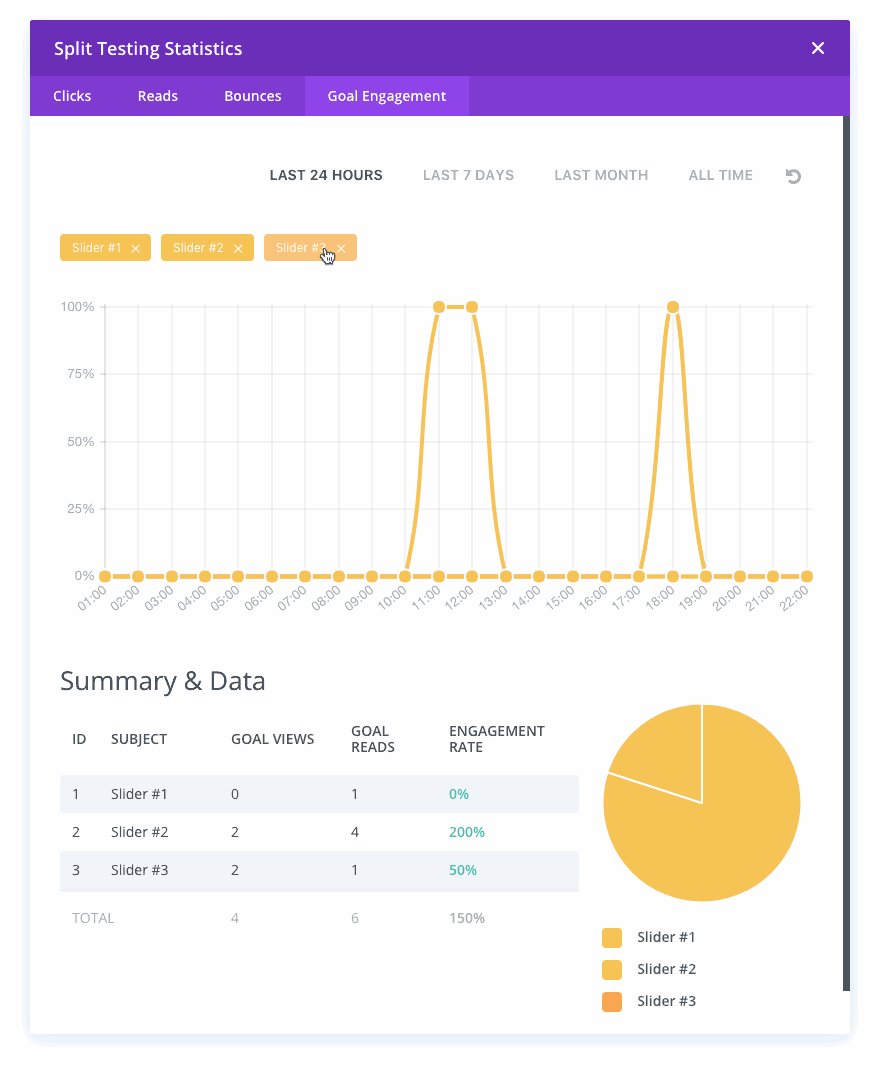
Darüberhinaus wurde die Funktion "Splittesting" (A/B-Tests) weiter verfeinert. Auch kann das Ergebnis von Splittests nun direkt im Visuals Builder angezeigt werden.

Basis-Theme 3.0.90 - 3.0.94
In diesen Update geht es vor allem um die Stabilität und um notwendige technische Anpassungen. So wurde das JS-Framwork auf den aktuellen Stand gebracht, das Rendering der Module beschleunigt und Fehler behoben: Optimierung der Leerzeichen in Preistabellen, H2-Überschriften im Modul Kommentare, Kompatibilität zu Google Languages, Anpassungen für Firefox, Link für Post-Slider ergänzt, Ergänzung der Bilder im Facebook-In-app-Browser, Videovorschau im Video-Slider, Verbesserung Builder-Timeout in Einzelfällen, Speicherung Textausrichtung, Behebung Fehler bei verschwundenen Border-Styles, Anpassungen Untermenüs für die mobile Ansicht, Verbesserung der Importfunktionen bei großen Layouts, Verbesserung des Responsive-Verhaltens, u.a.
Basis-Theme 3.0.89
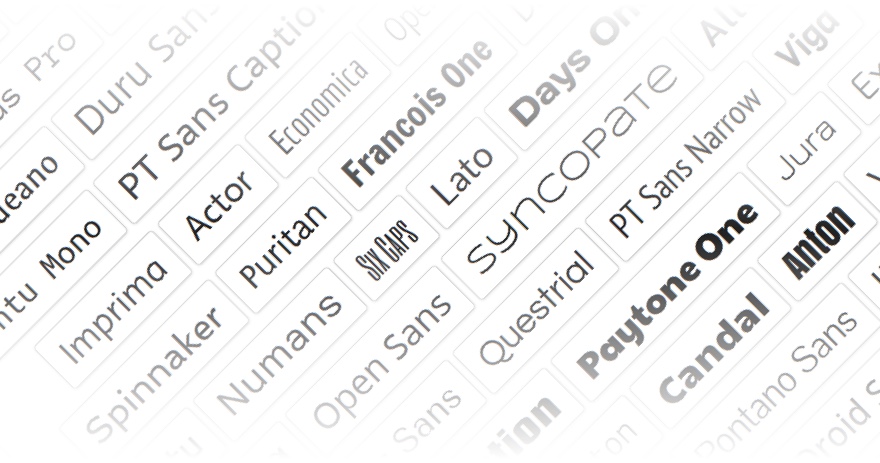
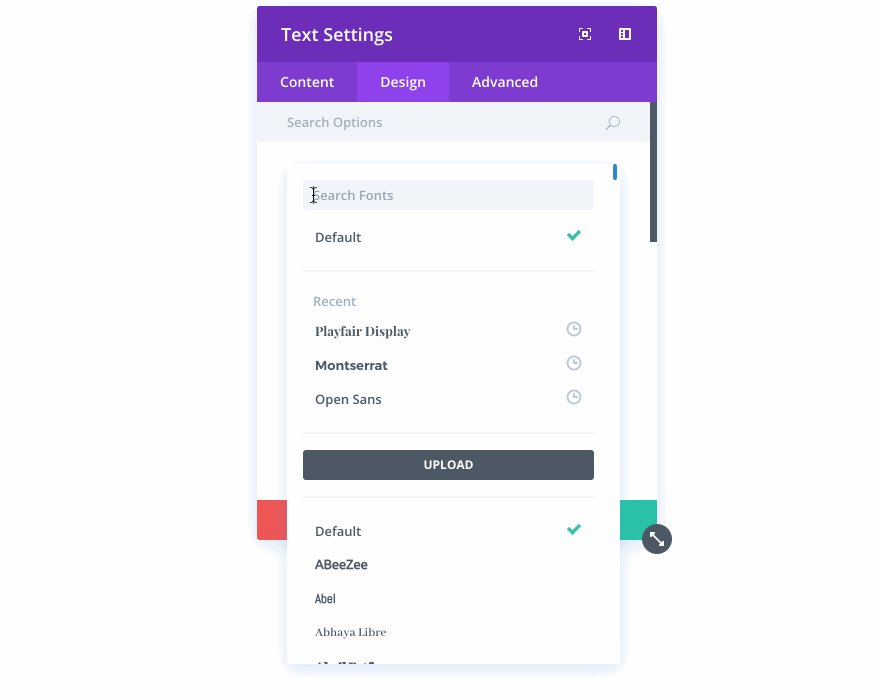
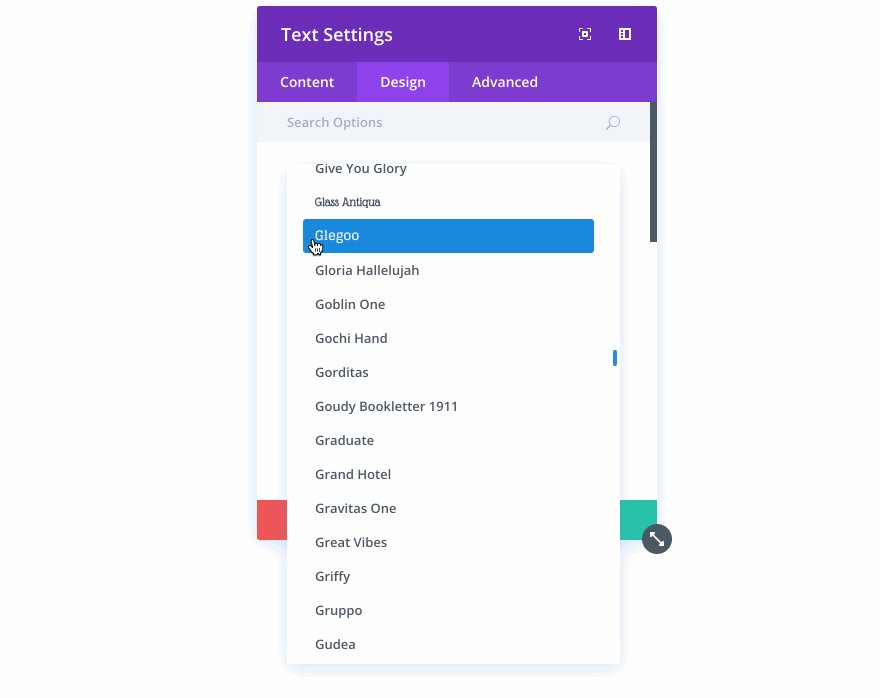
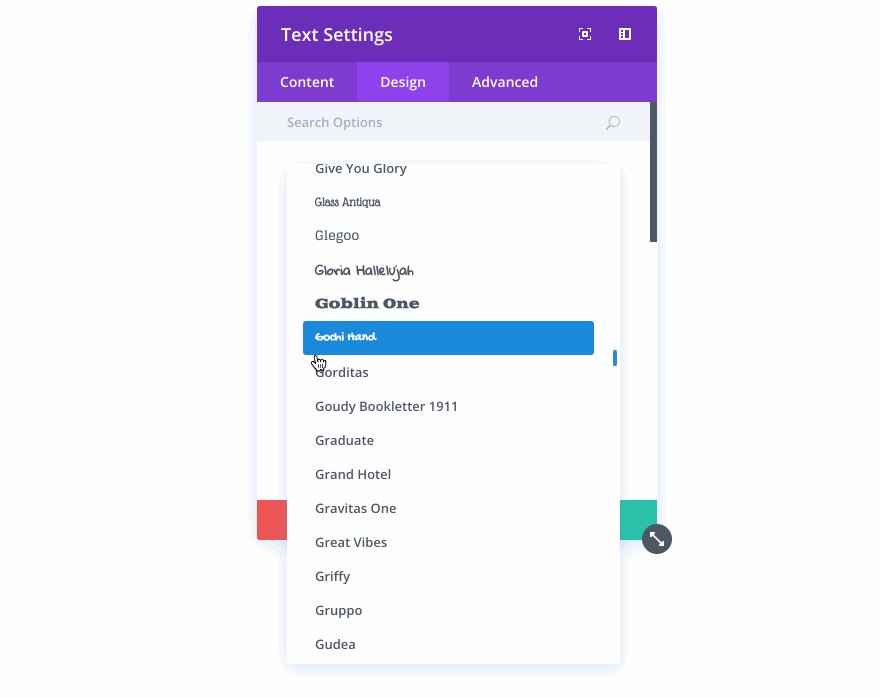
In diesem Update geht es vor allem um "Schriften". Von Hause aus wurden dem Theme rund 600 neue Schriften zur Verfügung gestellt. Damit umfasst das Theme jetzt 800 Schriften, aus denen sofort gewählt werden kann. Darüber hinaus kann man einen eigenen Google Api-Key nutzen, der den Schriftkatalog von Google automatisch aktualisiert.

Schriften Live-Preview
Und damit jeder die Schriften auch leicht findet, wurde zudem eine Schriftsuche in das Theme integriert. Das Schöne ist, dass bereits die Vorschau zu jeder Schrift einen ersten Eindruck des Schriftsatzes vermittelt, sodass man nicht nur nach den Bezeichnungen suchen kann, sondern sich auch von den Schriften inspirieren lassen kann.

Eigene Fonts nutzen
Wem 800 Fonts nicht reichen sollten, der kann nun einfach eigene Fonts im Theme nutzen. Wähle deine Schrift (.eat, .woff2, .ttf oder .otf), vergib einen Namen und lade die Schrift über den Builder in dein Theme. Fertig.

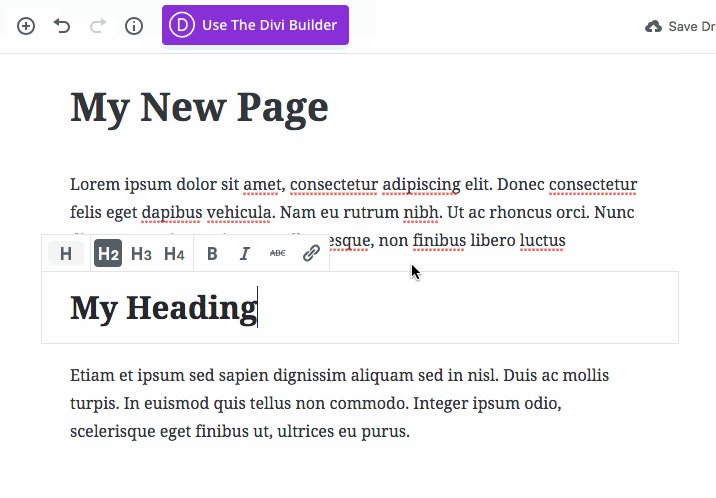
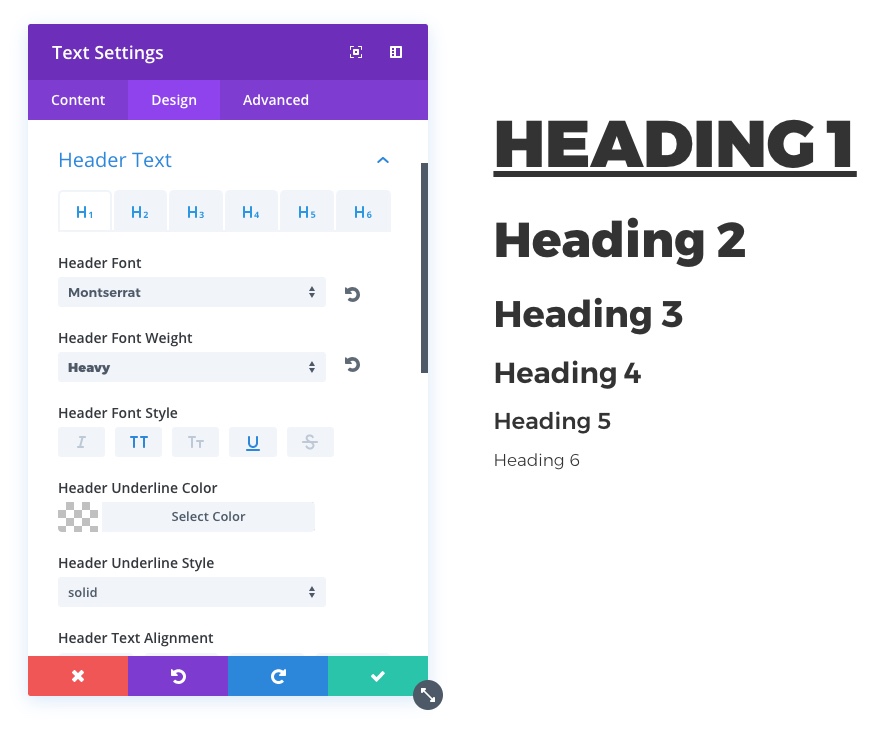
Überschriften anpassen
Und dann gibt es noch eine sehr nützliche Neuerung: Bislang wurden Überschriften global im Verhältnis angepasst. Wer für eine Ü3 eine eigene Größe nutzen wollte, müsste dies per CSS erledigen. Dies hat nun ein Ende. Ab sofort kann man die Überschriften 1-6 bequem in den Textsettings anpassen.

Listen, Links & Designelemente
Neben den Standardabsätzen können nun ebenfalls Listen und Links individuell angepasst werden. Zeichenabstände, Quotes, Doppelte Unterstreichungen, etc. Alles ist nun nur noch einen Klick entfernt. Kurzum: Mit dem großen Typo-Upgrade könnt ihr euer Theme auf ein ganz neues Level heben ... und zwar ohne CSS nutzen zu müssen.
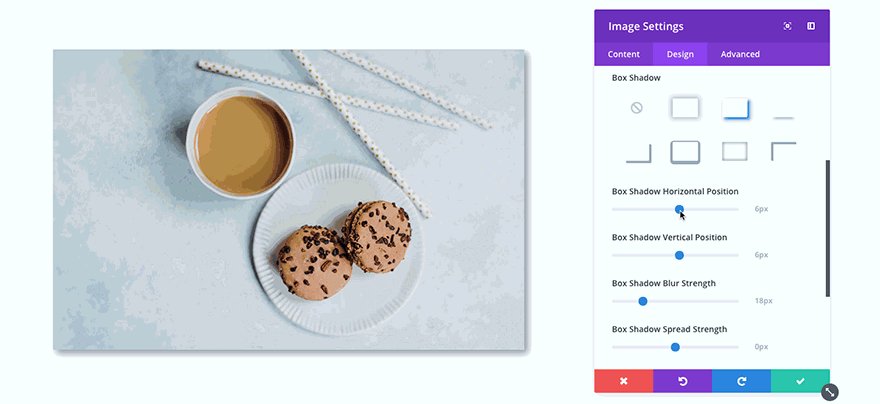
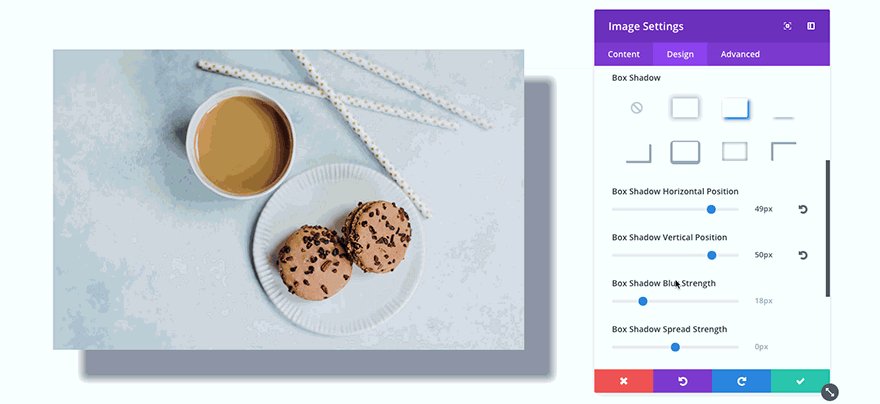
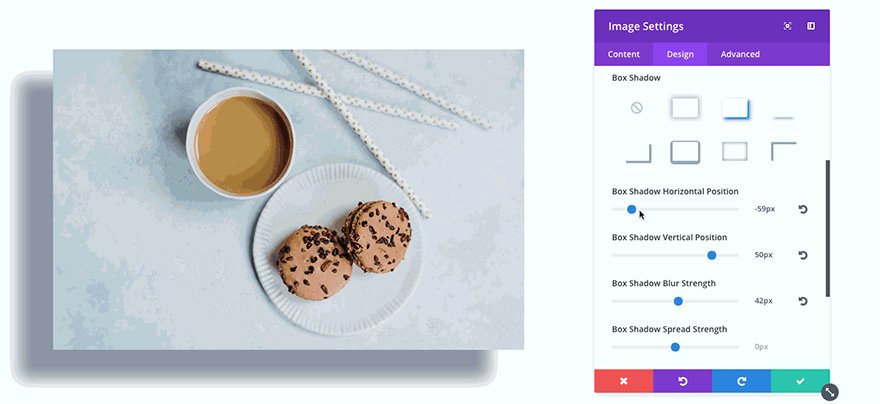
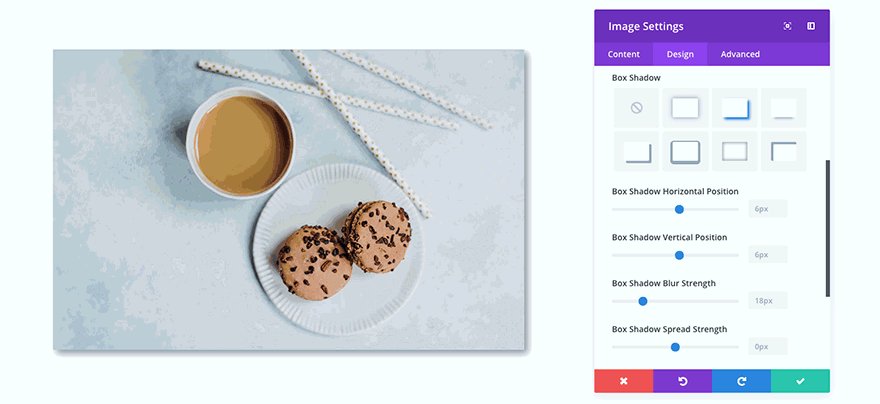
Boxen & Schatten
Ein weiteres Highlight dieses Updates sind die neuen Schattenfunktionen. Bislang mussten Schatteneffekte entweder per Photoshop vorbereitet werden oder per CSS programmiert werden. Jetzt habt ihr volle Kontrolle über die Darstellung der Schatten.
Und das beste ist: Ihr könnt diesen Effekte für fast jedes Element nutzen! Kontaktformulare, Preistabellen, Bilder, Buttons usw. Nahezu jedes Modul aus dem Builder kann jetzt mit einem Effekt hervorgehoben werden.

Basis-Theme 3.0.78
Mittlerweile liegen zwischen dem großen Update 3.0 und der neuen Version 78 Entwicklungsstufen! Das ist eine ganze Menge. Und mit jedem Schritt sind neue Funktionen und praktische Verbesserungen hinzugekommen. Was hat sich nun mit den letzten Updates verbessert?
Über 1000 Detail-Optimierung
Zunächst wurden alle neue Funktionen und Verbesserungen sauber aufeinander abgestimmt. Insgesamt wurden über 1000 Details angefasst und harmonisch in Einklang gebracht. Dies erleichtert enorm die Arbeit mit den Modulen. Ziel war es alle Element dort zu platzieren, wo man diese am ehesten vermutet.

Neues Newsletter-Modul
Das Newsletter-Modul wurde komplett überarbeitet. Es wurde nicht nur die Abstimmung mit WordPress optimiert, sondern auch nahezu jeder Mailingdienst mit dem neuen Modul verknüpft: ConvertKit, Mailerlite, Mailster, Infusionsoft, Ontraport, iContact, HubSpot, Emma, MadMimi, GetResponse, Feedblitz, ConstantContac≠t, Sendinblue, ActiveCampaign, SalesForce, CampaignMonitor und MailPoet. Außerdem kann man nun festlegen, was nach einem Optin passieren soll, z.B. zu welcher URL ein Redirect durchgeführt werden soll.

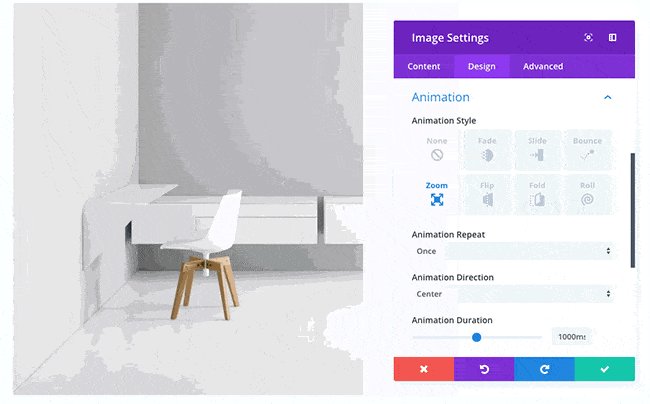
Advanced Animations
Ob Sektionen, Zeilen oder Module: mit der neuen Funktion "Advanced Animations" kannst du nahezu jedes Seitenelement zum Leben erwecken. Aber – wie immer – geht es auch hier einen Schritt weiter, als bei anderen Themes. So kannst du Animationen sogar kombinieren und auf den verschiedenen Ebenen parallel nutzen, um einzigartige Effekte zu erstellen.




7 Effekte: Flexibel anpassbar.
Jede Animation ist flexibel anpassbar: Ohne Programmierung oder komplizierten Codes. Wie alle Module, sind auch diese Effekte leicht per Drag & Drop in mit den gewohnten Reglern nach den eigenen Bedürfnissen zu gestalten.

Schneller im Blick: All Open.
Ein kleines (aber praktisches) Feature ist die neue "All Open"-Funktion. Ist diese aktiviert, werden alle Details der Module auf einem Blick gezeigt. Dies spart nicht nur viel Zeit, sondern erleichtert auch das Finden von Funktionen.

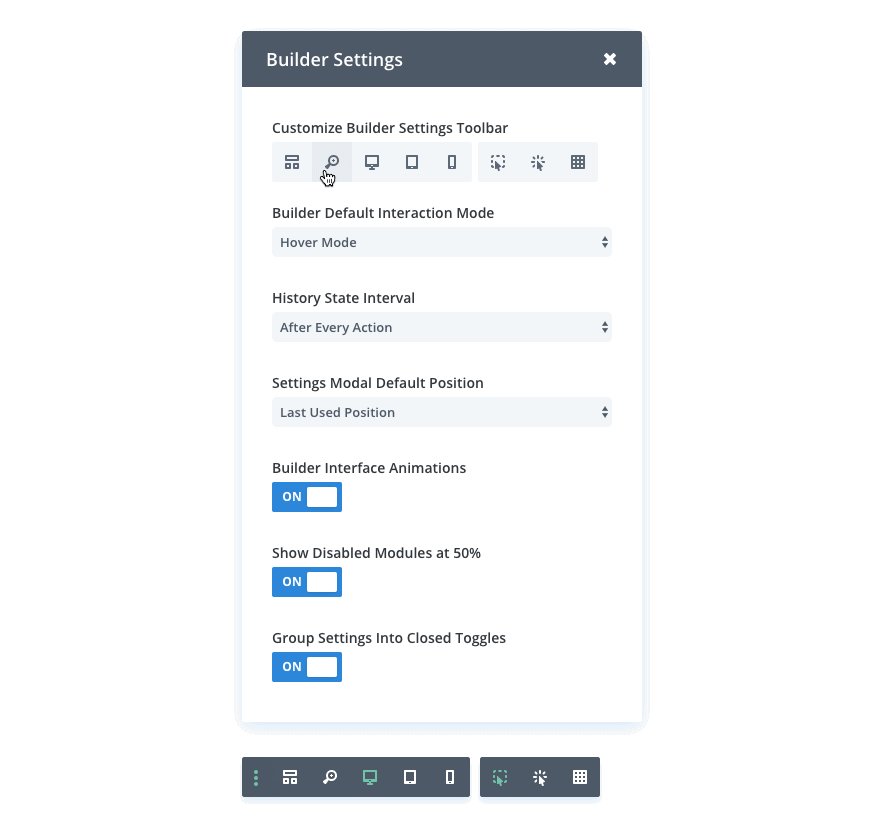
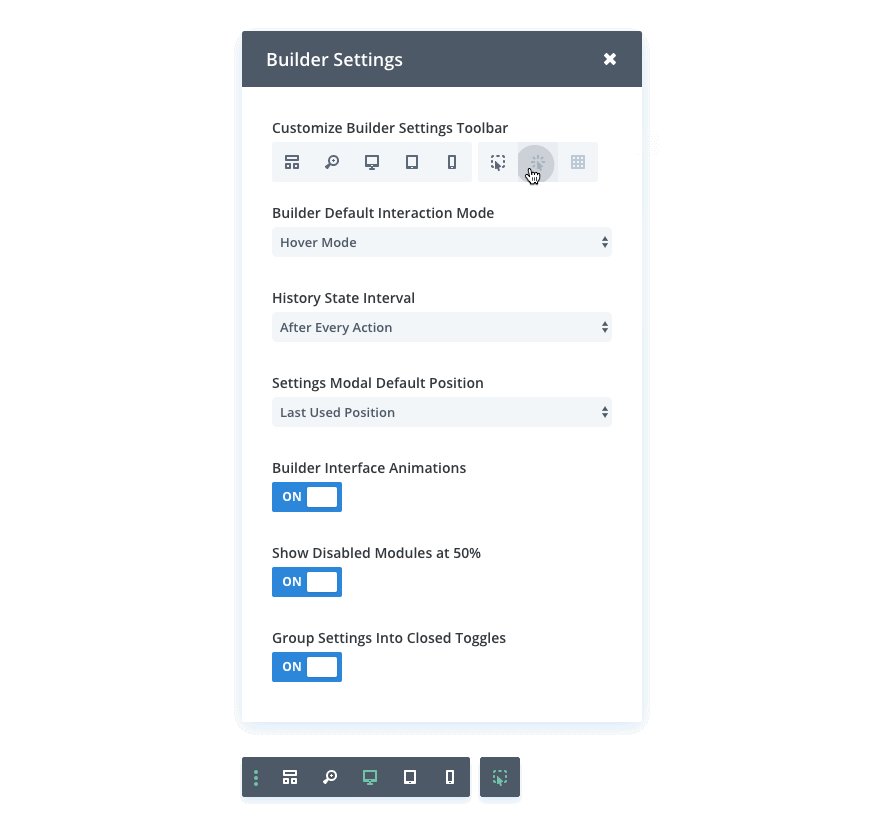
Passe den Builder nach deinen Bedürfnissen an.
Jeder hat einen anderen Arbeitsablauf. Wie wäre es, wenn man sein Werkzeug nach seinen Bedürfnissen anpassen könnte? Nun, genau dies ist nun möglich. Du kannst den Visuellen Builder nach deinen Vorgaben zusammenstellen und hast so deine wichtigsten Settings im direkten Zugriff.

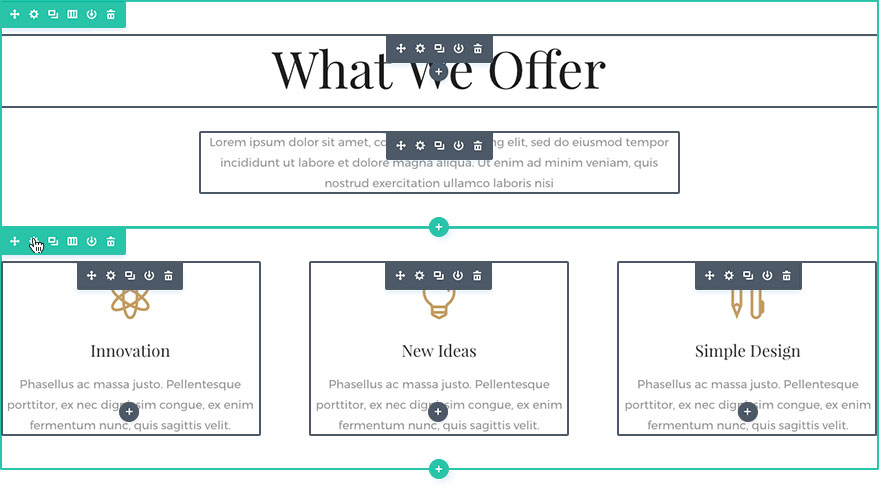
Grid-View.
Der große Vorteil des Visuellen Builders ist, dass man eine Seite quasi "live" bearbeiten kann. Doch zuweilen kann es schwierig sein, die einzelnen Module zur Bearbeitung aufzuspüren. Dank des neuen Grid-Views kann man nun den Visuellen Builder mit der Übersichtlichkeit des Pagebuilders nutzen. So zeigt die Grid-View alle Sektionen, Zeilen und Module an.

Click Mode.
Bislang fährt man einfach mit der Maus über ein Seitenelement und bekommt umgehend sämtliche Einstellungsebenen gezeigt. Dies ist praktisch und übersichtlich. Doch manchmal liegen Module so dicht beieinander (oder sollen sich bewusst überlappen), sodass die Eintellungsmenüs im ungünstigsten Fall schlecht zu erreichen sind. Dank des neuen "Click Mode" ist dieses Problem behoben. Hier kannst du jedes Element bewusst zur Bearbeitung auswählen.

Basis-Theme 3.0.71
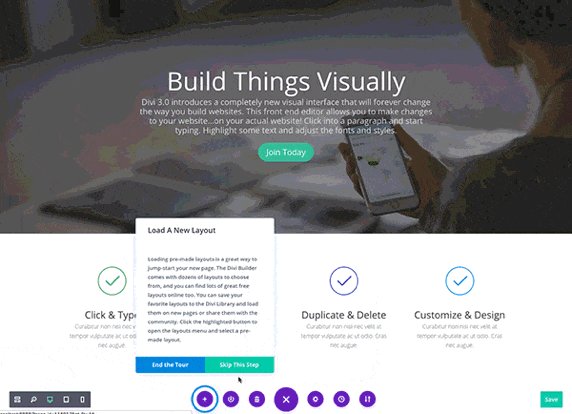
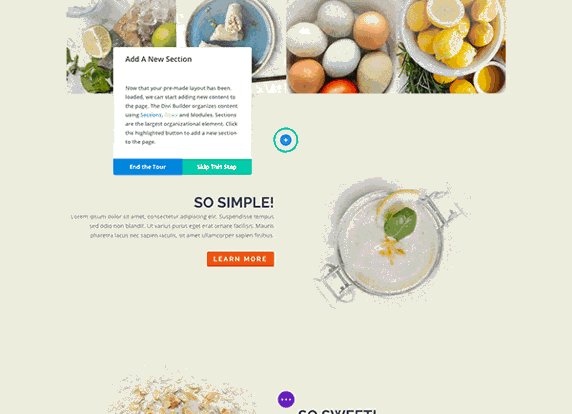
Das neue Basistheme 3.0.71 ist ab sofort in deinem Mitgliederbereich erhältlich. Das Highlight: Der Visuelle Builder hat ein “interaktives Tutorial“ bekommen. Dieses startet beim ersten Aufruf des Visuellen Builders (und nur dann!) automatisch. Viel Spaß!

Weitere Highlights in Kürze:
Eigene Farbpaletten: Unter den Theme Optionen könnt ihr eine eigene Farbpalette anlegen. Diese stehen jetzt in noch mehr Modulen als Farbpalette zur Verfügung. Wireframe-Modus: Dank der Gitterdarstellung könnt ihr nun auch im Visuellen Builder eine „technische Ansicht“ wie im Pagebuilder nutzen. Vor allem könnt ihr hinein- und hinauszoomen. Ziemlich genial bei langen Seiten!

Und noch weitere Highlights:
Google Page Speed-Optimierung
CSS-Optimierung
JS-Optimierung
Unterbindung doppelter Fontabfragen
Bündelung externer Abfragen

Und sonst noch …
Modul-Suche im Visuellen Builder
Neue Benutzeroberfläche Checkboxen im Kontaktformular
Zeilenhöhe und Zeichenabstand auch im Fullwidth-Modul
Anpassung des Visuellen Builders an den neuen Editor von WordPress
API-Anpassungen MailChimp und ActiveCampagne
Anpassungen an das neue WPML
Anpassung an das neue WooCommerce
Blog- und Portfolio-Nummerierung in Ajax. Damit könnt ihr mehrere Module der gleichen Art auf einer Seite nutzen.
Basis-Theme 3.0.63
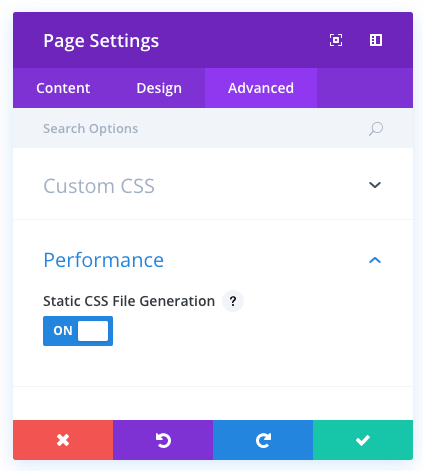
Geschwindigkeit im Visier ...
Schneller. Schneller. Noch schneller. Bei dem neuen Update des Basisthemes dreht sich alles um das Thema Performance. Das Ziel ist es, das Theme (trotz all der Features) so schnell wir möglich zu machen – ohne zusätzliche Plugins. Ein wichtiger Faktor ist das sogenannte CSS. Über CSS wird das Design der Seiten geladen, das Design des Pagebuilder, des Theme Customizers und der Theme Optionen. Dies erfolgt in der Regel pro Seitenaufruf als Inline-CSS auf Anfrage ... bis jetzt!
Ab sofort kann das CSS als statische Datei abgelegt werden. Dabei werden alle Design-Stile zu einer einzigen Datei kombiniert. Dies führt zu weniger Rechenleistung auf der Serverseite und zu weniger Bandbreite, um die Seite auf der Client-Seite zu laden. All dies funktioniert vollautomatisch. Jedes Mal, wenn du das Design einer Seite bearbeitest, werden die statischen CSS-Dateien automatisch neu erstellt.
Wer keine statischen CSS-Dateien verwenden möchten, kann die Funktionen in den Themeoptionen einfach deaktivieren. Sollte es irgendwelche Kompatibilitätsprobleme mit deinen Plugins geben, kannst du statisches CSS auch komplett deaktivieren.

Der neue "Visuelle Pagebuilder" ist da! Der Pagebuilder war schon immer das Herzstück aller Themes. Nun kommt die neue Generation des Pagebuilder: Der "Visuelle Pagebuilder". Und eines kann ich verraten: Es macht unglaublich Spaß, Websites mit dem neuen Pagebuilder zu bauen.
Aber keine Sorge: Alle, die den bisherigen Pagebuilder lieb gewonnen haben, können diesen weiternutzen! So kannst du beliebig zwischen beiden Ansichten wechseln. Dies ist äußerst praktisch. So kann man den klassischen Pagebuilder für das grobe Layout nutzen – und dann in der Echt-Ansicht die Details anpassen.
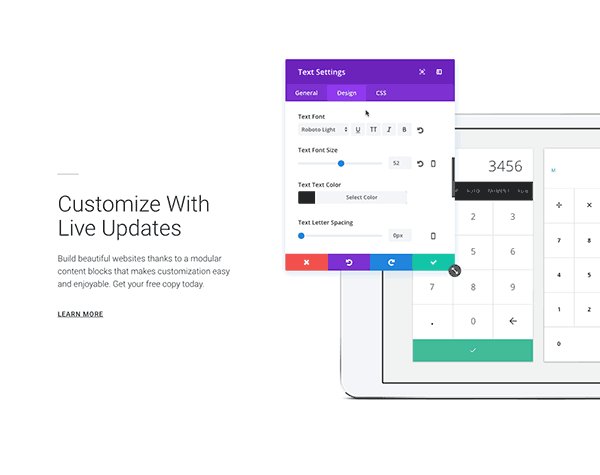
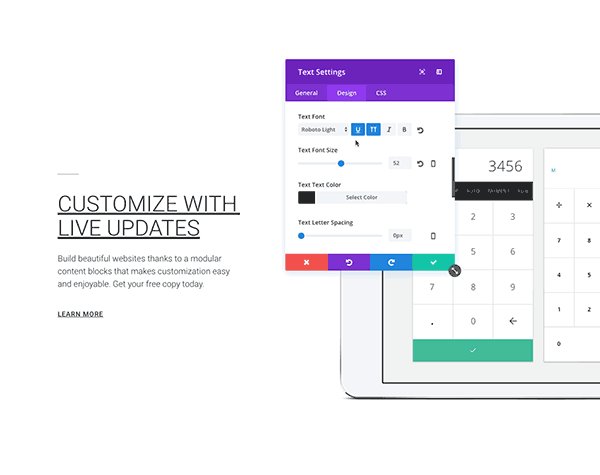
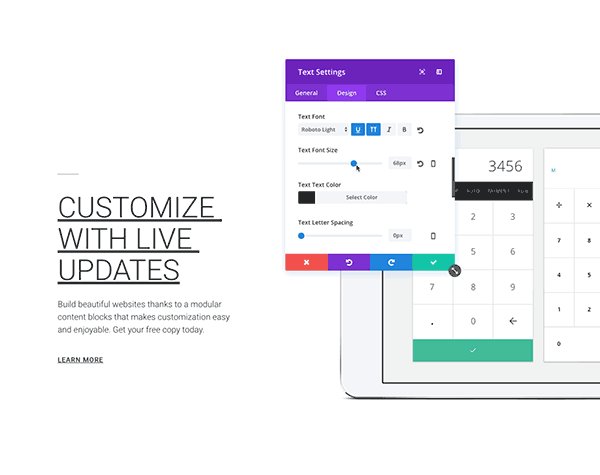
Bearbeite deine Seite 1:1 im Frontend
Ab sofort kannst du deine Seite beim Bearbeiten so sehen, wie sie später wirklich ausschauen wird. Ändere die Farben, Schriften, füge Elemente hinzu oder sortiere sie um. Kurz: Gestalte deine Seite per Drag & Drop direkt auf deiner Website. 
Füge neue Module direkt in der Bearbeitung hinzu
Um neue Elemente deiner Website hinzuzufügen, musst du nicht die Ansicht ändern. Füge Videos, Bilder, Textboxes usw. direkt dort ein, wo du dich gerade auf der Seite befindest. Natürlich kannst du auch direkt die Einstellungen des Moduls aufrufen und bearbeiten.

Höher, breiter ... umsortiert.
Das Rätseln um die richtige Pixelzahl hat ein Ende. Ändere die Höhe, Breite der Elemente einfach mit deiner Maus. Auch kannst du alle Elemente per Drag 6 Drop umsortieren. 
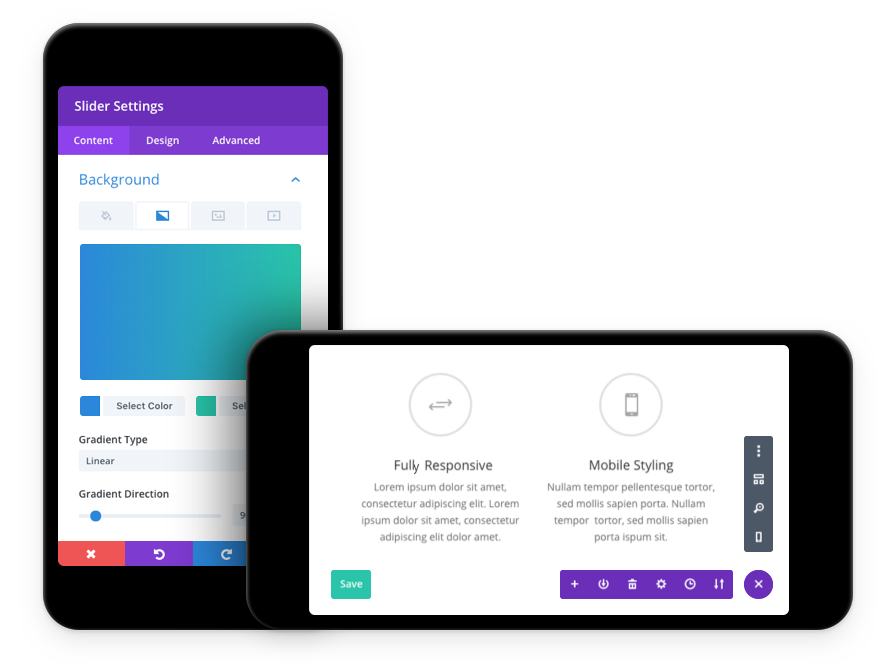
Echtzeitanpassung für Smartphone und Tablet
Wie sieht deine Website auf dem Smartphone oder Tablet aus? Bislang konnte die Suche nach der richtigen Schriftgröße für jedes Endgerät mühselig sein. Jetzt kannst du die Seite 1:1 in der gewünschten Form (Smartphone, Tablet, Desktop) anzeigen lassen und OnTheFly die gewünschten Anpassungen vornehmen.

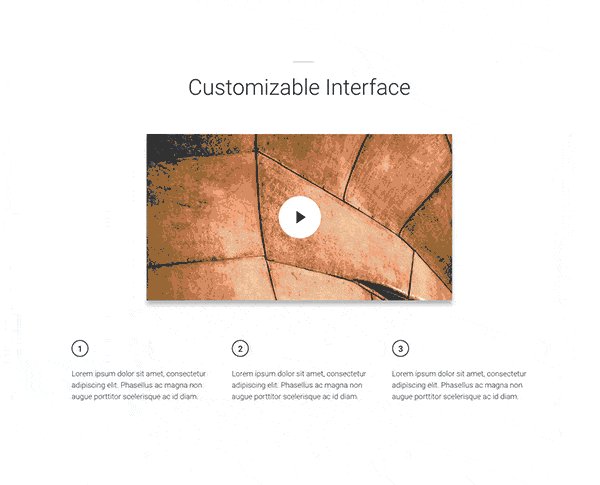
Interface anpassen
Passe das Benutzerinterface nach deinen Vorstellungen an. Sollen Pagebuilder-Infos als Overlay gezeigt werden – oder doch lieber an der Seite angedockt werden. Ändere auch die Größe des Fenster, um optimal auf dem Desktop oder unterwegs am Laptop zu arbeiten.

Basis-Theme 3.0.51
Neues Modul Kontaktformular
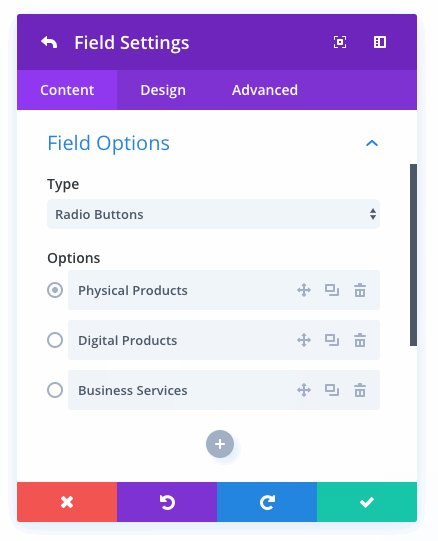
Heute ist ein großer Tag für das Kontaktformular-Modul! Mit diesem Update wird das Kontaktformular ein umfangreicher Formbuilder. Es wurden viele Eingabetypen hinzugefügt, mehr Anpassungsfähigkeit, Feldvalidierungsregeln und bedingte Logik.
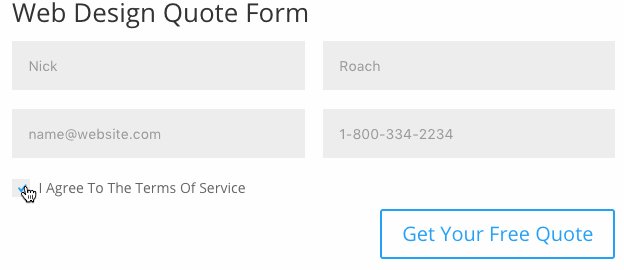
Das Kontaktformular-Modul enthält nun alle Eingabetypen, die man benötigt, einschließlich Dropdowns, Checkboxen und Optionsfelder – sowie eine neue Schnittstelle, dank der man Unterpositionen innerhalb dieser neuen Feldtypen verwalten kann. Das Kontaktformular-Modul unterstützt zudem Checkboxen. Checkboxen sind eine gute Möglichkeit, um Informationen schnell von Besuchern zu erhalten. Man kann auch wählen, ob ein Kontrollkästchen "erforderlich" ist. Dies ist sinnvoll, um z.B. Nutzungsbedingungen oder Datenschutzrichtlinien akzeptieren zu lassen.

Außerdem sind Dropdown-Menüs verfügbar. Wenn die Informationen, die angefordert werden, einen festen Satz von möglichen Antworten haben oder wenn man die Antwort auf einen festen Satz von Werten beschränken möchte, kann man mit den Dropdown-Menüs die Vorgaben verwenden.

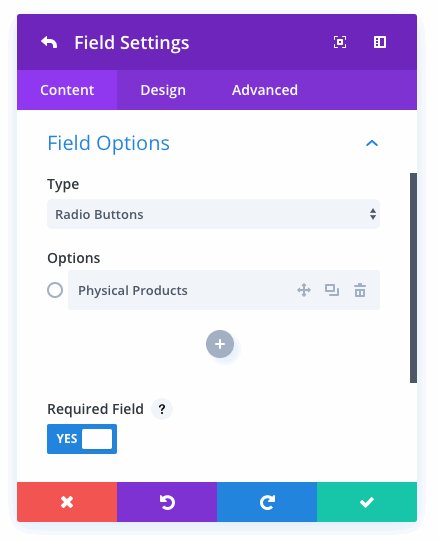
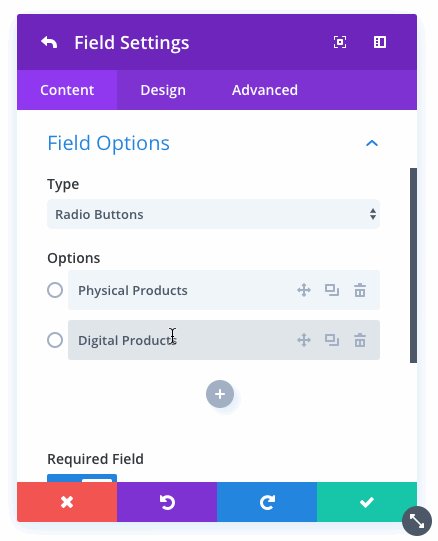
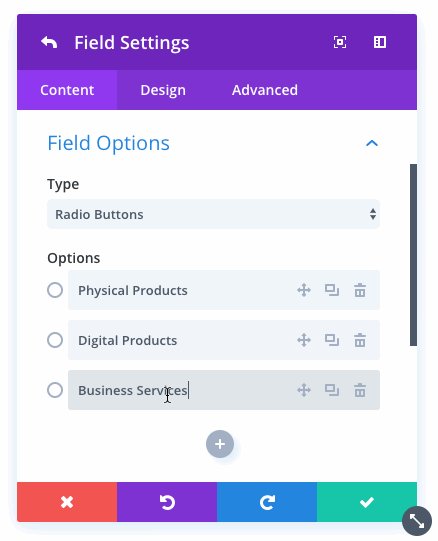
Das Kontaktformular-Modul unterstützt jetzt Optionsfelder. Die Optionsfelder funktionieren genauso wie die Auswahl von Dropdowns, so dass der Benutzer eine Option aus dieser Liste auswählen kann. Kleine Liste von Optionen benötigen weniger Interaktion als Dropdown-Menüs, da alle Optionen sichtbar sind, ohne in das sekundäre Menü zu klicken.

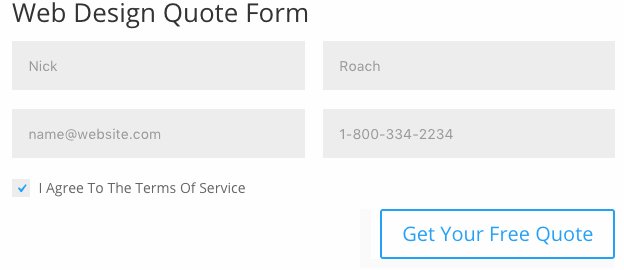
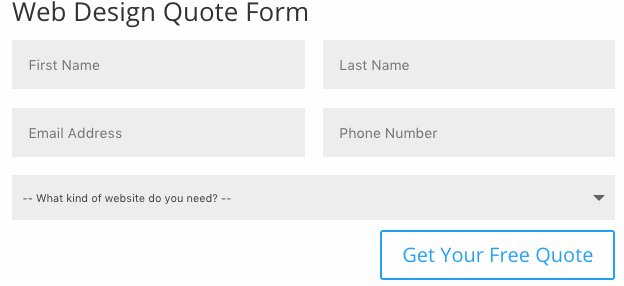
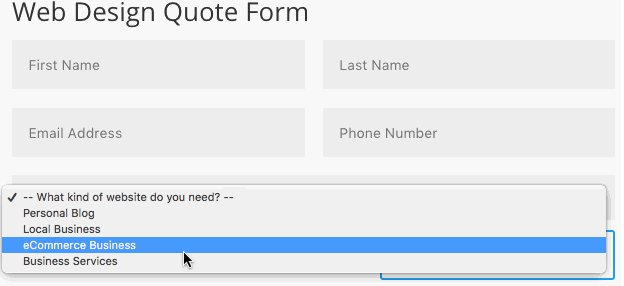
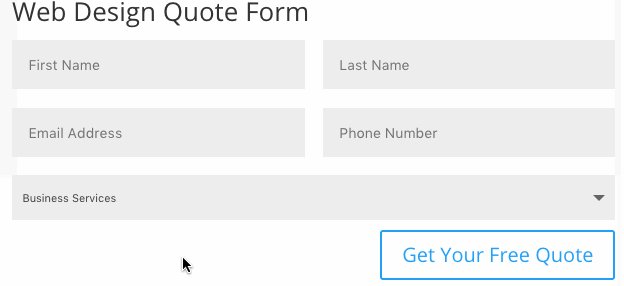
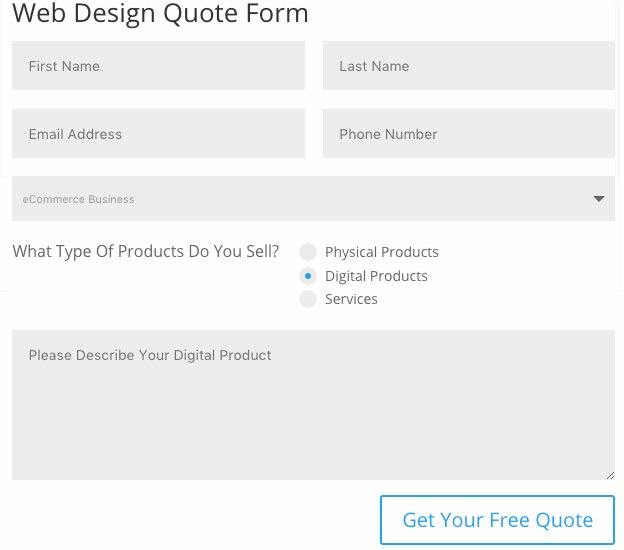
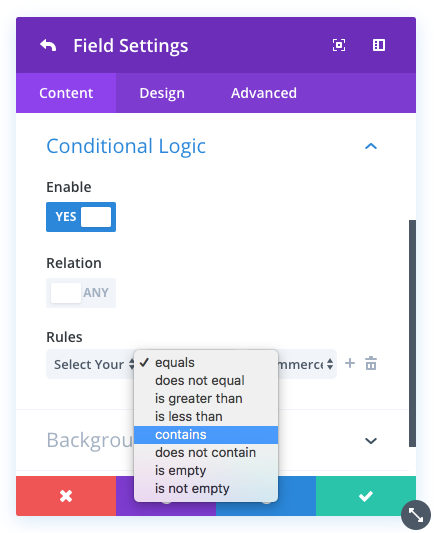
Conditional Logic
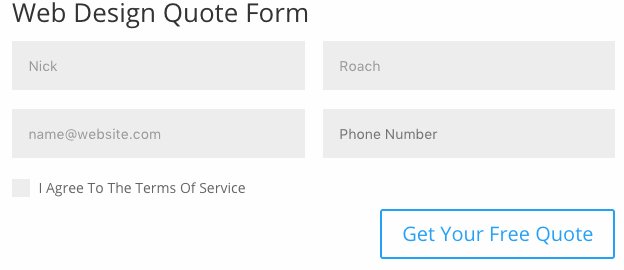
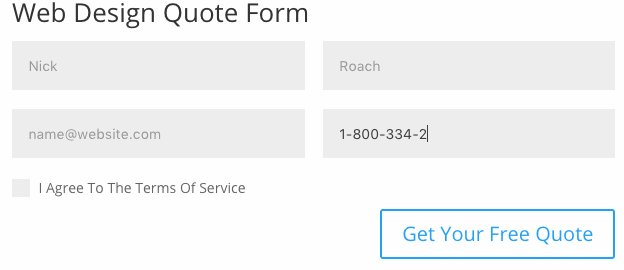
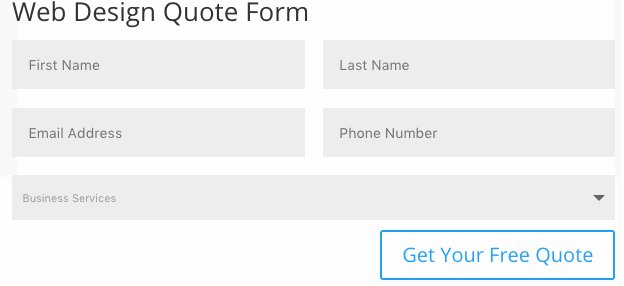
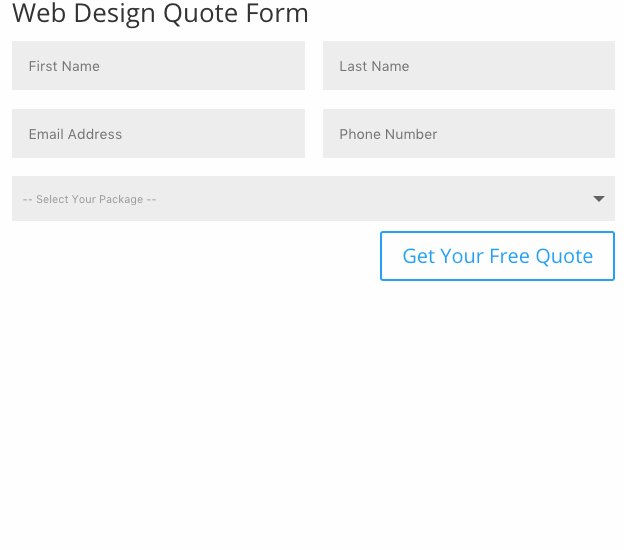
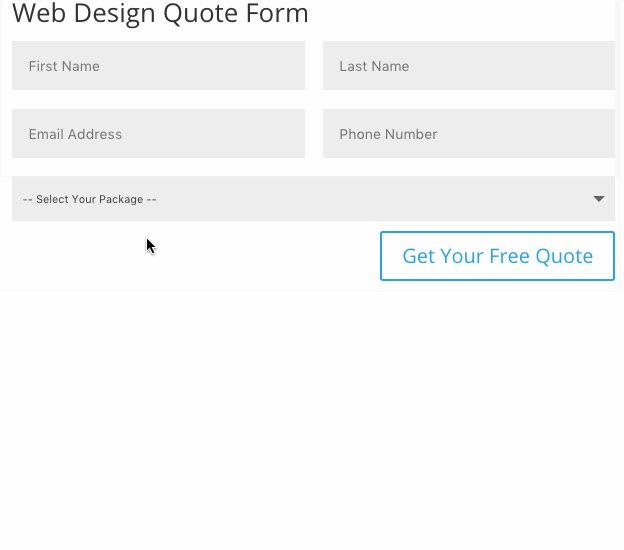
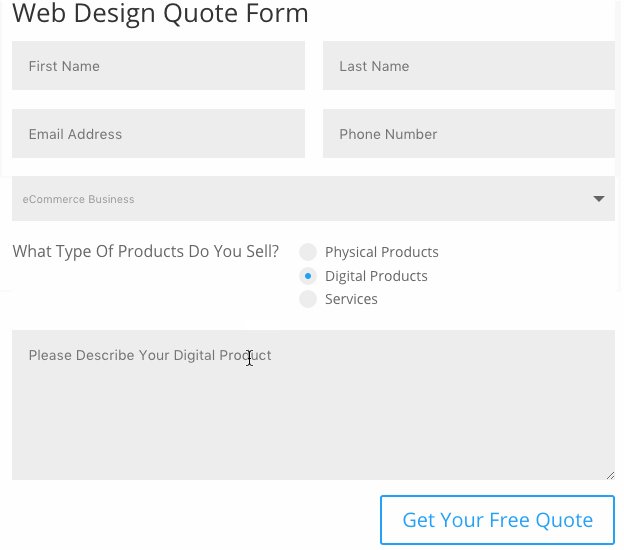
Das Highlight: das neue bedingte Logiksystem! Dank der Logikoptionen können auf der Grundlage der Informationen, die Besucher angeben, bestimmte Informationen angezeigt oder ausgeblendet werden. Beispielsweise kann man dynamische Webdesign-Angebotsformulare mit einer bedingten Logik erstellen, die zusätzliche Felder anzeigt, wenn Benutzer bestimmte Webdesignpakete auswählen. Wenn der Besucher die eCommerce-Option wählt, werden automatisch weitere Felder angezeigt, um weitere Informationen über ihr Geschäft anzufordern. Das bedingte Logik-System ist sehr robust und ermöglicht es Ihnen, zu mischen und passen verschiedene Regeln, um fast jede Kombination, die Sie sich vorstellen können.


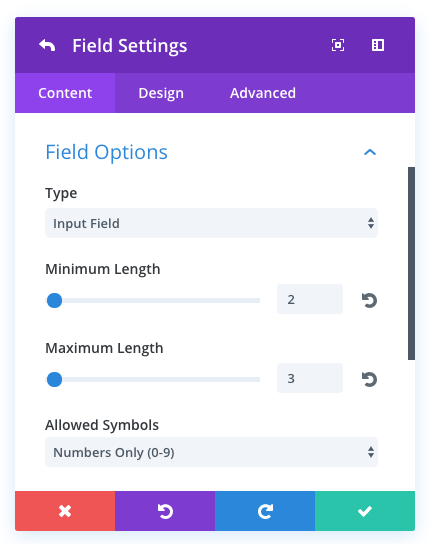
Feldvalidierung
Alle Kontaktformular-Modul-Eingabetypen kommen nun mit Feldvalidierungsregeln, mit denen man sicherstellen kann, dass die Informationen korrekt formatiert sind.

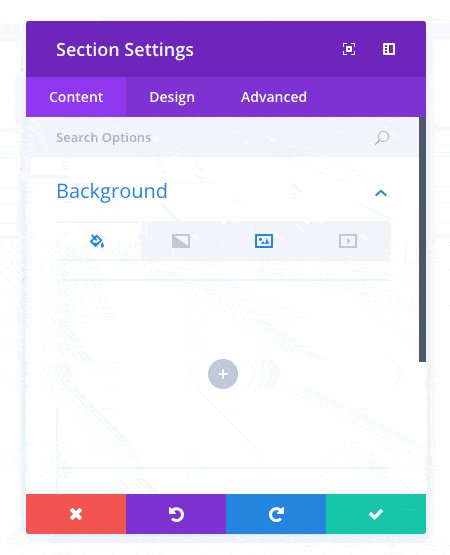
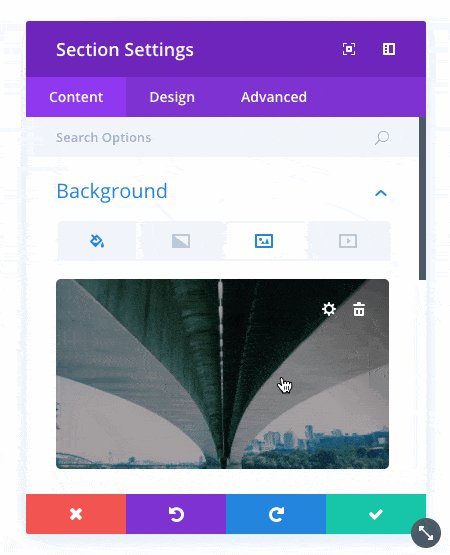
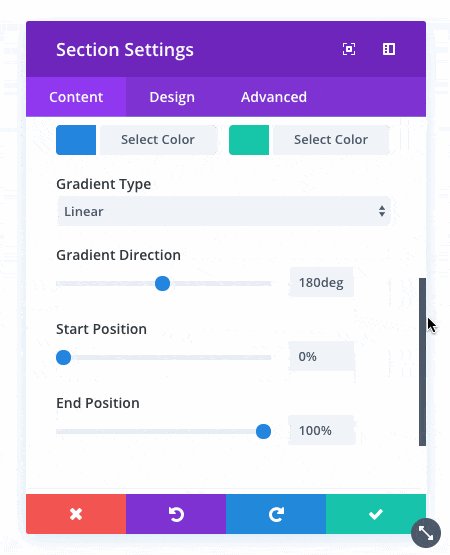
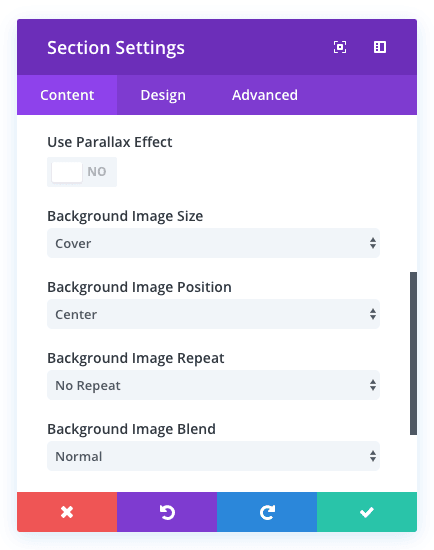
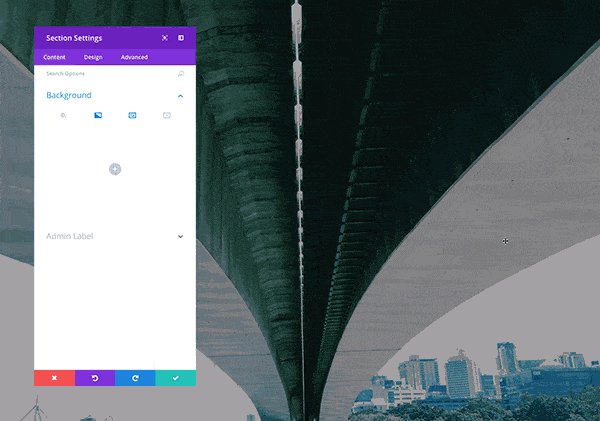
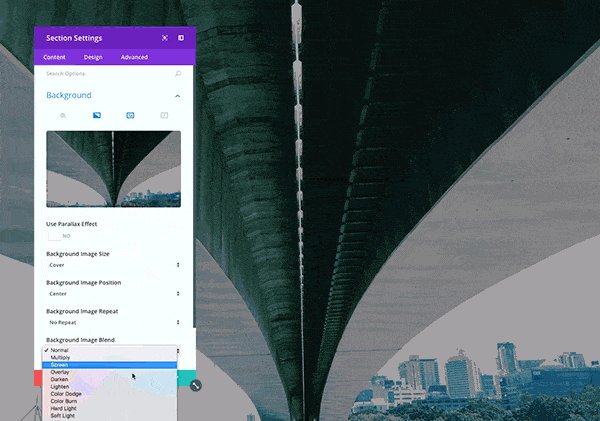
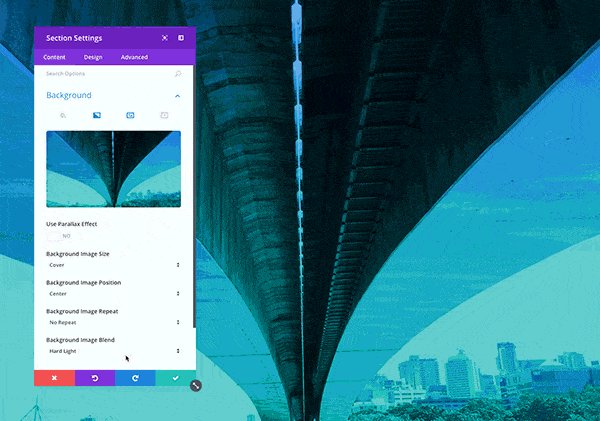
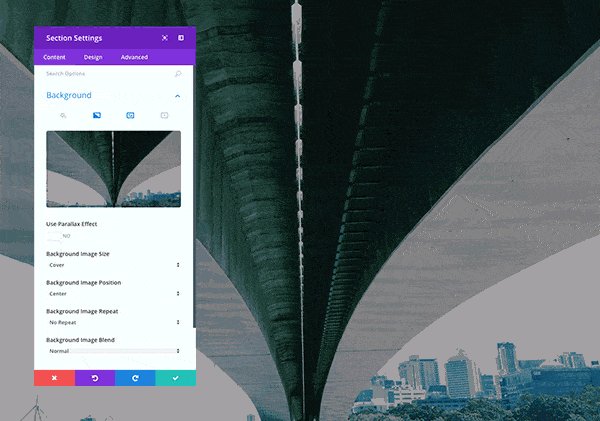
Background Options Interface
Alle Abschnitte, Reihen, Spalten und Module hatten schon immer viele Hintergrundoptionen ... aber sie waren zum Teil schwer zu finden! Bisher wurden diese Optionen für Hintergrundfarben, Bilder und Videos, einschließlich Untereinstellungen für Parallaxemodi, Hintergrundbild und Video-Größen und Farbtransparenz, in einer großen Liste innerhalb der Registerkarte Design gefunden. Die schiere Menge an Einstellungen machte es schwierig zu navigieren und es war oft unklar, auf einen Blick, welche Hintergrundstile man aktiviert hat und die visuelle Priorität dieser Hintergrundstile.

Hintergrundgröße, Position & Wiederholung
Innerhalb der Hintergrundbild-Registerkarte der neuen Hintergrund-Optionen-Schnittstelle sind einige brandneue Bildoptionen, die noch mehr Kontrolle über die Größe, Position und Stil der Hintergrundbilder geben. Man kann nun die Hintergrundgröße, Position und Wiederholungswert aller Hintergrundbilder steuern.

Bild-Blend-Modi
Es wurden auch CSS-Mischmodi hinzugefügt. Wenn man ein Hintergrundbild hinzufügt, kann man nun zwischen verschiedenen Mischmodi wechseln ... schon fast wie in Photoshop. Die Blend-Modi mit Hintergrund-Gradienten können einige ziemlich tolle Ergebnisse hervorzaubern. Du wirst sicher viel Spaß beim Spielen mit diesen neuen Optionen haben ...

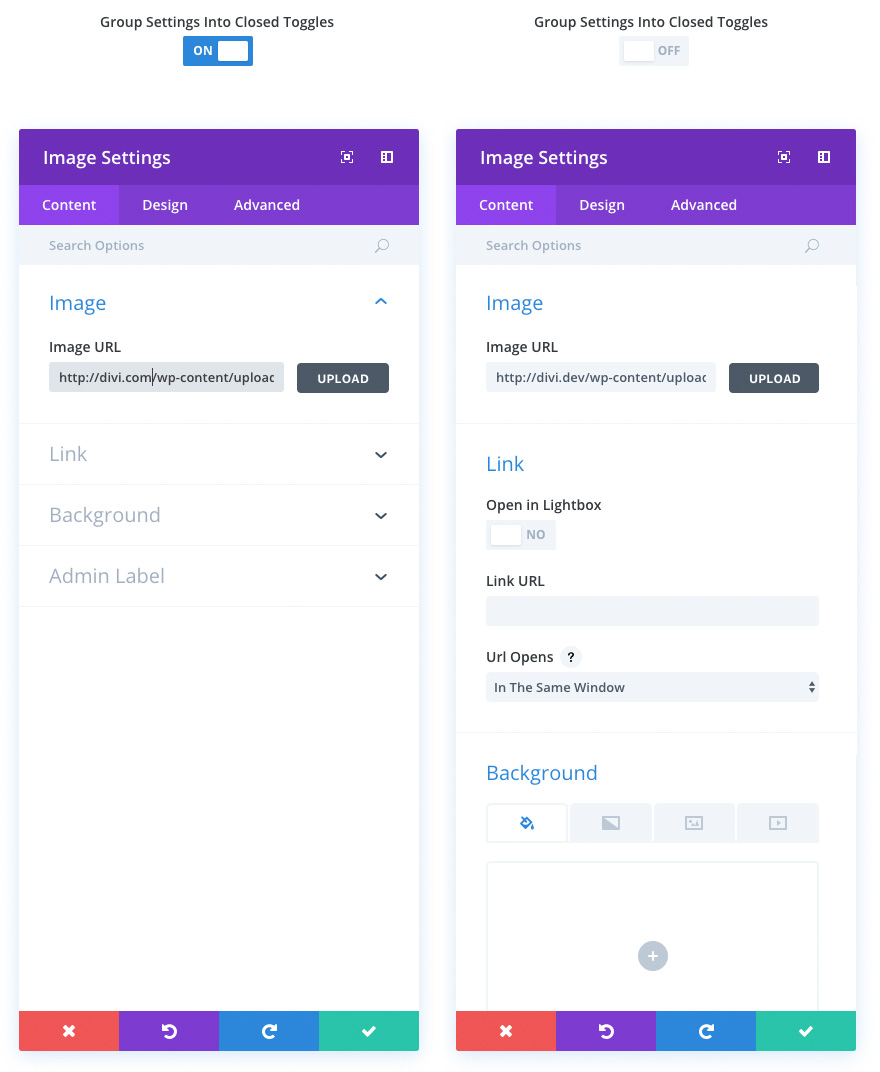
Optionsgruppen
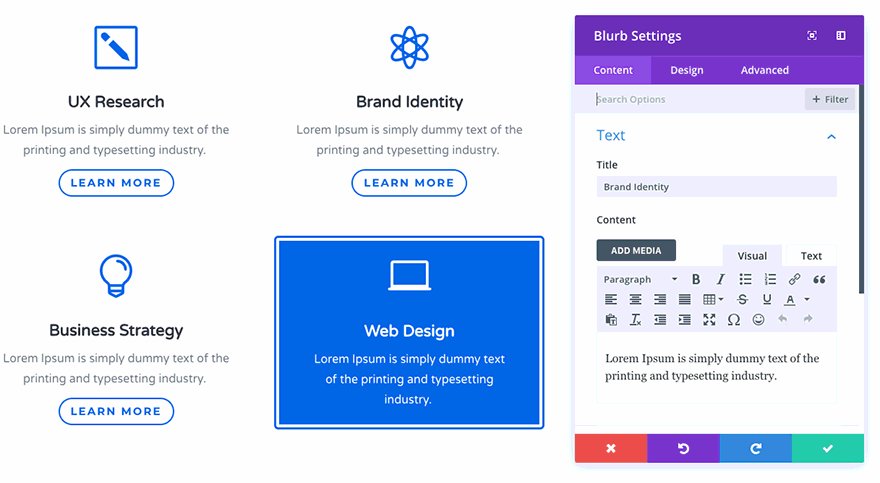
Mehr Ordnung in den Modulen! Alle Moduloptionen wurden nun in Abschnitte zusammengefasst. Beim Durchsuchen einer Liste von Optionen ist das Finden der gewünschten Einstellung so viel einfacher. Jedes Modul hat ähnliche Gruppen, was bedeutet, wenn du zum ersten Mal ein neues Modul eröffnest, ist es ganz klar, wo du zu suchen hast.

Optionen Tabs
Die drei grundlegenden Einstellungen-Tabs wurden neu benannt und alle Optionen entsprechend verschoben. In der Vergangenheit hatten alle Modul-Einstellungen drei grundlegende Registerkarten: Basic, Advanced Design und Custom CSS. Diese Options-Tabs wurden im Laufe der Jahre geboren.
Die Unterscheidung zwischen "Allgemeinen" -Einstellungen und "Besonderen Design" -Einstellungen wurde jedoch im Laufe der Zeit beliebig. Die neue Einteilung nach "Inhalt", "Design", "Fortgeschrittene Funktionen" ist da mittlerweile sinnvoller.

Selektive Synchronisierung für alle Optionen
Zudem stellen wir heute ein brandneues "Selective Sync System" vor, mit dem individuelle Einstellungen für jedes globale Modul synchronisiert und de-synchronisiert werden kann. Dies ist ein überaus wertvolles Feature, denn so kann man nun jedes Modul quer über die Website auch in einzelnen Details synchronisieren!

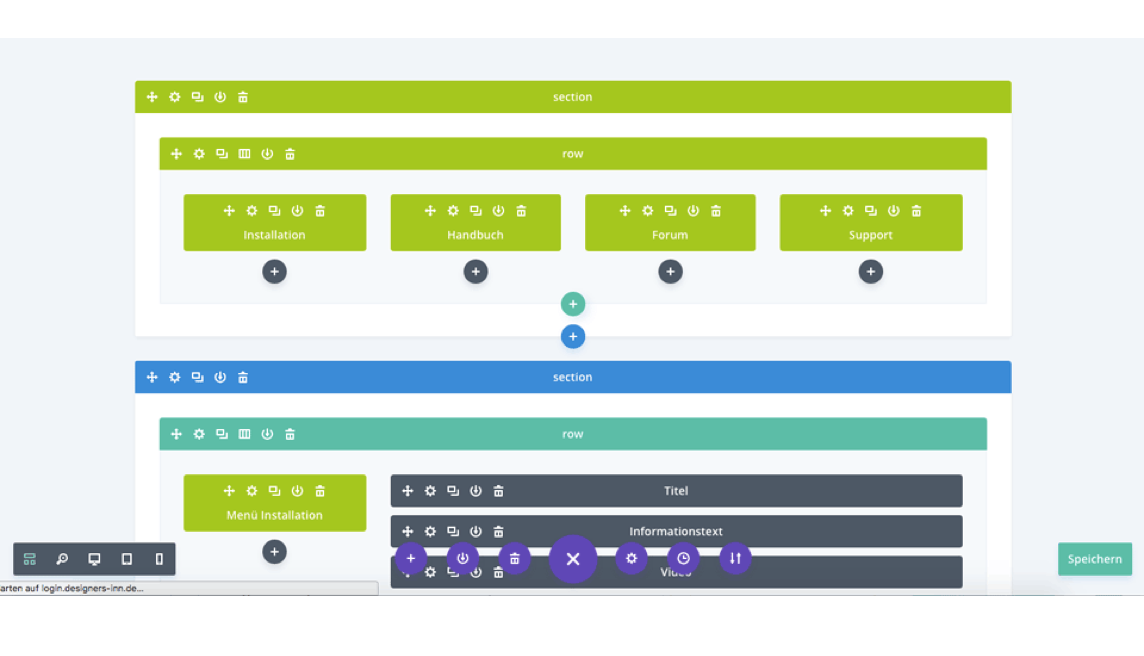
Wireframe-View
Mit dem Visual Builder macht die Arbeit an der Website besonders Spaß. Aber für lange, komplizierte Seiten, kann die Ansicht leicht ein Graus werden. Jetzt nicht mehr. Mit der neuen Ansicht "Wireframe" können auch umfangreiche Seite bequem bearbeitet werden. Dies ist die erste von vielen Neuerungen für den Visual Builder! Es gibt so viele tolle Dinge, die man mit dem Visual Builder machen kann, und die Reise hat gerade erst begonnen!